嗨~我是老包。目前专注AI智能体开发与教学,持续分享Coze智能体、coze工作流搭建案例。
添加图片注释,不超过 140 字(可选)
Coze红包封面生成器界面设计:底部设置框拆解
本次拆解聚焦于红包封面生成器的界面设计
特别是底部设置框的设计与实现
旨在帮助大家掌握界面设计的细节
提升用户体验
下面老包手把手教大家如何制作~
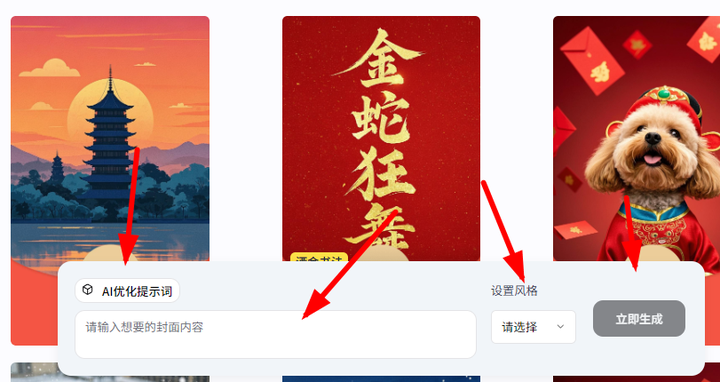
先来看一下生成的效果图:
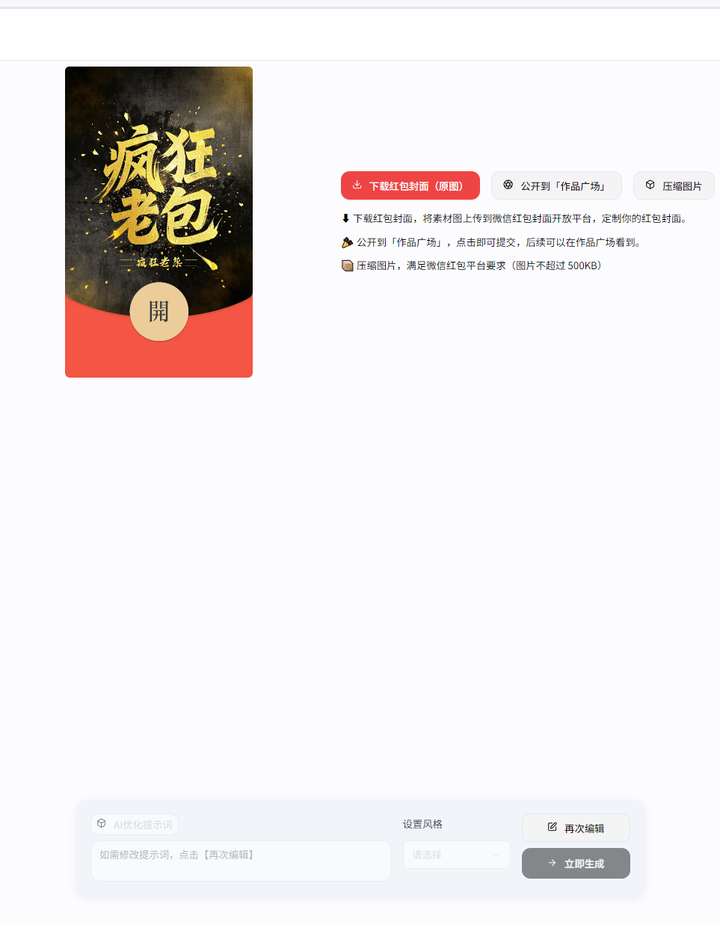
添加图片注释,不超过 140 字(可选)
话不多说,搬起板凳,赶紧来学 ~
添加图片注释,不超过 140 字(可选)
设计目标:底部设置框界面
1. 优化用户体验:通过合理的界面设计,让用户能够轻松上手,快速完成红包封面的定制。
2. 提升界面美观度:设计简洁美观的界面,符合用户的审美需求。
3. 增强功能易用性:确保底部设置框的功能布局合理,操作便捷。
重点学习:核心知识点:界面设计、布局设计、交互逻辑、样式调整
一、新建应用
1、登录Coze平台
官网:https://www.coze.cn/
注册账号并登录
添加图片注释,不超过 140 字(可选)
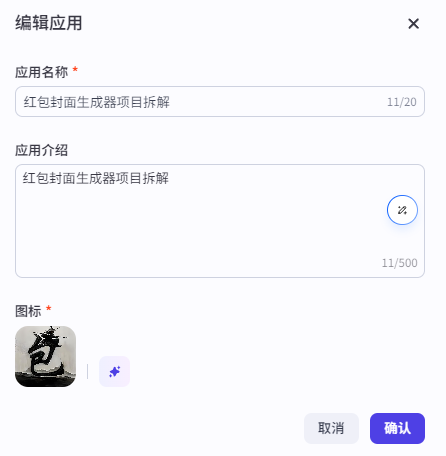
2、创建应用输入你的应用名称和功能介绍,然后点击图标旁边的“生成图标”按钮,系统会自动为你生成一个头像。
添加图片注释,不超过 140 字(可选)
红包封面生成器项目拆解
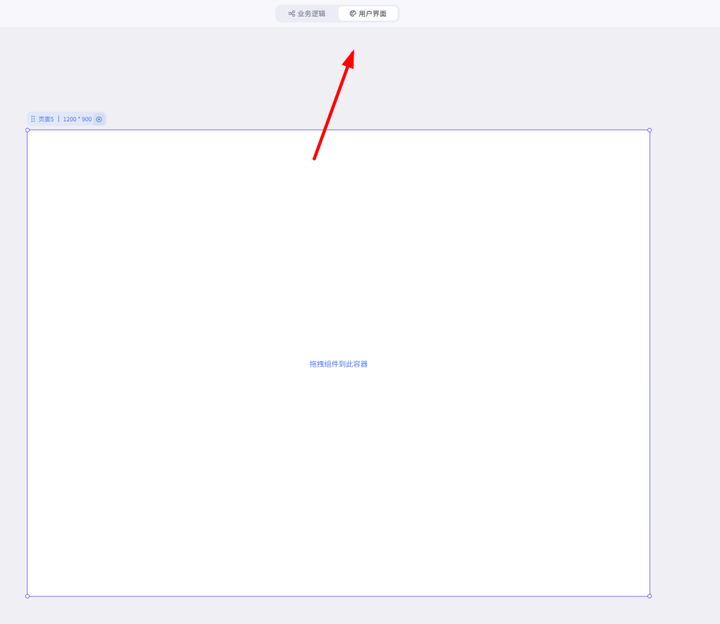
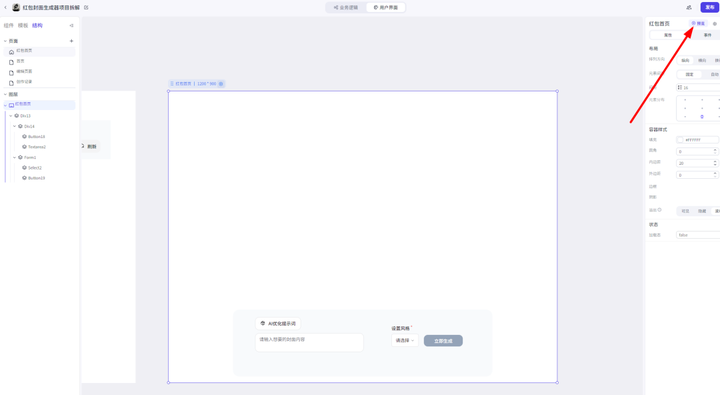
3、设计用户界面
添加图片注释,不超过 140 字(可选)
01
底部设置
添加图片注释,不超过 140 字(可选)
添加图片注释,不超过 140 字(可选)
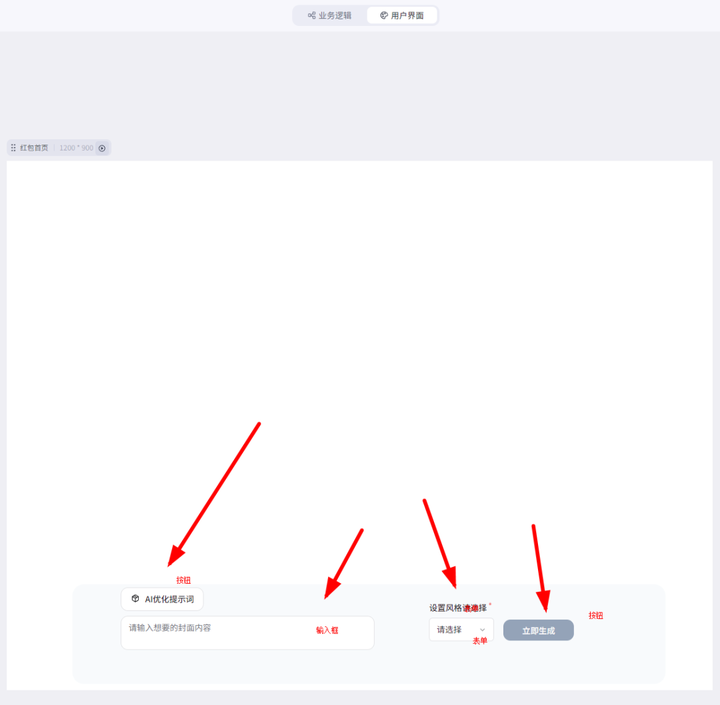
我们先分分析一下这个底部设置框用了哪些组件
添加图片注释,不超过 140 字(可选)
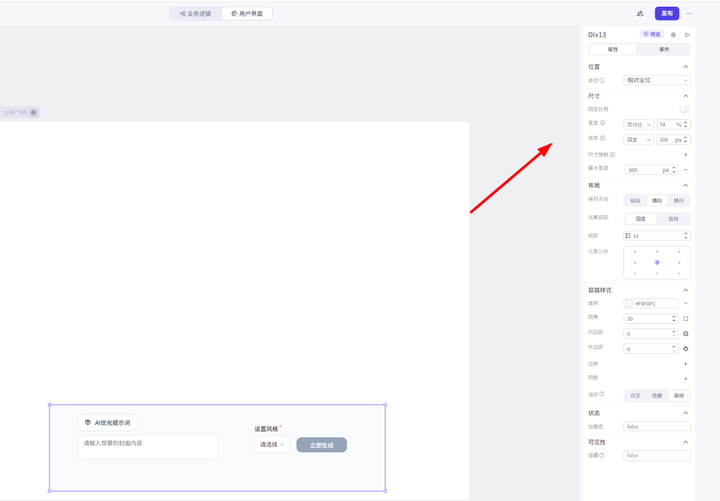
首先是容器组件具体参数:位置参数:相对定位宽度百分比:84%固定高度:206px最大宽度:800px排列方向:横向元素分布:中间
添加图片注释,不超过 140 字(可选)
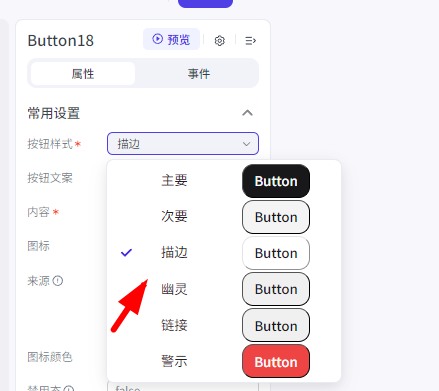
然后是按钮组件按钮样式:描边
添加图片注释,不超过 140 字(可选)
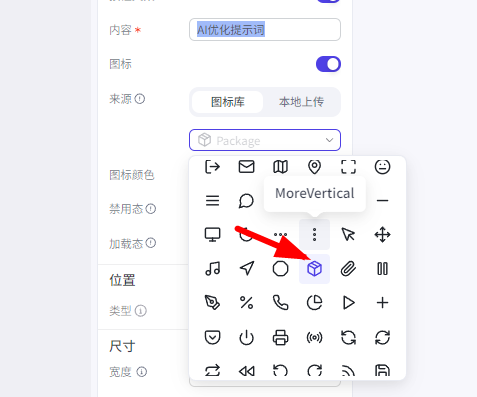
内容:AI优化提示词图标:小方块
添加图片注释,不超过 140 字(可选)
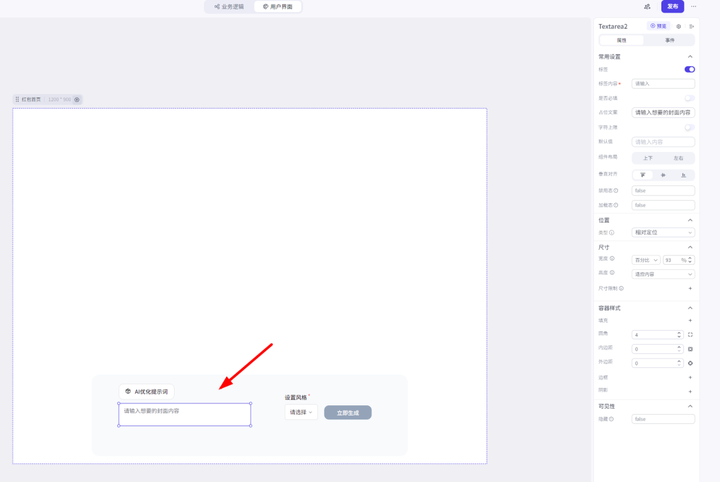
然后是设置的输入组件占位文案:请输入想要的封面内容
添加图片注释,不超过 140 字(可选)
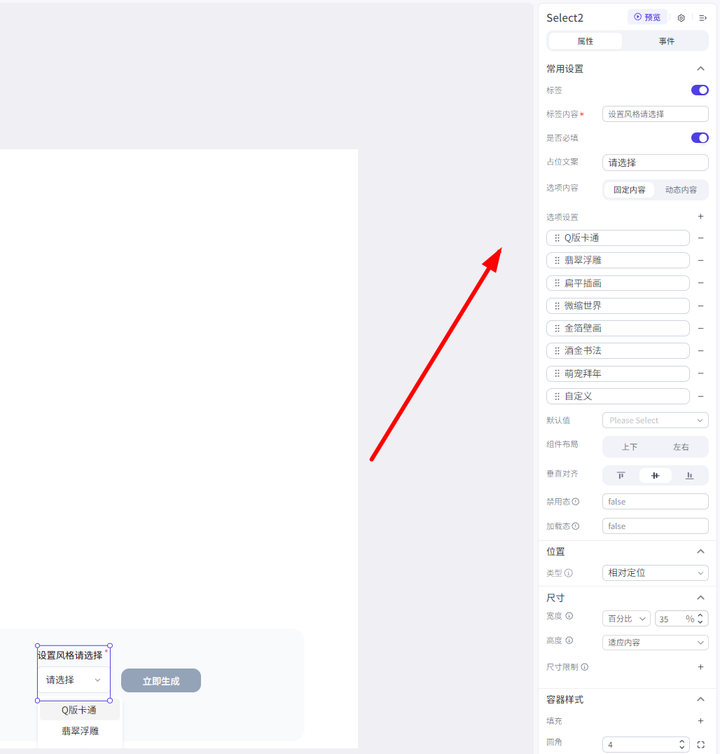
接着设置风格
添加图片注释,不超过 140 字(可选)
一共是8种风格:
Q版卡通
翡翠浮雕
扁平插画
微缩世界
金箔壁画
酒金书法
自定义
萌宠拜年
添加图片注释,不超过 140 字(可选)
最后是把按钮改成:立即生成
添加图片注释,不超过 140 字(可选)
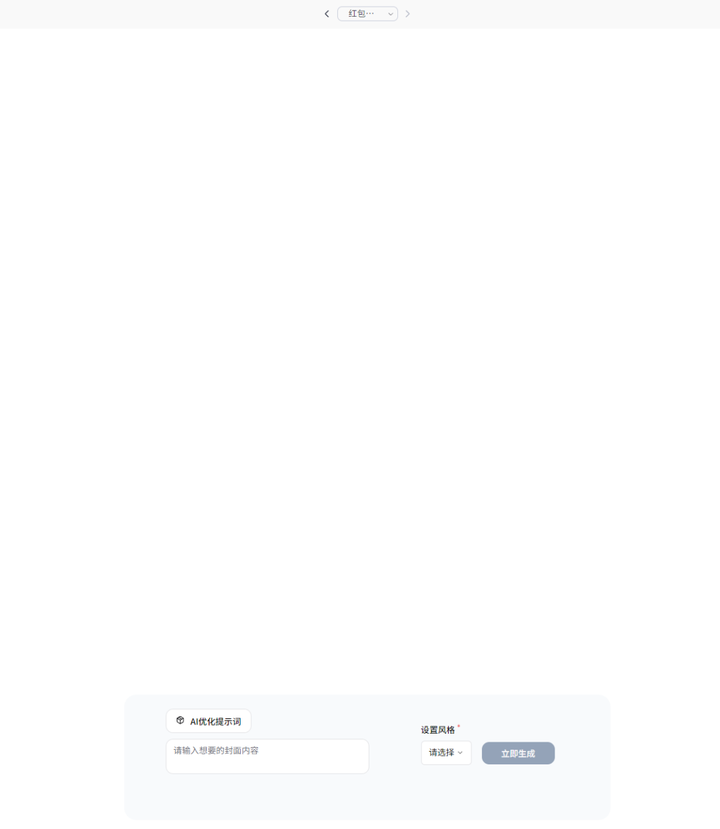
点击预览查看一下效果
添加图片注释,不超过 140 字(可选)
是不是一样了👍~
好了,到这里「Coze红包封面生成器界面设计:底部设置框拆解」的教程就讲完了,可以举一反三、触类旁通,大家快动手试试吧 ~有不懂的随时留言咨询或者进群交流哈
添加图片注释,不超过 140 字(可选)
下一篇文章讲解:
《Coze 红包封面生成器:图片预览与展示界面设计拆解》
原文链接: