1. 需求描述
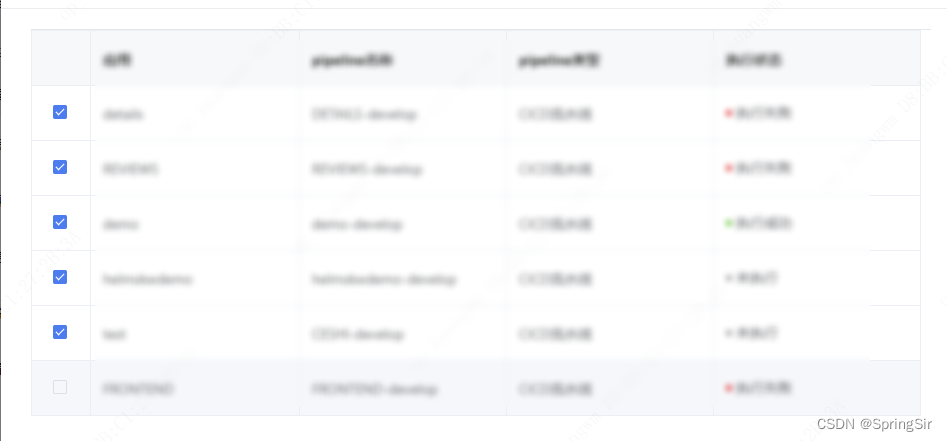
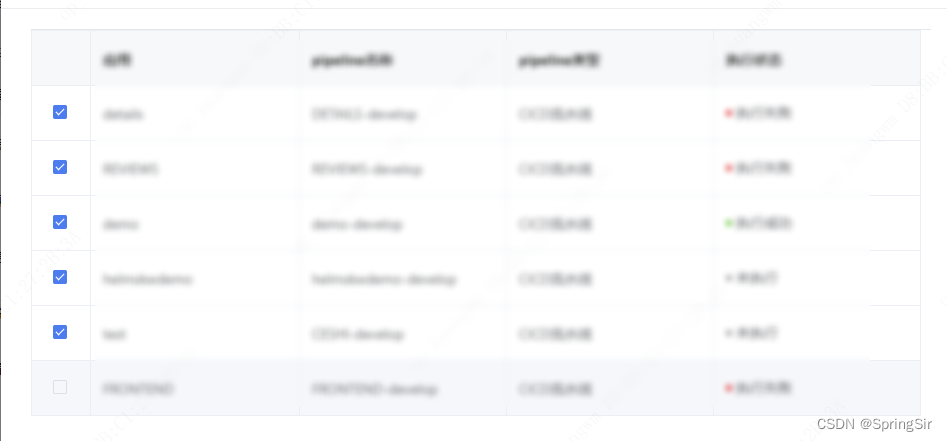
- 控制表格的多选,最多只能选择5条数据,并且其他项禁用
2. 需求描述
<template>
<el-table
ref="multipleTableRef"
v-loading="loading"
:data="tableList"
@selection-change="handleSelectionChange"
>
<el-table-column align="center" type="selection" width="60" :selectable="selectable" />
</el-table>
</template>
<script setup lang="ts">
import { toRefs, ref } from 'vue';
const multipleSelection = ref([]);
const selectable = (row) => {
if (multipleSelection.value.includes(row)) {
return true;
} else if (multipleSelection.value.length >= 5 && !row.selected) {
return false;
} else {
return true;
}
};
const handleSelectionChange = (val: any) => {
multipleSelection.value = val;
};
</script>
<style lang="less" scoped>
// 隐藏全选按钮
/deep/ .el-table__header-wrapper .el-checkbox {
display: none;
}
</style>