目录
前言:我是真蠢啊,用vue3还用element,应该用element-plus,还特地去查了vue2和vue3两个main.js文件区别写法,虽然说写法有误还是会造成以上问题的出现,但是这个收获是极可笑愚蠢。
造成结果:
项目能启动,但是组件无法正常加载,在终端会弹出waning警告
问题分析:
由vue2到vue3变迁所造成。很多人都说是脚手架vue-cli版本之差的问题。
解决思路:
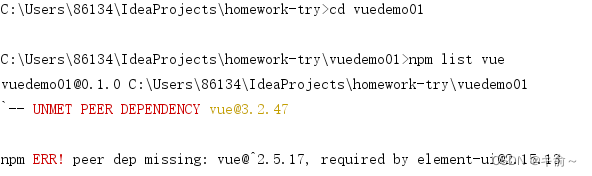
1.进入到当前vue项目下(Windows),打开终端查看vue版本
2.分析原因是:vue版本和element-ui版本不匹配
3.进入到当前vue项目下,打开终端输入:npm install element-plus --save
4.等待下载完后返回项目main.js敲写引用代码
5.运行项目,成功!
总结:
1) 在main.js中,如果你导入了其他未使用的对象或类等,在运行项目时会弹出警告或者报错。
2) 两个版本在写法上的一些区别,还有很多还没遇见
| vue2 | vue3 |
| import Vue from 'vue' | import { createApp } from 'vue' |
| Vue.use(ElementUI); new Vue({ router, render:h=>h(App) }).$mount("#app"); | const app=createApp(App);
app.use(ElementPlus);
app.mount('#app');
|