如对项目有任何问题或需要,请加本文末尾QQ
本文CSDN资源:https://download.csdn.net/download/weixin_47040861/89626122
1.题目要求
一、作品要求
综合应用Vue知识完成Vue项目,基本要求如下:
(一)网页主题:选题恰当、主题健康、积极,项目选题包括但不限于购物商城、美食网、评分网等为主题。
(二)网页要求:
1、网页排版合理,图片清晰,内容充实。
2、实现4个或以上的页面切换。
| 网站整体效果 | 1、网站整体效果好,布局合理、色彩搭配适合,内容规划合理(10分) 2、选题恰当,内容丰富, 具有现实意义,无明显运行错误,工作量饱满,每个页面内容结构完整(10分) | 20分 |
| 技术应用 | 1、综合运行所学过的知识,包括HTML5、CSS3和JavaScript和Node.js、数据库等知识。(20分) 2、应用Vue指令、事件处理、Vue组件、过渡与动画、Vue脚手架、Vue路由等知识。(35分) 3、文件名命名规范、文件存放位置规范、代码书写规范;核心代码具有完整说明注释等。代码简洁、高效、避免冗余代码(15分) | 70分 |
| 文档撰写 | 撰写考查报告,设计文档中有设计说明,技术点分析。(10分) | 10分 |
编程软件:
2.视频演示
【Vue开发期末/课程设计】爱淘网
3.项目介绍
该项目需要使用Vue脚手架运行,在项目目录下打开终端并输入:
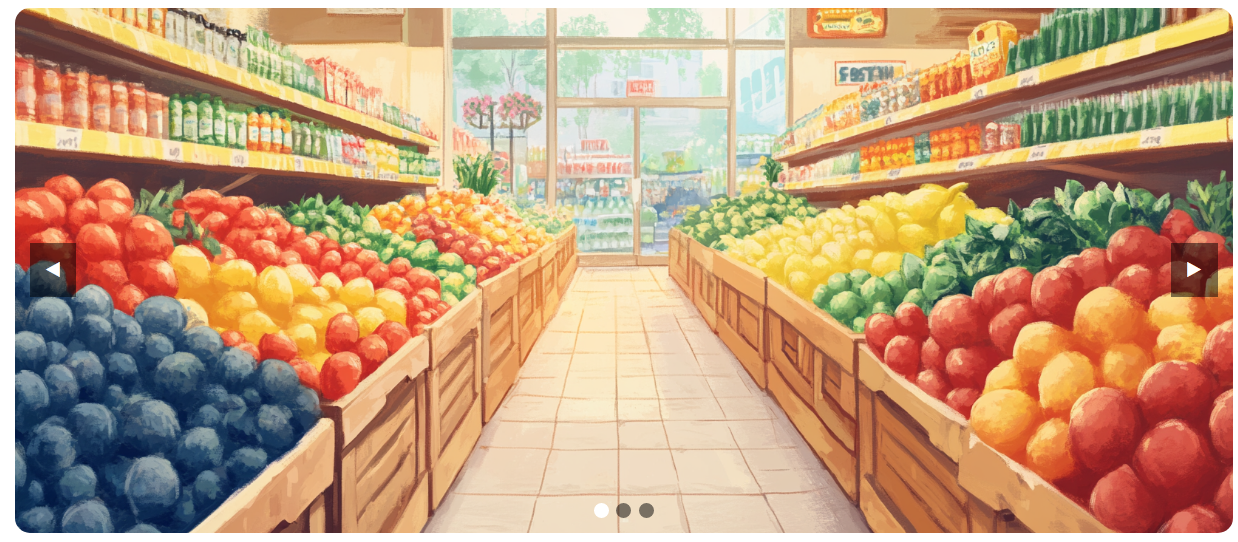
npm run serve1.主页
轮播图点击左右箭头和下方控制按钮可以实现切换
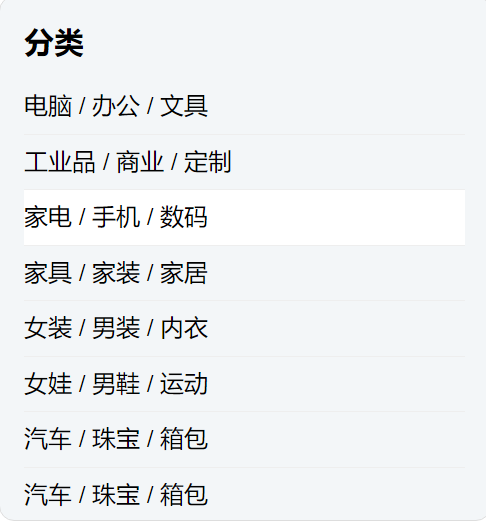
右侧分类栏鼠标悬停背景颜色改变
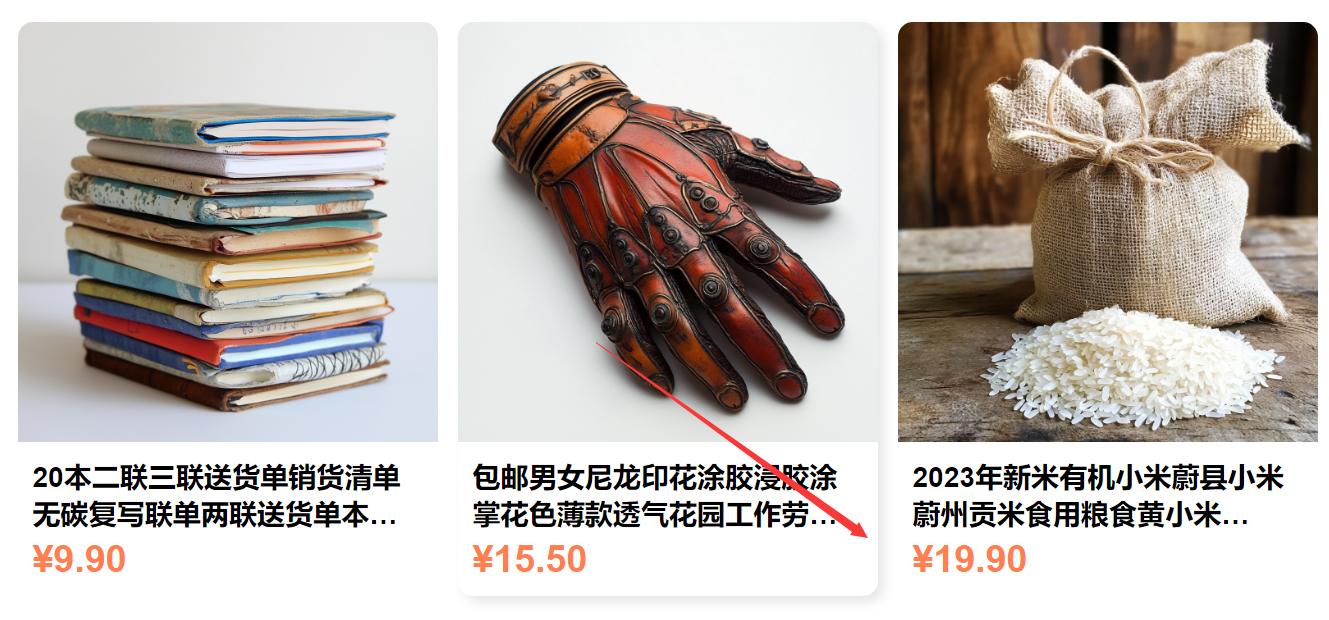
推荐栏鼠标悬停标题颜色改变:
下方详细商品鼠标悬停时显示阴影
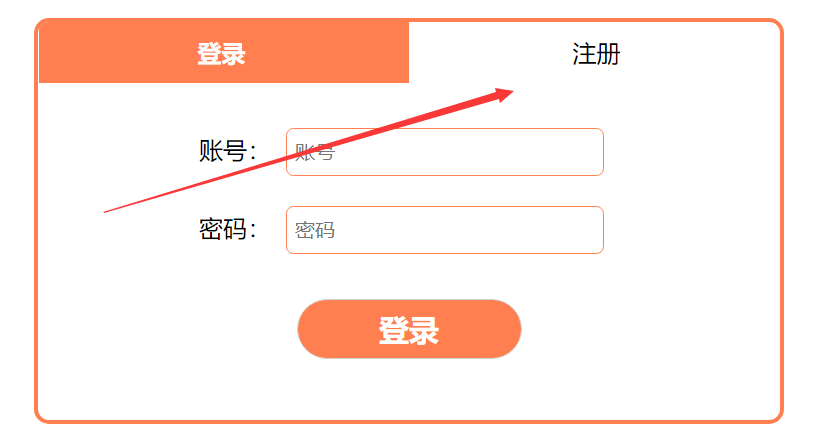
2.登录注册页
点击上方标签切换登录和注册窗口
3.管理员页面
包含添加、修改、查询、删除、显示商品五个功能,点击功能标签背景变色:
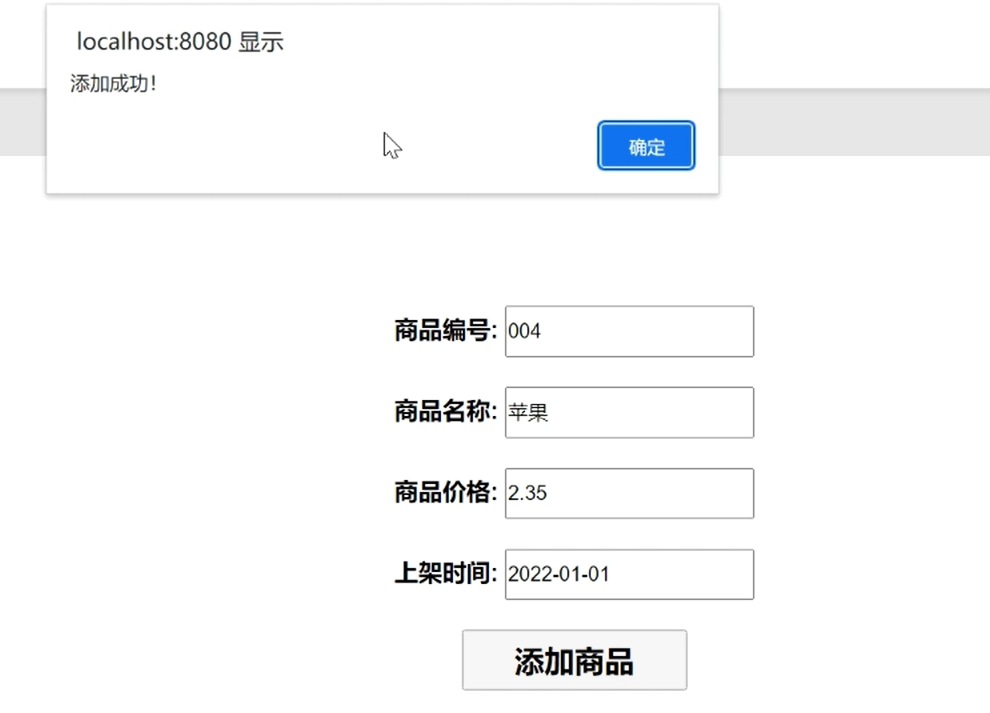
1.添加商品
输入内容添加商品信,其中商品编号不能重复,日期格式必须正确:
2.修改商品
输入内容后修改对应编号商品信息:
3.查询商品
输入内容后实现按编号、名称或价格区间查询商品:
4.删除商品
输入编号删除对应商品信息:
4.个人中心页面
红框标记位置文字鼠标悬停时颜色改变,下方详细商品同样鼠标悬停显示阴影
↓如对项目有任何问题或需要,请加下方QQ↓