问题一:如何刷新懒加载的数据
思路:刷新数据,就是重新调用load(),通过map记录已展开的节点,需要刷新数据时,取出对应treeNode,调用load()进行数据刷新。
一、在节点展示加载数据时记录treeNode节点
async load(tree, treeNode, resolve) {
// 保存节点信息
const { data } = await errorCodeApi.getSubErrorCode({
parentCode: tree.errorCode,
...this.searchForm,
})
resolve(data)
// 记录treeNode节点
this.maps.set(tree.id, { tree, treeNode, resolve })
}
二、在新增、编辑、删除子节点时,通过父级id找到对应的treeNode,重新加载子节点列表,完成数据刷新
// 重新展开节点,刷新子节点数据
refresh(parentId) {
// 根据父级id取出对应节点数据
if (this.maps.get(parentId)) {
const { tree, treeNode, resolve } = this.maps.get(parentId)
if (tree) {
this.load(tree, treeNode, resolve)
}
}
},
问题二:table组件中如果刷新后的数据是空数组,页面不会刷新
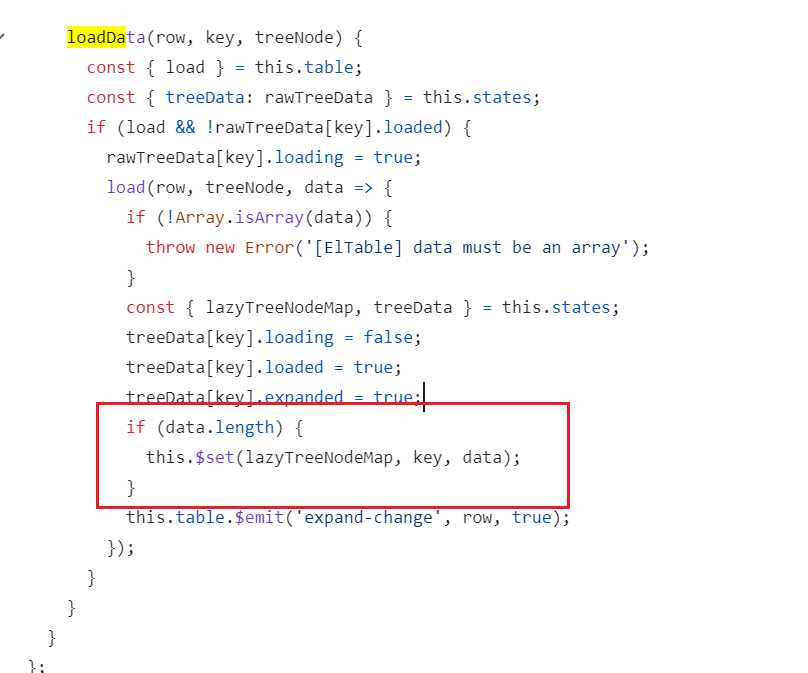
如果data=[],页面不会刷新,因为element源码中判断只有data.length !== 0 时才会刷新数据。
我们可以看到源码中刷新数据是通过改变lazyTreeNodeMap的值来实现的,因此在data为空数组时,我们手动赋值即可。
async load(tree, treeNode, resolve) {
// 保存节点信息
const { data } = await errorCodeApi.getSubErrorCode({
parentCode: tree.errorCode,
...this.searchForm,
})
if (!data) {
/*
element-ui中table懒加载数据时,如果data是空数组,则不会刷新
lazyTreeNodeMap中记录了懒加载节点的子列表数据,通过tree.id作为key,将数据存入lazyTreeNodeMap中,因此手动清除缓存数据即可
*/
// 注意:要在el-table组件上绑定ref='table'
this.$set(this.$refs.table.store.states.lazyTreeNodeMap, tree.id, [])
} else {
resolve(data)
}
// 记录treeNode节点
this.maps.set(tree.errorCode, { tree, treeNode, resolve })
},