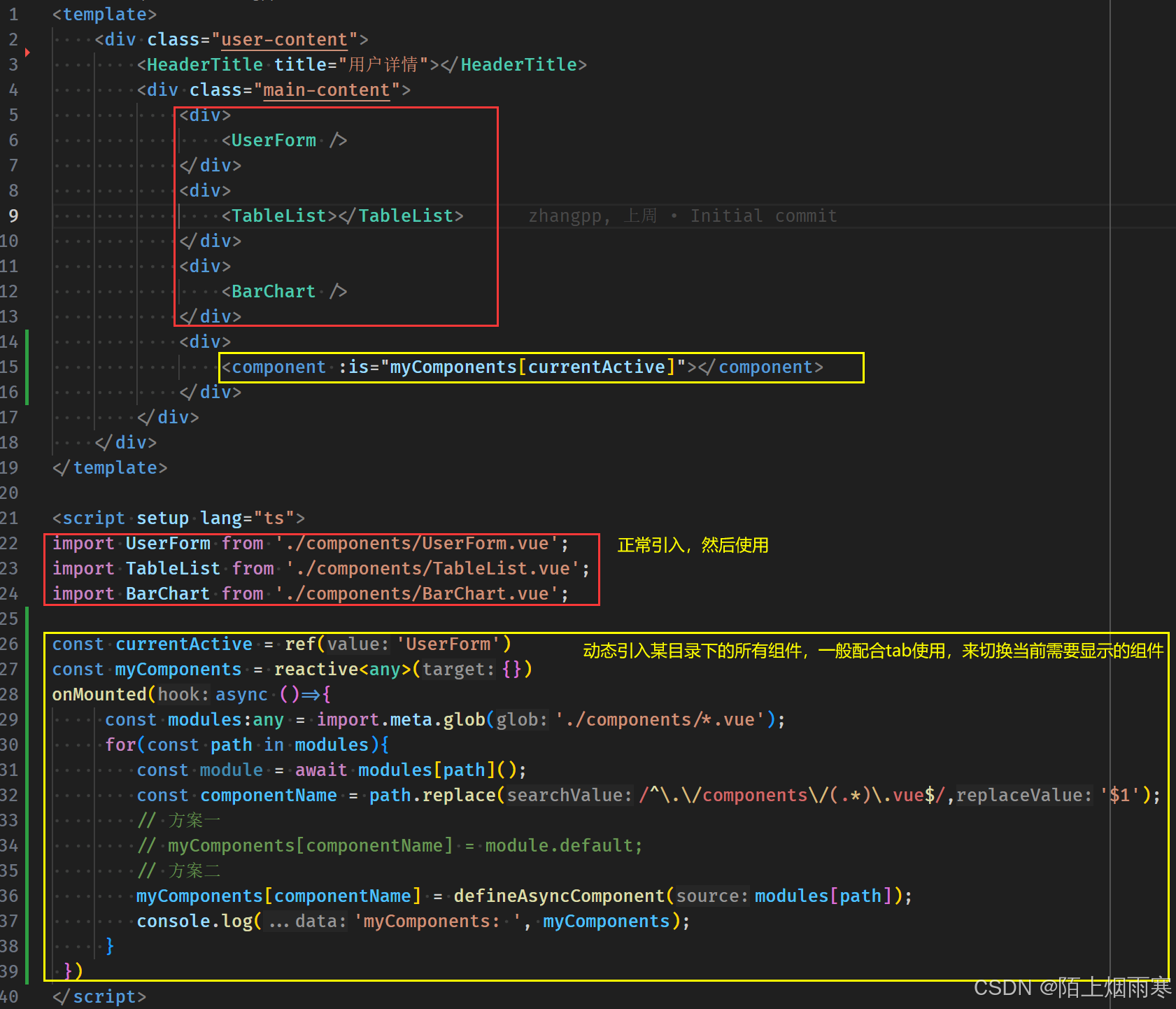
<template>
<div class="user-content">
<HeaderTitle title="用户详情"></HeaderTitle>
<div class="main-content">
<div>
<UserForm />
</div>
<div>
<TableList></TableList>
</div>
<div>
<BarChart />
</div>
<div>
<component :is="myComponents[currentActive]"></component>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import UserForm from './components/UserForm.vue';
import TableList from './components/TableList.vue';
import BarChart from './components/BarChart.vue';
const currentActive = ref('UserForm')
const myComponents = reactive<any>({})
onMounted(async ()=>{
const modules:any = import.meta.glob('./components/*.vue');
for(const path in modules){
const module = await modules[path]();
const componentName = path.replace(/^\.\/components\/(.*)\.vue$/,'$1');
// 方案一 普通引入
// myComponents[componentName] = module.default;
// 方案二 异步组件
// myComponents[componentName] = defineAsyncComponent(()=>import(path)); // 这种用法vite会有警告
myComponents[componentName] = defineAsyncComponent(modules[path]); // 直接使用meta.glob加载的组件即可
console.log('myComponents: ', myComponents);
}
})
</script>
动态引入的使用场景:
- 场景:一般是通过tab来切换显示不同的组件。tab列表中我们配置好需要显示哪些组件,记录当前活动的tab(currentActive),然后在 component 组件中使用。
- 优点: 在组件较多的情况下,不用手动写多条引入代码。
vite 官网文档 – glob-import
https://www.vitejs.net/guide/features.html#glob-import
参考文章
Vue3+vite项目中如何动态导入并创建多个全局组件
修改
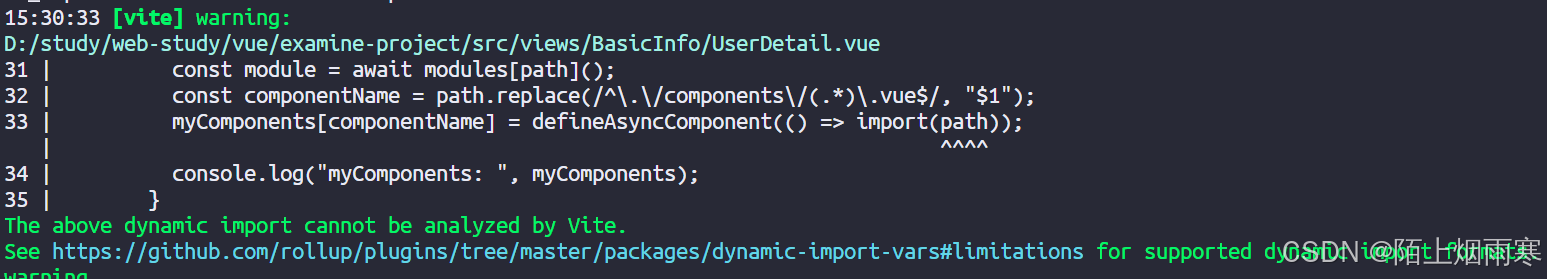
在第一次写完之后没有注意到这个警告,查了一下后发现了这个问题解决方法。
所以我们不能直接只用url的方式动态的import组件,需要直接使用modules中提供对象的值就可以,我居然以为需要用path去加载组件(所以写了()=>import(path)),其实只需要用modules对象中的值就可以啦。
//错误
myComponents[componentName] = defineAsyncComponent(()=>import(path)); // 这种用法vite会有警告
//正确
myComponents[componentName] = defineAsyncComponent(modules[path]); // 直接使用meta.glob加载的组件即可
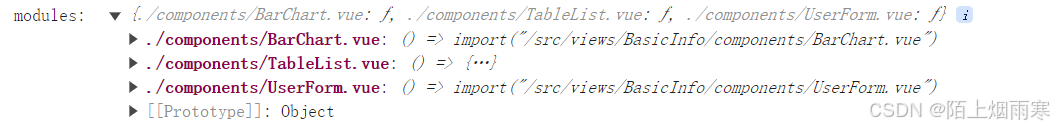
可以看出modules是这样的对象,键是文件的路径,值是()=>import(path)