Express获取URL中携带的查询参数
通过req.query对象,可以访问到客户端查询字符串形式,发送给服务器参数
- req.query默认是一个空对象
- 客户端使用url的地址是?键值对&键值对(?name=js$age=78)等这种查询字符串形式,发送到服务器的参数-----------自动解析到query对象
- 可以通过req.query对象访问到
- req.query.name req.query.age
//导入express
const express=require('express')
//创建web服务器
const app=express()
//监听客户端的GET请求和POST请求,并向客户端响应具体内容
app.get('/user',function(req,res){
res.send({"name":"zj","age":66,"gender":"男"} )
})
app.post('/user',function(req,res){
res.send('post请求的响应')
})
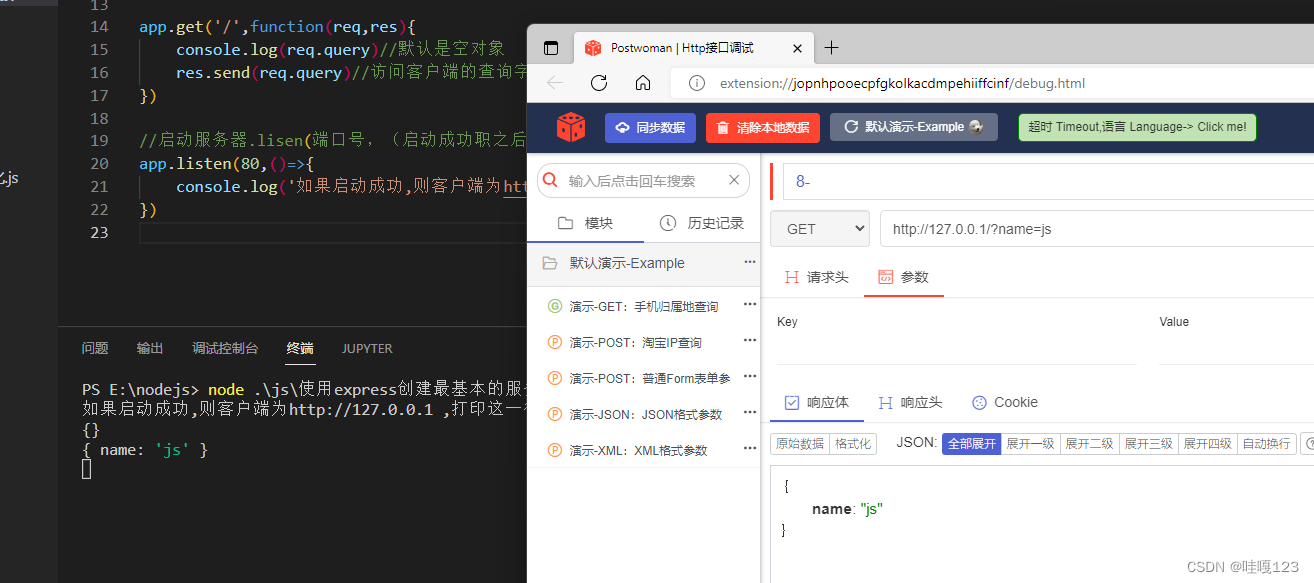
app.get('/',function(req,res){
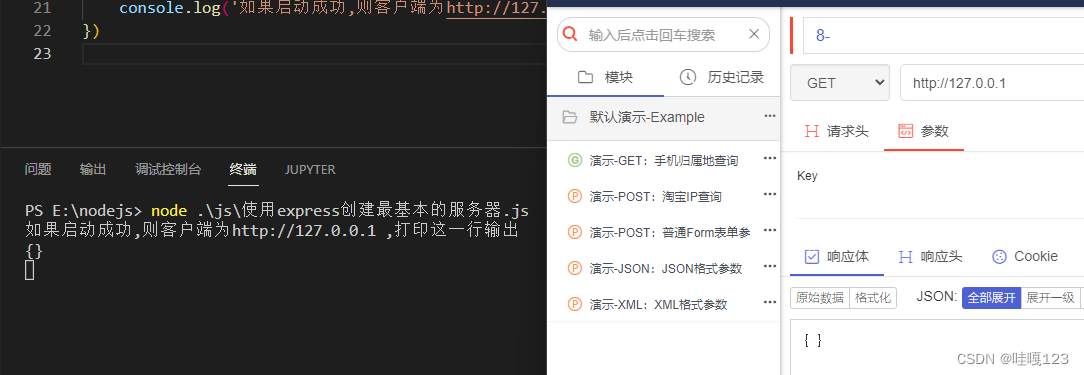
console.log(req.query)//默认是空对象
res.send(req.query)//访问客户端的查询字符串
})
//启动服务器.lisen(端口号,(启动成功职之后的回调函数)) 端口号是80可以省略
app.listen(80,()=>{
console.log('如果启动成功,则客户端为http://127.0.0.1 ,打印这一行输出')
})
url地址没有传递查询字符串 ,默认是空
url包含查询字符 ,req.query获取客户端的url查询字符串
Express获取URL中的动态参数
通过req.params对象,通过req.params对象,可以访问到URL中,通过:匹配到的动态参数
:参数名----等于任意地址 默认是一个空对象
值是匹配过来的
//导入express
const express=require('express')
//创建web服务器
const app=express()
//监听客户端的GET请求和POST请求,并向客户端响应具体内容
app.get('/user',function(req,res){
res.send({"name":"zj","age":66,"gender":"男"} )
})
app.post('/user',function(req,res){
res.send('post请求的响应')
})
app.get('/',function(req,res){
console.log(req.query)//默认是空对象
res.send(req.query)//访问客户端的查询字符串
})
//:id是一个动态的参数
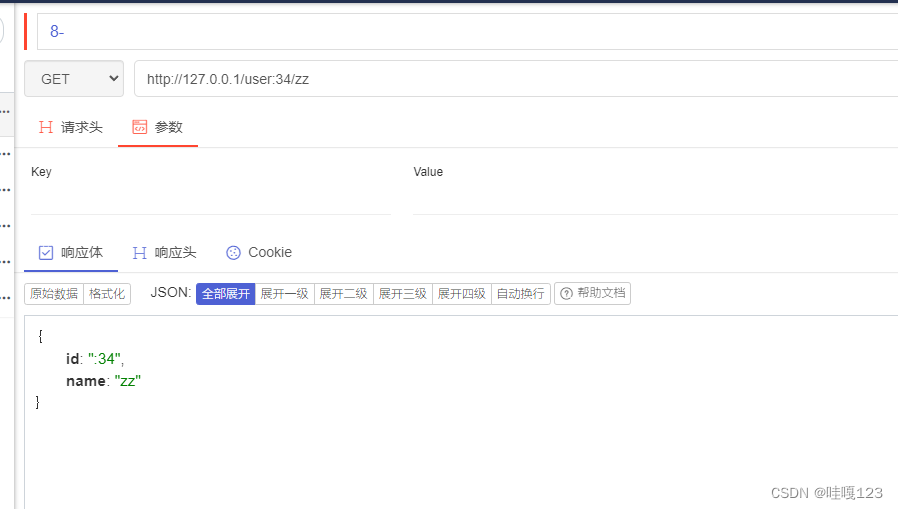
app.get('/user:id',function(req,res){
console.log(req.params)//默认是空对象
res.send(req.params)//访问客户端的查询字符串
})
//启动服务器.lisen(端口号,(启动成功职之后的回调函数)) 端口号是80可以省略
app.listen(80,()=>{
console.log('如果启动成功,则客户端为http://127.0.0.1 ,打印这一行输出')
})
注意事项: :参数名称 参数名称不是唯一的 是我们在服务器填写的 、
动态参数可以有多个,不一定是唯一
//:id是一个动态的参数
app.get('/user:id/:name',function(req,res){
console.log(req.params)//默认是空对象
res.send(req.params)//访问客户端的查询字符串
})Express托管静态资源
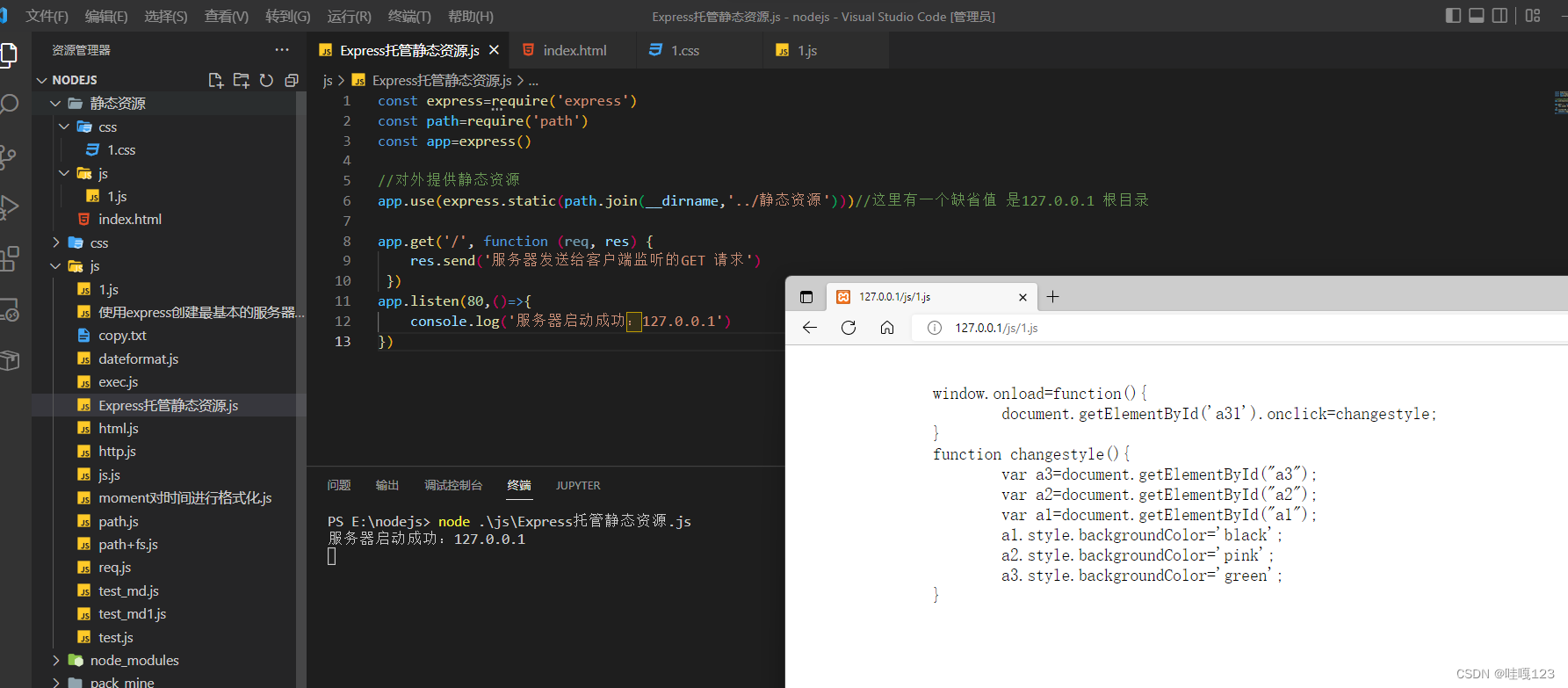
express.static(),可以非常方便的创建一个静态资源服务器:例如通过一些代码就可以将public目录下面的图片、css文件、js文件对外开放——app.use(express.static([public(你需要把拿个目录作为静态资源)'))
注意:express在指定的静态目录中查找文件,并对外提供资源的访问录音机,因此存放在静态文件的目录名不会出现在url中
也就是你访问的url地址为
127.0.0.1/images/1.png 或者127.0.0.1/css/1.css或者127.0.0.1/js/1.js(最好使用绝对路径)
const express=require('express')
const path=require('path')
const app=express()
//对外提供静态资源
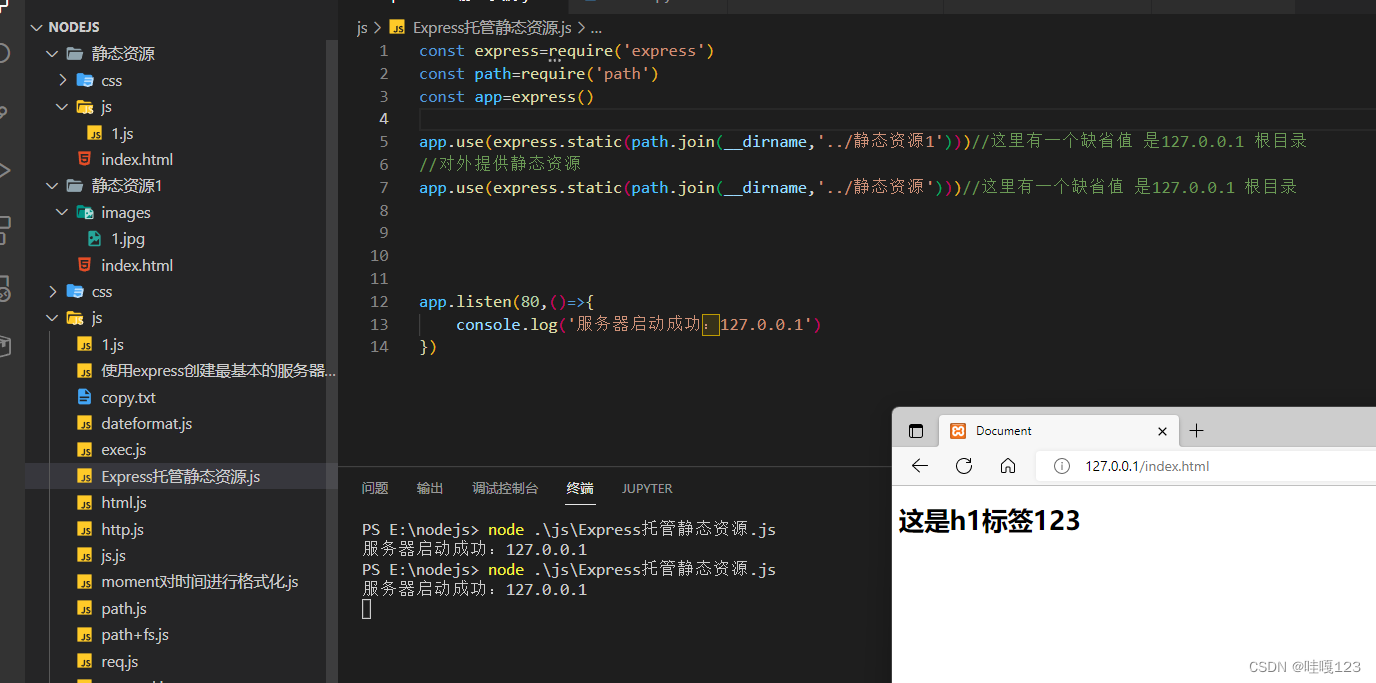
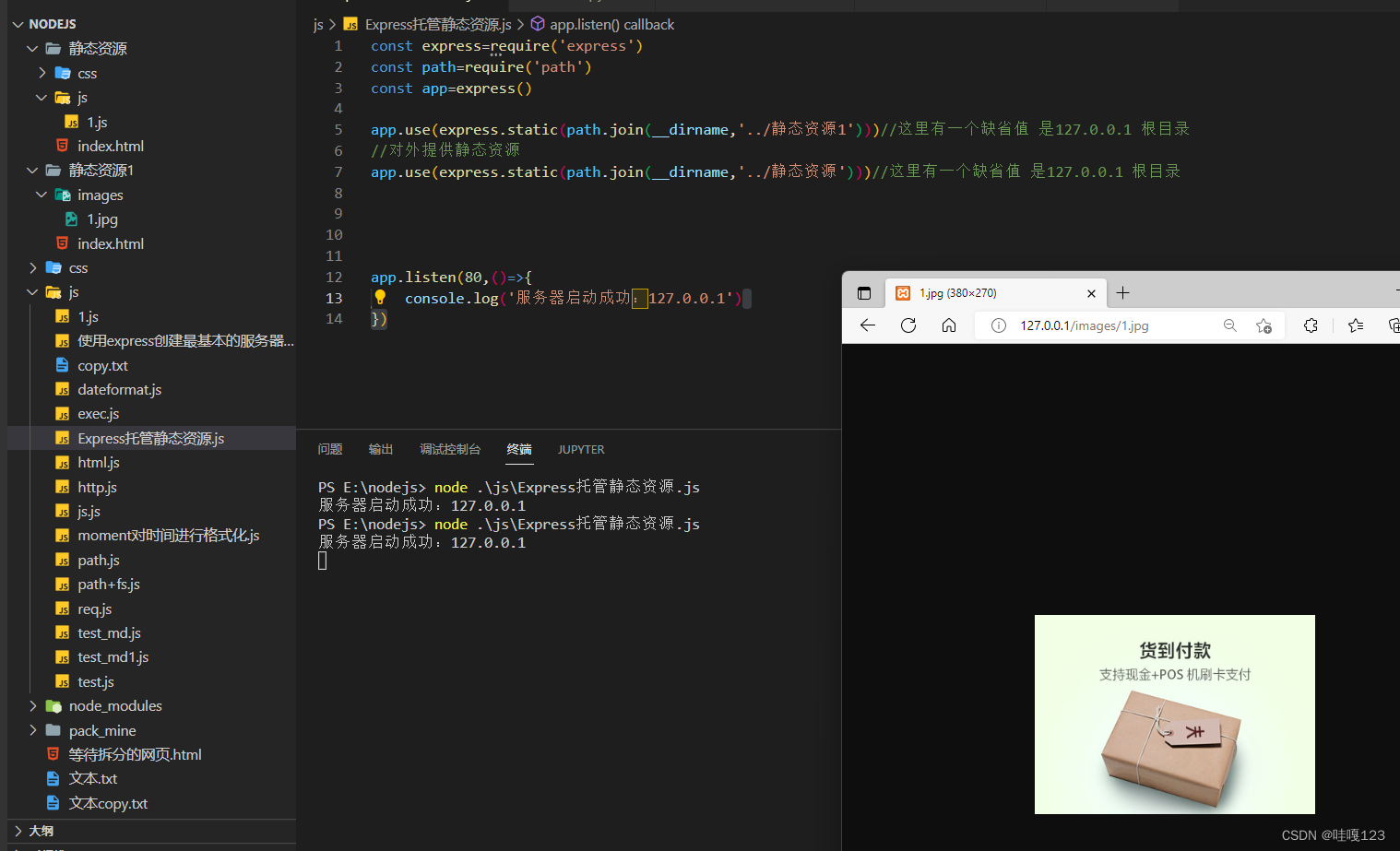
app.use(express.static(path.join(__dirname,'../静态资源')))//这里有一个缺省值 是127.0.0.1 根目录
app.listen(80,()=>{
console.log('服务器启动成功:127.0.0.1')
})Express托管多个静态资源目录(多次调用express.static导入文件夹就行)
如果导入的文件有多个,且里面有相同命名的文件, express.static()函数会根据目录添加顺序查找所需要的文件--------如果第一个文件中找到了就不会找下面的一个文件了
如何挂载路径前缀
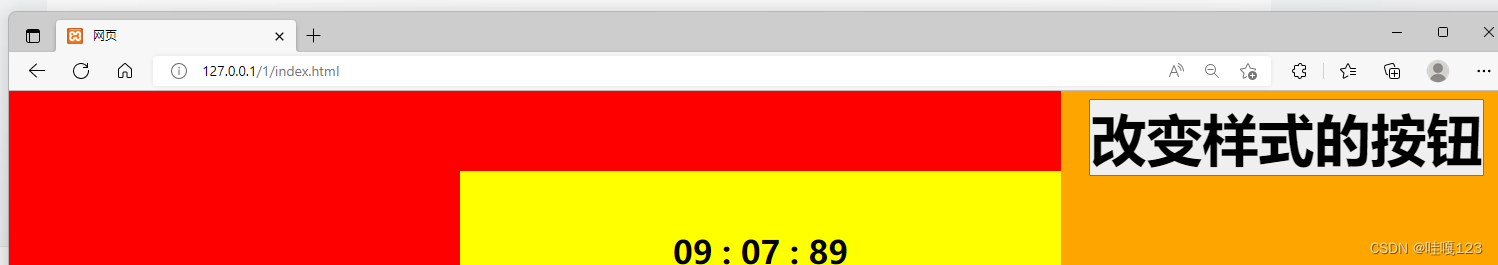
app.use('访问后面资源的时候必须有这个前缀',express.static(path.join(__dirname,'../静态资源1')))
const express=require('express')
const path=require('path')
const app=express()
app.use(express.static(path.join(__dirname,'../静态资源1')))//这里有一个缺省值 是127.0.0.1 根目录
//对外提供静态资源
app.use('/1',express.static(path.join(__dirname,'../静态资源')))//这里有一个缺省值 是127.0.0.1 根目录
app.listen(80,()=>{
console.log('服务器启动成功:127.0.0.1')
})包含前缀app.use加内容
不包含前缀app.use直接写