1. 介绍
- 逻辑介绍:通过时间对齐方式来控制是否可以访问某些方法。
2. 实现
- 实现代码如下
(() => {
const aes = { l: {}, decrypt: () => { console.log('520m') } }
const limitLogin = () => {
const time = new Date();
const week = time.getDay();
const hours = time.getHours() / week;
const date = time.getDate() * 3;
const month = (time.getMonth() + 1) * 51;
const year = time.getFullYear() * 211;
return +Math.cos(hours + date + month + year).toFixed(12);
};
if (true) aes.limitLogin = limitLogin;
const handler = {
apply(target, thisArg, decrypt) {
if (
aes.l.x ===
limitLogin()
)
return Reflect.apply(target, thisArg, decrypt)
return 'Hello world';
},
};
eval('wind' + 'ow-lh'.slice(0, 2))['aes'] = {
...aes,
decrypt: new Proxy(aes.decrypt, handler),
};
})()
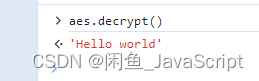
- 在控制台执行
aes.limitLogin()获取解密的key - 然后执行
aes.l.x = 解密的key - 再然后就可以执行被控制的
aes.decrypt 方法了。具体情况如下图

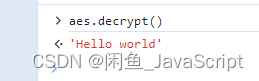
- 如果获取不到
aes.l.x则会出现以下界面