一、前言
在options api中我们采用watch来监听data中的数据或者props中的参数变化。在componsiton api中我们采用watchEffect和watch来进行监听数据变化,并且watchEffect是自动收集依赖,watch则需要我们自己指定需要监听的数据。接下来我们将详细讲解一下composition api中的watchEffect和watch两个api。
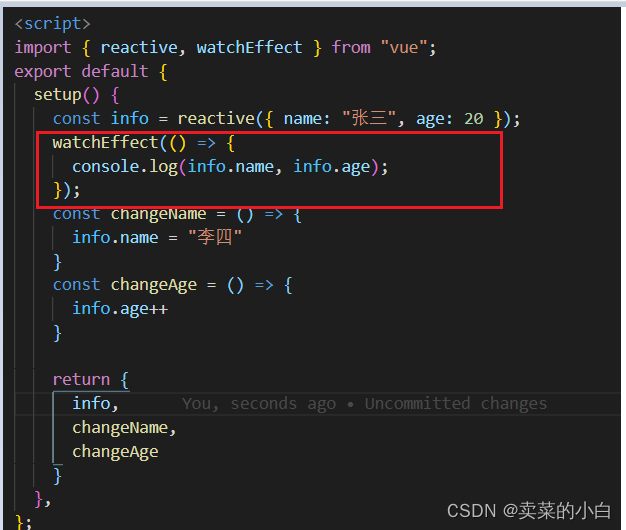
二、watchEffect的使用
watchEffect刚开始就会立即执行,并且会自动收集依赖,当其中的依赖项发生改变,都会执行回调函数。
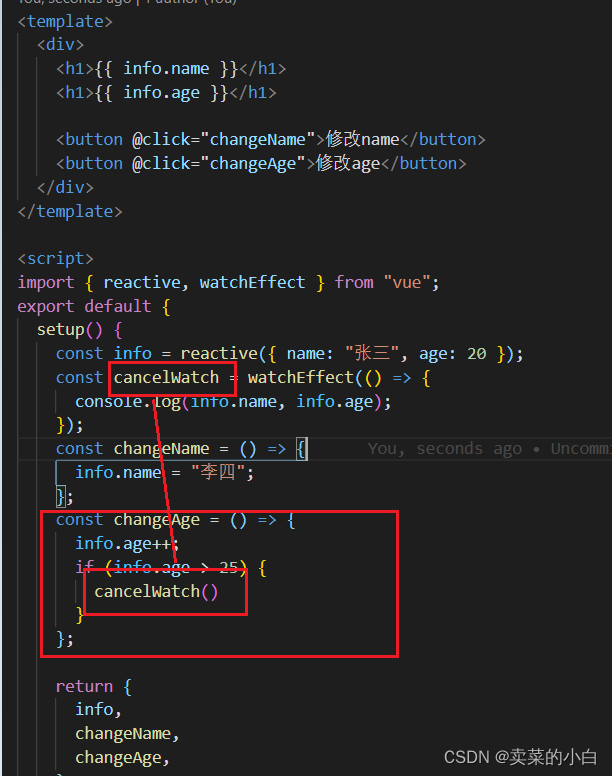
watchEffect的停止监听
我们想一个例子,我们监听info对象中的age属性,当改变age到25时,则取消监听。
watchEffect选项中返回的函数是停止监听函数。
watchEffect清除副作用