Vue3+vite搭建基础架构(8)--- 使用pinia-plugin-persist
说明
这里记录下自己在Vue3+vite的项目使用pinia-plugin-persist缓存全局状态属性到sessionStorage的过程,不使用ts语法,方便以后直接使用。这里承接自己的博客Vue3+vite搭建基础架构(7)— 使用pinia这篇博客,在该博客项目的基础上增加使用pinia-plugin-persist。
官方文档
Vue3使用pinia-plugin-persist官方文档:https://seb-l.github.io/pinia-plugin-persist/
安装pinia-plugin-persist
根据官网给的安装命令如下:
npm install pinia-plugin-persist
在webstorm里面的Terminal输入npm install pinia-plugin-persist命令安装该依赖。执行完如下:
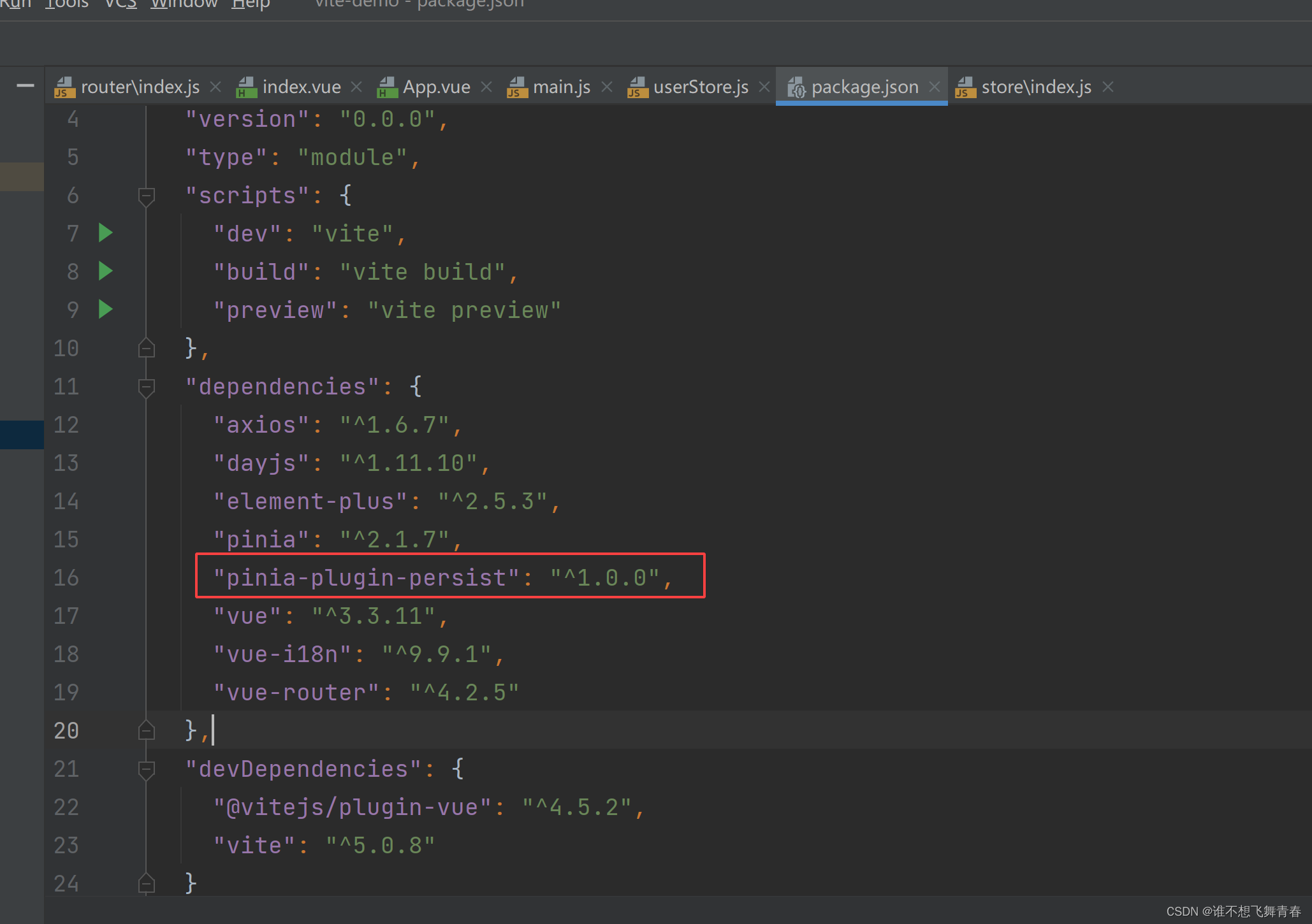
package.json会增加pinia-plugin-persist版本号
使用pinia-plugin-persist
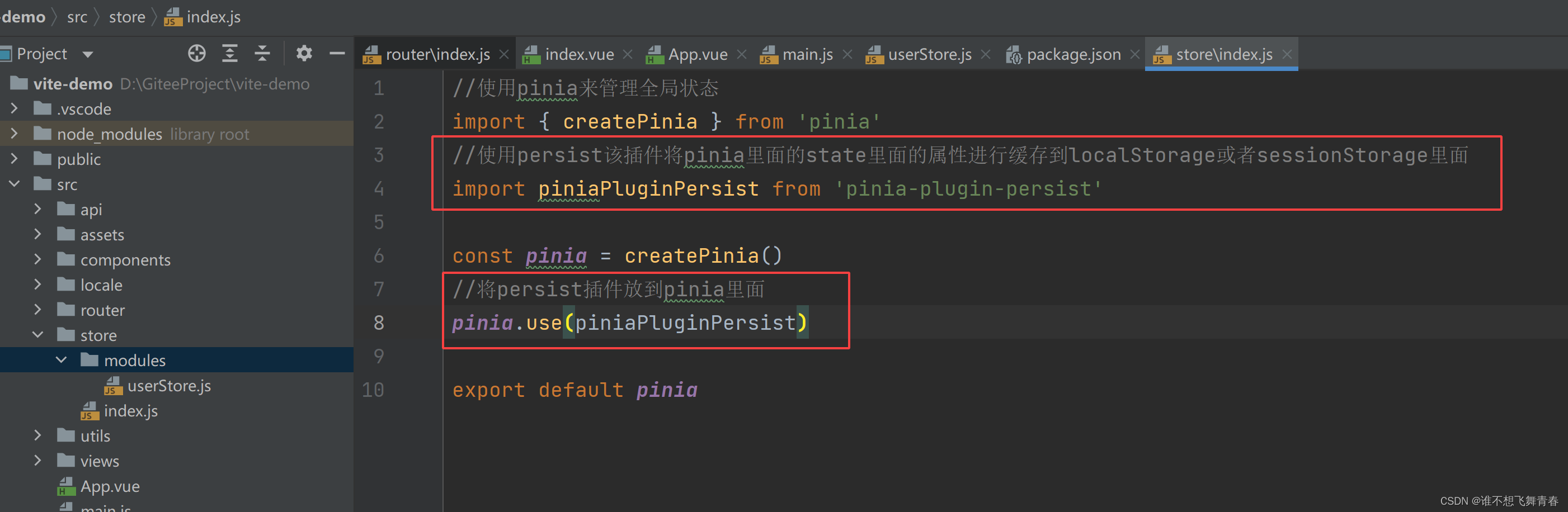
在src目录下的store文件夹下的index.js文件增加如下代码:
store文件夹下的index.js代码:
//使用pinia来管理全局状态
import { createPinia } from 'pinia'
//使用persist该插件将pinia里面的state里面的属性进行缓存到localStorage或者sessionStorage里面
import piniaPluginPersist from 'pinia-plugin-persist'
const pinia = createPinia()
//将persist插件放到pinia里面
pinia.use(piniaPluginPersist)
export default pinia
在store文件夹下modules文件夹下的userStore.js中增加使用pinia-plugin-persist代码:
//使用pinia来管理全局状态
import { defineStore } from "pinia"
/*defineStore 是需要传参数的,其中第一个参数是id,就是一个唯一的值,
简单点说就可以理解成是一个命名空间.
第二个参数就是一个对象,里面有三个模块需要处理,第一个是 state,
第二个是 getters,
第三个是 actions。
*/
//声明了一个useUserStore方法
const useUserStore = defineStore('user', {
//准备state——用于存储数据
state: () => {
return {
count: 0
}
},
//使用persist插件对state里面属性进行缓存
persist: {
enabled: true,//开启缓存,默认缓存所有state里面的属性,默认key为defineStore里面的id值,这里id值为user,所以默认key为user
},
getters: {
},
//准备actions——用于响应组件中的动作和用于操作数据(state),pinia中只有state、getter、action,抛弃了Vuex中的Mutation
actions: {
increment() {
console.log("我来到actions方法里面了")
this.count++
return this.count
}
}
})
export default useUserStore
测试pinia-plugin-persist进行缓存
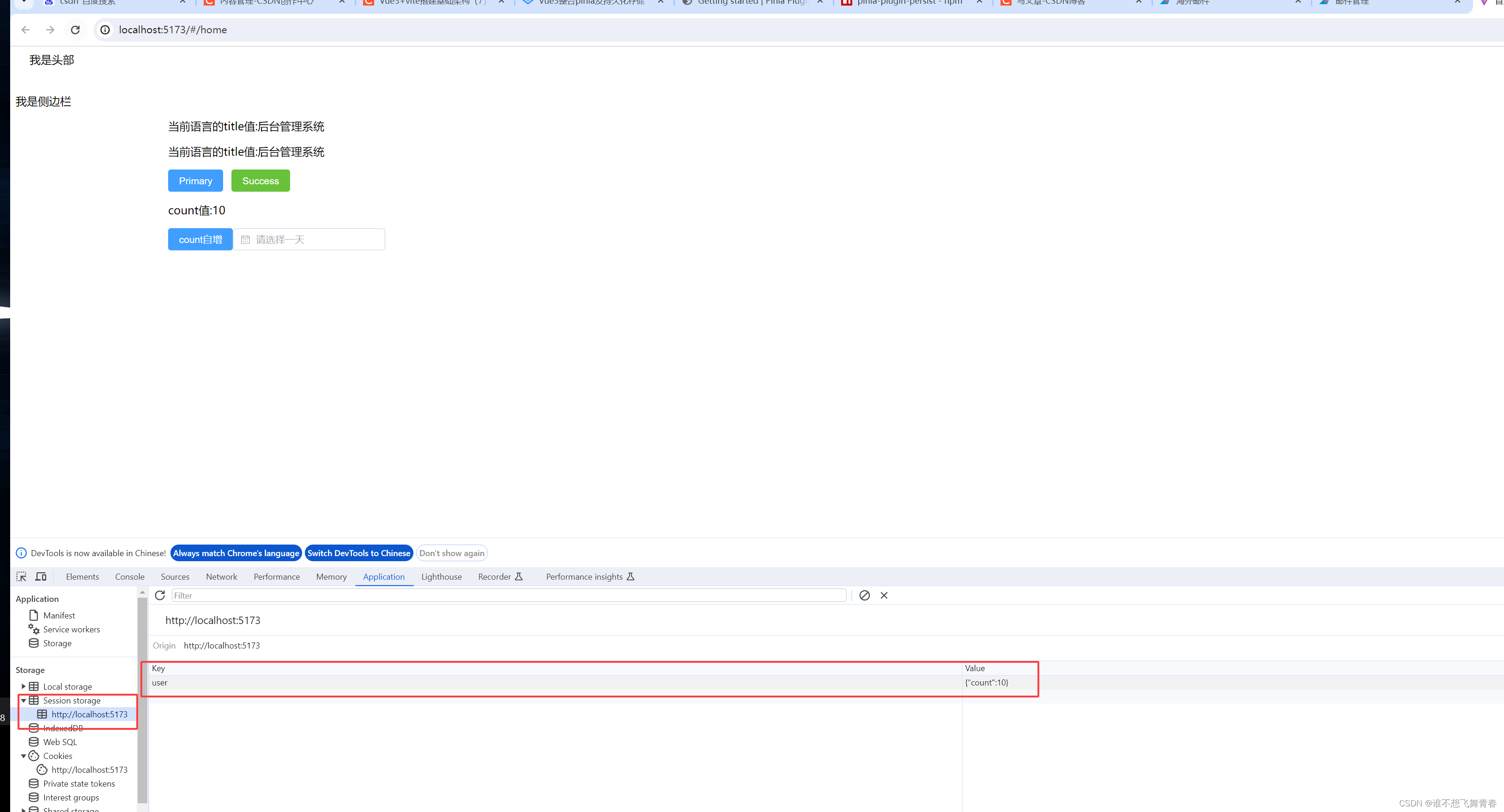
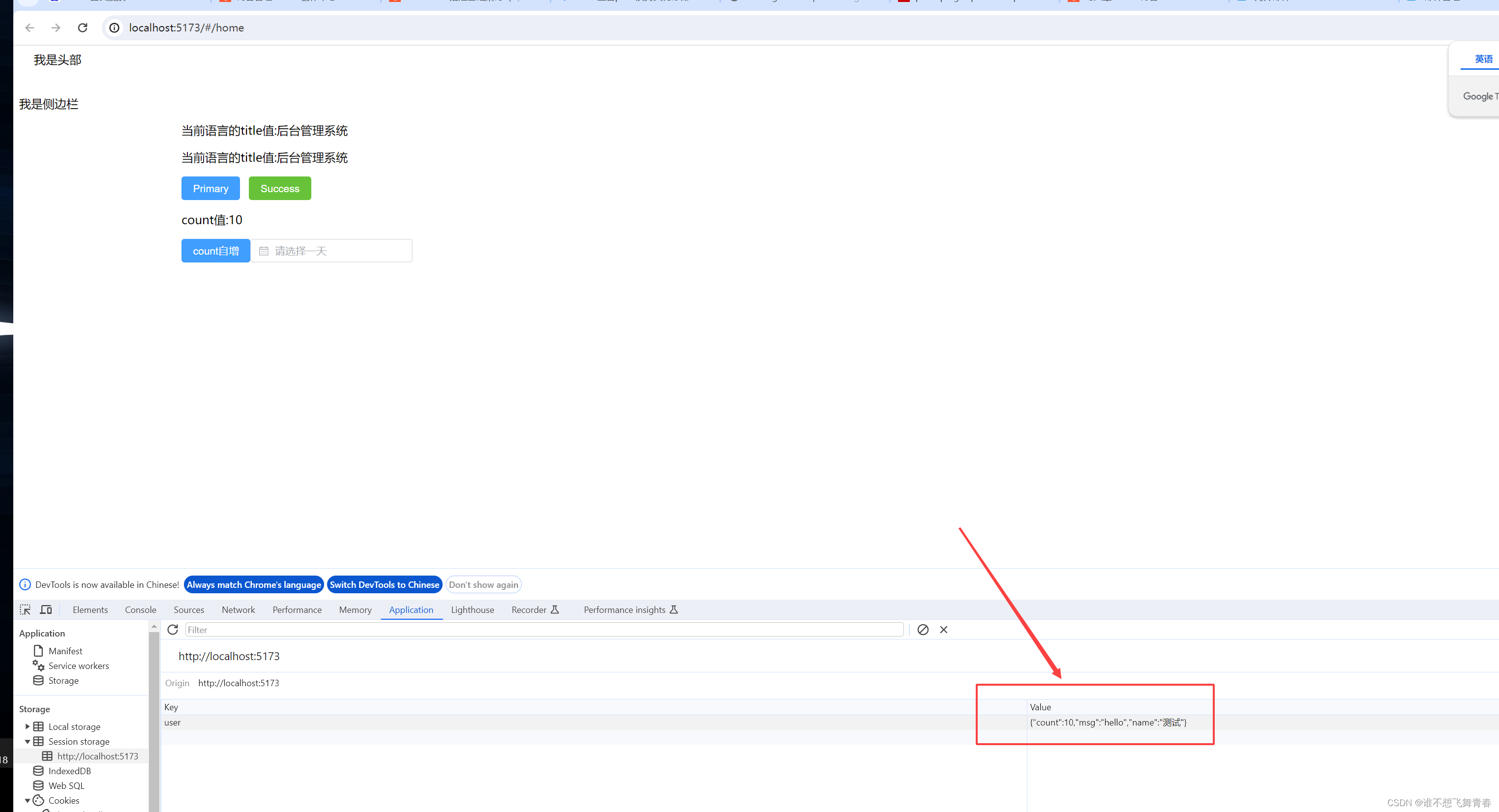
使用上一篇博客的home文件夹下的index.vue代码,测试结果如下,发现已经成功缓存到sessionStorage里面:
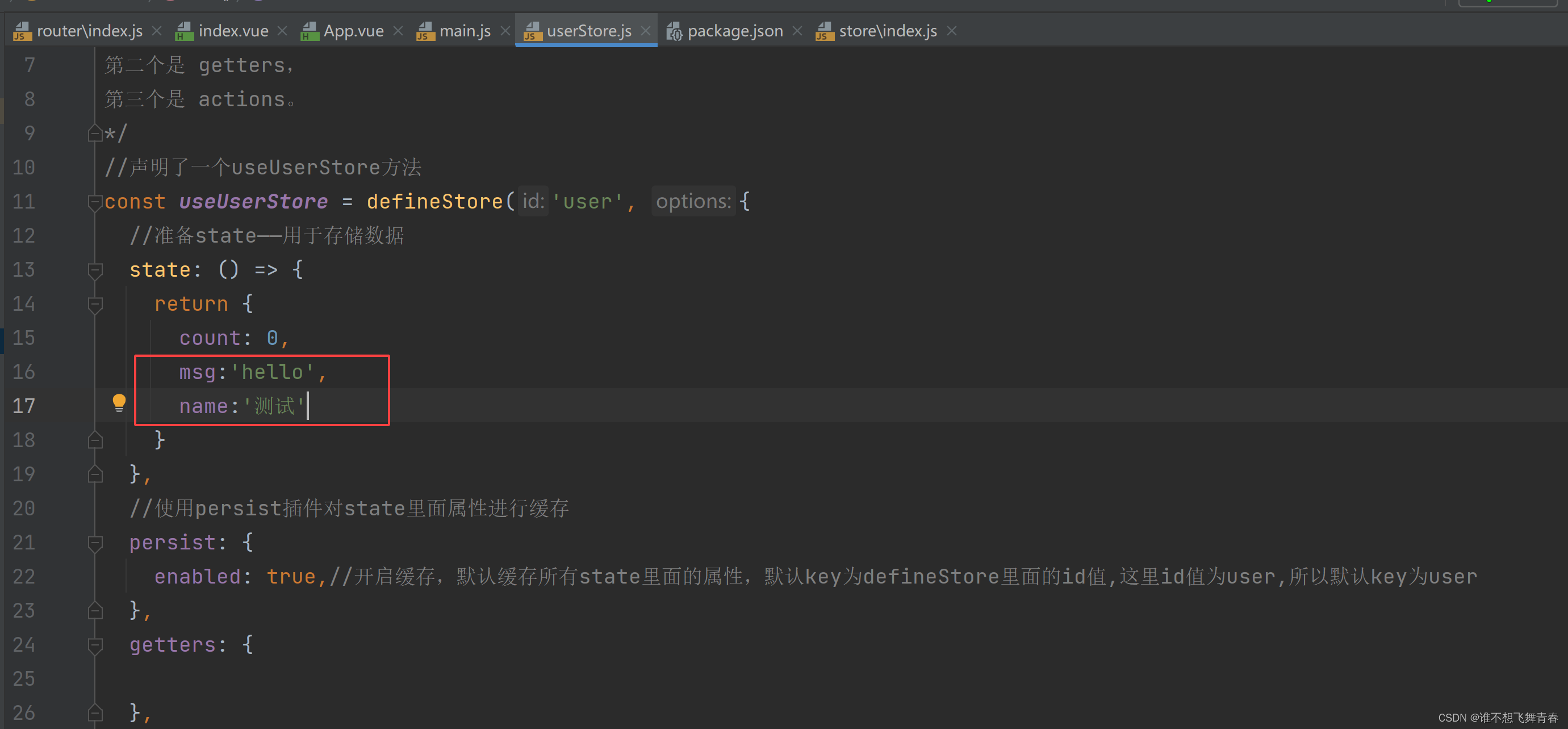
但是这样有个问题,它是将state下的所有属性全部都存到key为user(因为defineStore里面的id值你写的是user,所以这里的key值就是user)里面,这里新增2个属性,如下:
测试结果如下:
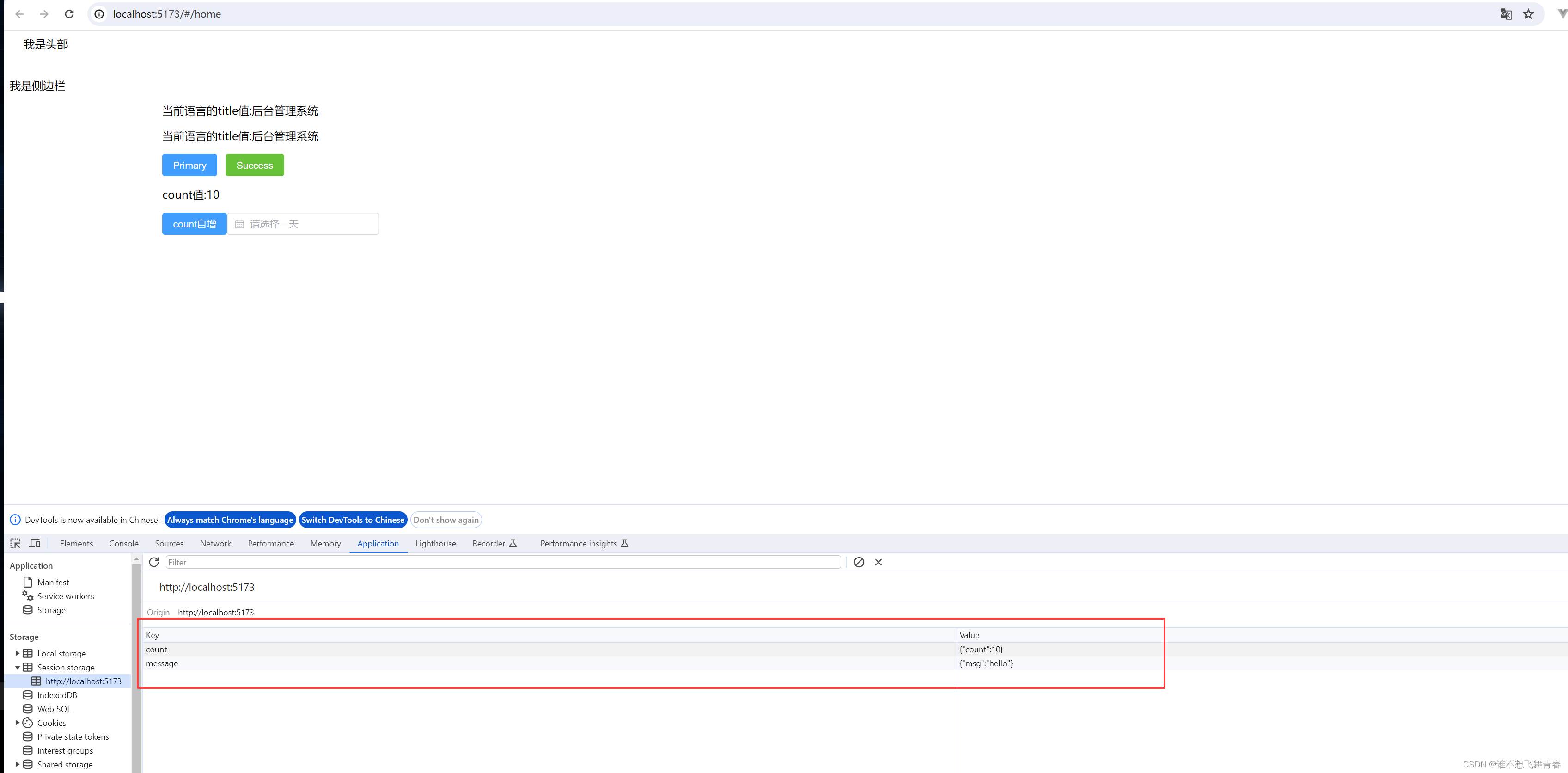
如果想将存储的全局属性拆开一个key对应一个value值并且不想存储全部state下面的属性值的话,代码修改如下,增加strategies属性自定义你要缓存的属性,比如我这里将count和msg进行了缓存,name没有进行缓存。
//使用pinia来管理全局状态
import { defineStore } from "pinia"
/*defineStore 是需要传参数的,其中第一个参数是id,就是一个唯一的值,
简单点说就可以理解成是一个命名空间.
第二个参数就是一个对象,里面有三个模块需要处理,第一个是 state,
第二个是 getters,
第三个是 actions。
*/
//声明了一个useUserStore方法
const useUserStore = defineStore('user', {
//准备state——用于存储数据
state: () => {
return {
count: 0,
msg:'hello',
name:'测试'
}
},
//使用persist插件对state里面属性进行缓存
persist: {
enabled: true,//开启缓存,默认缓存所有state里面的属性,默认key为defineStore里面的id值,这里id值为user,所以默认key为user
//自定义持久化参数,指定以下state里面的属性进行缓存,未指定的不进行缓存
strategies: [
{
// 自定义key
key: 'count',
// 自定义存储方式,默认sessionStorage
storage: sessionStorage,
// 指定要持久化的数据
paths: ['count']
},
{
key: 'message',
storage: sessionStorage,
paths: ['msg']
}
]
},
getters: {
},
//准备actions——用于响应组件中的动作和用于操作数据(state),pinia中只有state、getter、action,抛弃了Vuex中的Mutation
actions: {
increment() {
console.log("我来到actions方法里面了")
this.count++
return this.count
}
}
})
export default useUserStore
重新启动项目,不重新启动项目的话,user缓存还在,所以需要重新启动项目,测试结果如下:
到这里pinia-plugin-persist的使用测试就结束了。该插件的主要作用就是用来缓存state里面的属性到sessionStorage或者LocalStorage里面。后面主要用于缓存项目里面的菜单栏激活属性和Tab页激活属性以及历史路由及参数,是一个很重要的插件。