目录
1.element plus 表格 添加外部边框但是内部不要
做公司项目的一些小总结~
1.element plus 表格 添加外部边框但是内部不要
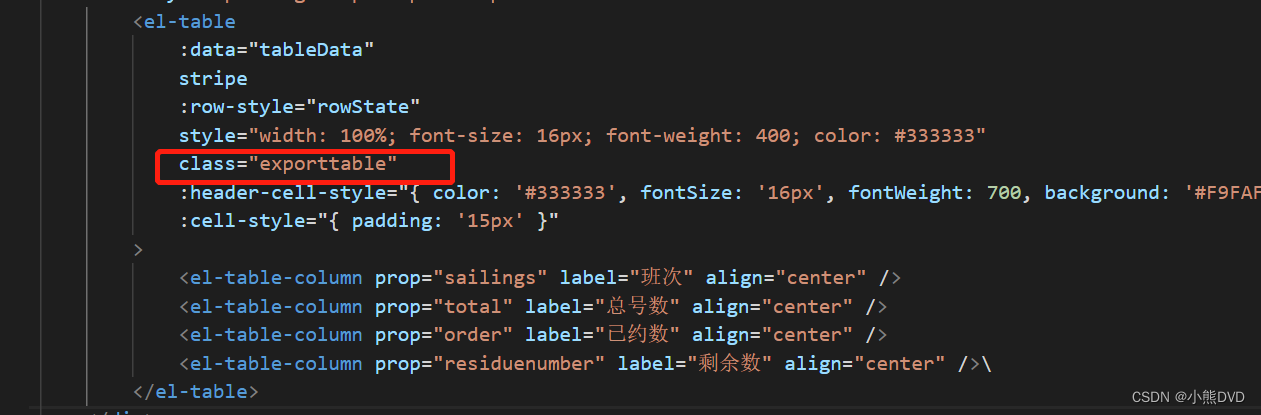
在el-table定义一个class属性,在style去设置border
2.如何让表格中的表头的文字加粗并且字号改变
采用:header-cell-style属性
<el-table
:data="tableData"
stripe
:row-style="rowState"
style="width: 100%; font-size: 16px; font-weight: 400; color: #333333"
class="exporttable"
:header-cell-style="{ color: '#333333', fontSize: '16px', fontWeight: 700, background: '#F9FAFC', padding: '15px' }"
:cell-style="{ padding: '15px' }"
>
<el-table-column prop="sailings" label="班次" align="center" />
<el-table-column prop="total" label="总号数" align="center" />
<el-table-column prop="order" label="已约数" align="center" />
<el-table-column prop="residuenumber" label="剩余数" align="center" />\
</el-table>3.如何让表格最后一行文字加粗
const rowState = (row) => {
if (row.row.sailings == '合计') {
return {
fontWeight: 'bold',
};
}
};4.修改表格的斑马纹颜色:
::v-deep .el-table--striped .el-table__body tr.el-table__row--striped td {
background: #f9fafc;
}