最近一个项目要实现图片根据鼠标位置多级放大缩小的功能,在网上找了好久的资源没有找到,偶然看到了一篇文章,但是没有完整的代码,研究了两天把代码补全了,其实也不难,但是困扰了我好几天,这个方法相对于网上别的方法我觉的算简洁简单的了,链接等下放在文章最后
1、首先要下载插件
npm install vue-konva konva --save |
普通html页面的引用我就不放了
2、在vue项目中main.js中导入
import Vue from 'vue'; import VueKonva from 'vue-konva'; Vue.use(VueKonva); |
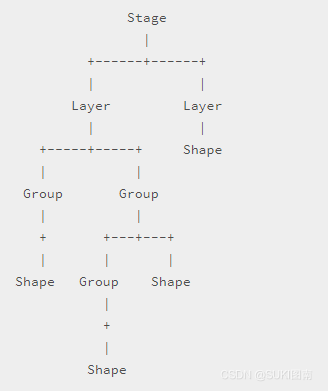
3、先了解一下这个插件的构成图,这个在konva的官网上面也有
4、最基本的结构
<v-stage ref="stage" :config="configKonva">
<v-layer ref="layer">
<v-group :draggable="true" @wheel="wheelForScale" :config="config">
<v-image :con