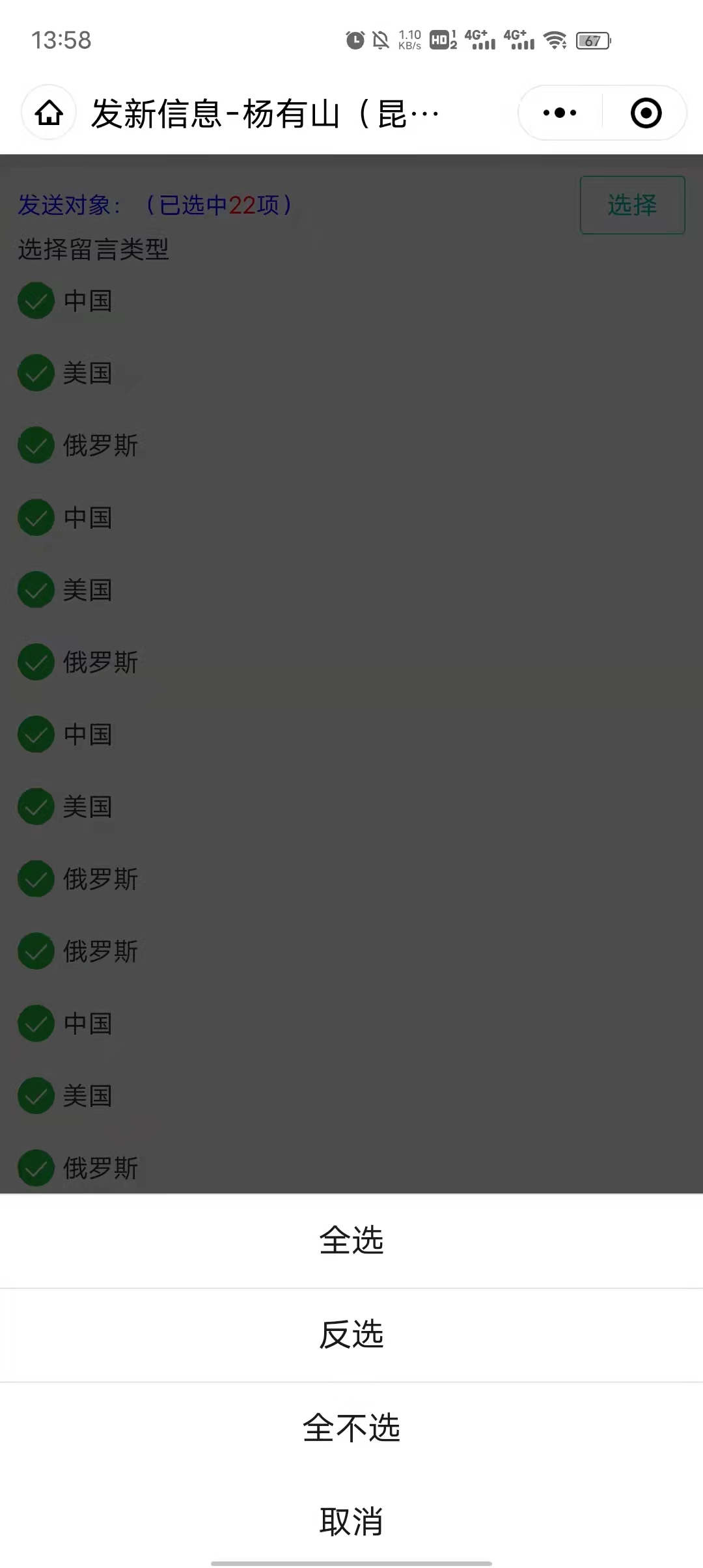
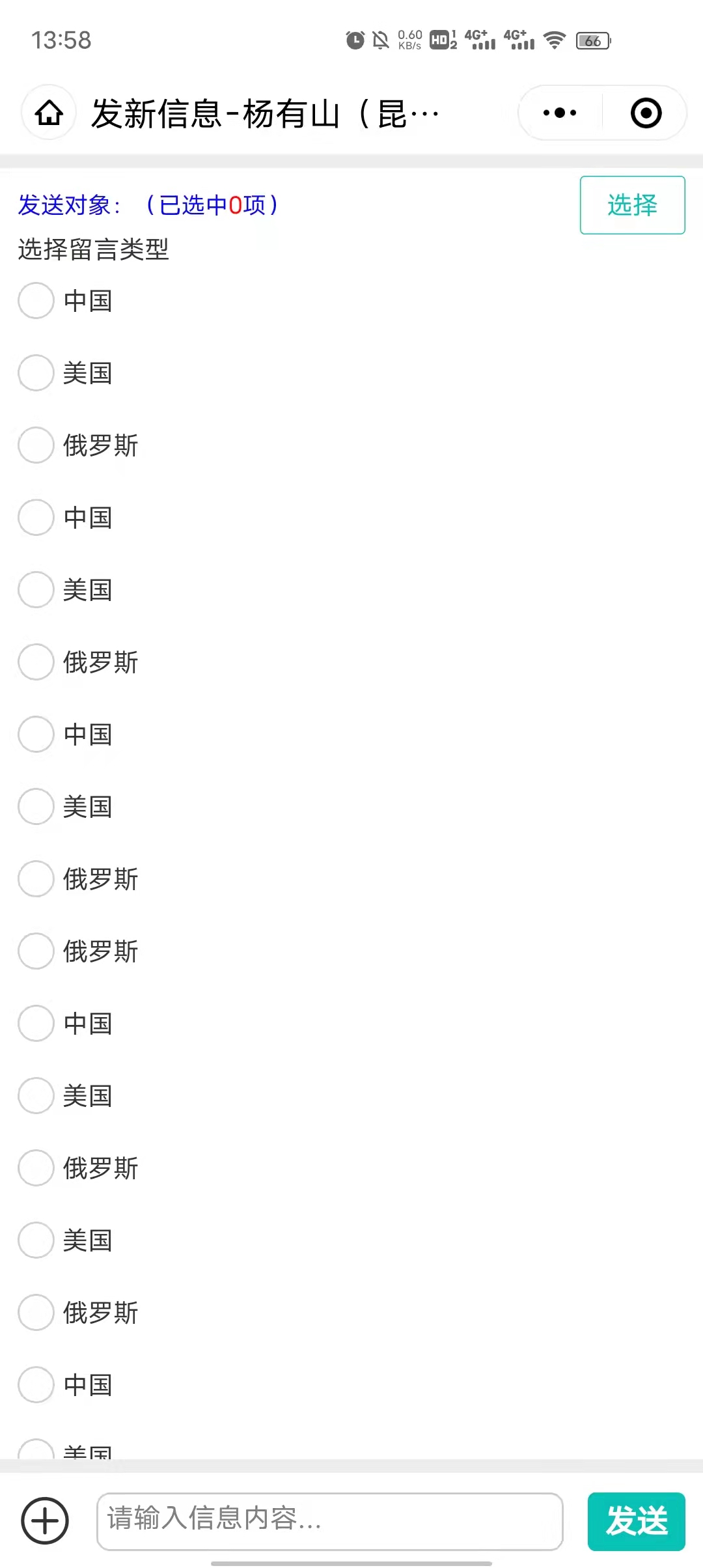
实现的效果就是:
1.点击全选选中所有对象
2.点击全不选,取消勾选
3.点击反选,就不用多介绍了
4.在选中的同时获取需要的对象id
5.计数
点击反选或全不选
wxml关键代码
重要代码
value="{{item.id}}" -->checkbox被选中的值就是这个id, checked="{{item.checked}}" -->checked代表选中与否 ,ture选中,false未选中
checkbox-group的bindchange事件
<view class="hxt-new-indent hxt-flex-fill" style="overflow: hidden;">
<!-- scroll-view为可滚动视图区域,里边的内容支持滚动-->
<scroll-view class="hxt-butttons" scroll-y="true" show-scrollbar="false" enhanced="true" style="height: 100%;">
<!-- 当前功能的重要代码片段,以上标签对可以不要-->
<checkbox-group bindchange="checkboxChange">
<view wx:for="{{checkboxItems}}" style="padding: 20rpx 0;" data-items="{{item}}">
<checkbox class="hxt-new-checkbox" checked="{{item.checked}}" value="{{item.id}}"><text
style="margin-left: 10rpx;">{{item.name}}</text>
</checkbox>
</view>
</checkbox-group>
</scroll-view>
</view>
js 关键代码
data: {
//发送对象checkbox-group当前选中几项
currentChecked: 0,
//复选框选择
checked: false,
//复选框对象
checkboxItems: [ ]
},
//全选-------绑定到全选按钮上去
selectAll() {
let item = this.data.checkboxItems
for (let i = 0; i < item.length; i++) {
item[i].checked = true
}
this.setData({
checkboxItems: item,
showActionSheet_2: false,
currentChecked: this.data.checkboxItems.length
})
},
//反选----------绑定到反选按钮上去
ReverseSelection() {
const list = []
const items = this.data.checkboxItems
for (let i = 0; i < items.length; i++) {
items[i].checked = !items[i].checked //取反
list.push(items[i])
}
// console.log(list)
this.setData({
showActionSheet_2: false,
checkboxItems:list
})
let count=0
for (let i = 0; i < list.length; i++) {
if (list[i].checked===true) {
count++
}
}
this.setData({
currentChecked:count
})
},
//全不选------绑定到全不选按钮上去
Unselect() {
let item = this.data.checkboxItems
for (let i = 0; i < item.length; i++) {
item[i].checked = false
}
this.setData({
checkboxItems: item,
showActionSheet_2: false,
currentChecked: 0
})
},
//checkbox-group中选中项发生改变(必须)
checkboxChange(e) {
console.log(e)
const list = this.data.checkboxItems
const values = e.detail.value
this.setData({
currentChecked: e.detail.value.length
})
for (let i = 0, lenI = list.length; i < lenI; ++i) {
list[i].checked = false
for (let j = 0, lenJ = values.length; j < lenJ; ++j) {
if (list[i].id === values[j]) {
list[i].checked = true
break
}
}
}
this.setData({
checkboxItems: list
})
},