一、实现效果
以
textarea文本框 为例🌰,input输入框 和textarea文本框 滴写法是一样滴哦~☺️
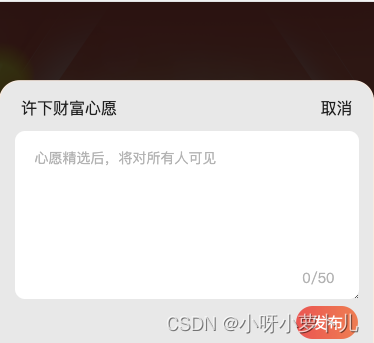
1、未输入内容时
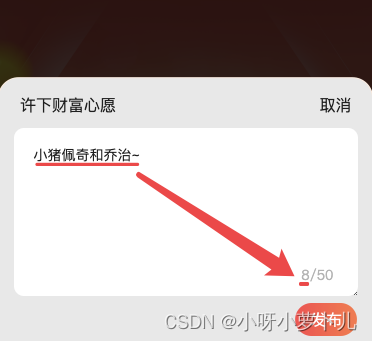
2、输入少于50字的内容时
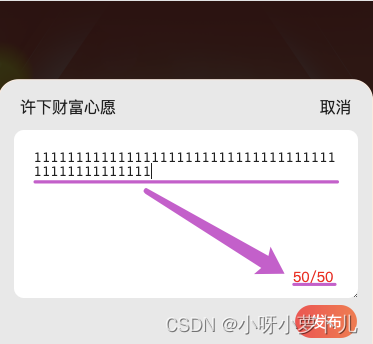
3、输入大于等于50字的内容时
二、实现代码
代码里【1】、【2】、【3】、【4】、【5】分别对应:
- 【1】=》
input输入框 /textarea文本框输入字数限制;- 【2】=》
input输入框 /textarea文本框输入字数显示;
- 通过
state来控制显示。- 【3】=》 若输入文本的长度 等于 文本框输入字数限制长度,则字数 (比如:
50/50字) 变为红色;- 【4】=》清空
input输入框 /textarea文本框里的输入内容- 【5】=》回显后端返回的
input输入框 /textarea文本框里的默认输入内容
inputBox.jsx:
import React from 'react';
import './inputBox.less';
class InputBox extends React.Component {
constructor(props) {
super(props);
}
// 【2】自定义state内容
state = {
textareaValue: '', // textarea文本框的输入值
valueLength: 0, // 输入文本的长度
totalLength: 50, // 文本框输入字数限制长度
wordsColor: '#b3b3b3', // 字数颜色
}
componentDidMount() {
// 【5】后端有返财富心愿内容时,回显该财富心愿内容
this.handleDefaultWishes();
}
// 处理后端回显的财富心愿内容
handleDefaultWishes = () => {
const wishes = '希望大家快乐每一天哇~'; // 这里测试写死,实际取后端返的数据
if (wishes != '' && wishes != null) {
this.setState({
textareaValue: wishes,
valueLength: wishes?.length,
})
}
}
// input输入框/textarea文本框获取焦点事件
onChange = (e) => {
const value = e.target.value; // 获取到输入的文本内容
const valueLength = value.length; // 获取到输入文本的长度
console.log('输入的文本内容', value);
console.log('输入文本的长度', valueLength)
// 【2】更新state里的 textarea文本框的输入值 以及 输入文本的长度
this.setState({
textareaValue: value,
valueLength,
})
// 获取到文本框输入字数限制长度
const { totalLength } = this.state;
// 【3】若输入文本的长度 等于 文本框输入字数限制长度,则字数 (比如: 50/50字) 变为红色
if (valueLength == totalLength) {
// 更新state里的字数颜色
this.setState({
wordsColor: 'red',
})
} else {
// 更新state里的字数颜色
this.setState({
wordsColor: '#b3b3b3',
})
}
}
// 清空输入内容
clearTextareaContent = () => {
// 【4】清空文本框里的输入内容 且 更新state里的输入文本的长度,展示为0
this.setState({
textareaValue: '',
valueLength: 0,
})
}
// 点击「发布」按钮【注意:里面的Toast、API、modalStore、store是公司内部滴,直接用没效果喔~】
release = async () => {
const { textareaValue } = this.state; // 获取到textarea文本框的输入值
// const reg = /^[a-zA-Z0-9!@#$%^&*()_=+-.\u4E00-\u9FA5]+$/; // 正则:”仅限输入文案和符号“ -> 汉字+数字+字母+特殊字符
// const reg = /^[!@#$%^&*()_=+-.\u4E00-\u9FA5]+$/; // 正则:”仅限输入文案和符号“ -> 汉字+特殊字符
if (textareaValue == '' || textareaValue.trim() == '') {
Toast('请输入您的财富心愿哟~', 1000, {
didClose: () => {
// 清空输入内容
this.clearTextareaContent();
}
});
// } else if (!reg.test(textareaValue)) {
} else if (escape(textareaValue).indexOf("%u") < 0) { // 可输入中文+标点符号+表情
Toast('内容不合规,请重新输入', 1000, {
didClose: () => {
// 清空输入内容
this.clearTextareaContent();
}
});
} else {
const { success } = await API.joinComment({ content: textareaValue }); // 请求接口-许愿
if (success) {
modalStore.closePop('InputBox'); // 关闭当前弹窗
Toast(`许愿成功`, 1000, {
didClose: () => {
store.inittaskInfo(); // 刷新首页-任务列表数据
}
});
}
}
}
render() {
const { textareaValue, valueLength, totalLength, wordsColor } = this.state;
return (
<div className="inputBox">
{/* textarea文本框 */}
<div className="textareaBox">
{/*
autoFocus: 自动获取焦点;
onInput: 获取焦点事件(同 onChange),有value属性时,用onChange;
【1】maxLength: 进行 输入字数限制【比如: 最多输入50字 -> maxLength="50"】;
【补充】readOnly: 不可输入,只读 (用法同autoFocus)。
*/}
<textarea name="" className="textarea" autoFocus onChange={this.onChange} maxLength={totalLength} placeholder="心愿精选后,将对所有人可见" value={textareaValue}></textarea>
{/* 字数 (wordsColor: 字数颜色) */}
<div className="words" style={{ color: wordsColor }}>
{/* 【2】valueLength: 输入文本的长度 */}
<span>{valueLength}</span>
/
{/* totalLength: 文本框输入字数限制长度 */}
<span>{totalLength}</span>
字
</div>
</div>
{/* 「发布」按钮 */}
<span className="release" onClick={this.release}></span>
</div>
);
}
}
export default InputBox;
inputBox.less:
/** 修改textarea文本框的placeholder的样式 */
textarea::-webkit-input-placeholder { /* WebKit browsers */
color: #b3b3b3;
}
textarea:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #b3b3b3;
}
textarea::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #b3b3b3;
}
textarea:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #b3b3b3;
}
.textareaBox {
width: 688px;
height: 336px;
left: 31px;
top: 102px;
position: absolute;
}
.textarea {
width: 100%;
height: 100%;
left: 0;
top: 0;
position: absolute;
border-radius: 20px;
background-color: #fff;
border: 0;
padding: 40px;
box-sizing: border-box;
font-size: 28px;
line-height: 28px;
color: #1f1f1f;
outline: none;
}
.words {
right: 48px;
bottom: 27px;
position: absolute;
font-size: 28px;
line-height: 30px;
color: #b3b3b3;
}
【补充】 更改input和textarea里面的placeholder的字体颜色可查看我的另外一篇博文哦~