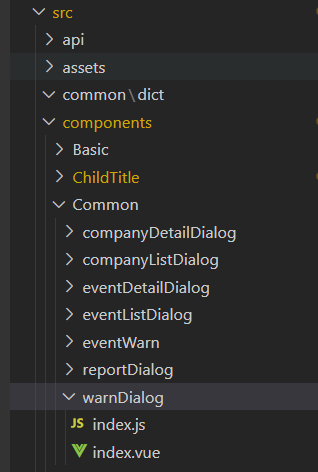
全局指令调用组件
index.js
import Vue from 'vue'
import WarnDialog from './index.vue'
let instance = null
const initInstance = () => {
if (instance) return // 如果已经存在,不重新创建
const WarnDialogConstructor = Vue.extend(WarnDialog)
instance = new WarnDialogConstructor({
el: document.createElement('div')
})
document.getElementById('app').appendChild(instance.$el)
}
const warnDialog = (options) => {
// 确保实例已创建
if (!instance) {
initInstance()
}
if (options === 'close') {
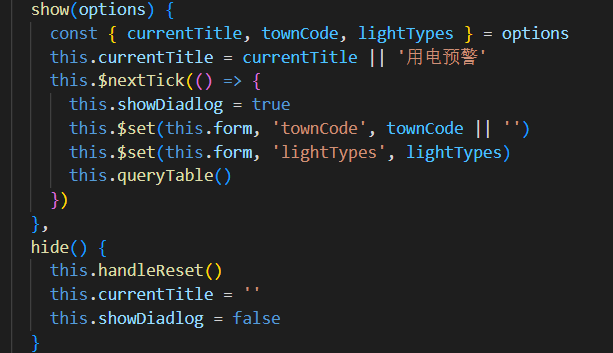
instance.hide() // 调用组件内的方法 ,让弹窗组件隐藏
return instance
}
if (typeof options === 'object') {
instance.show(options) // 调用组件内的方法 ,让弹窗组件显示, option为传递的参数
} else {
console.warn('warnDialog expects an object for options')
}
return instance
}
export default {
install(Vue) {
// 通过命名空间避免冲突
Vue.prototype.$warnDialog = warnDialog
}
}
index.vue文件内的展示隐藏方法
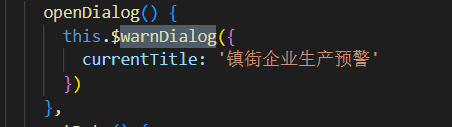
调用