背景:elementui中的上传组件想限制,只上传一张图片,文档里面有一个limit属性可控制最大允许上传的个数,但是上传了一张之后仍然有继续上传的操作
解决办法:上传一张成功之后,通过样式控制上传按钮的隐藏,删除上传的文件之后,再让上传按钮出现
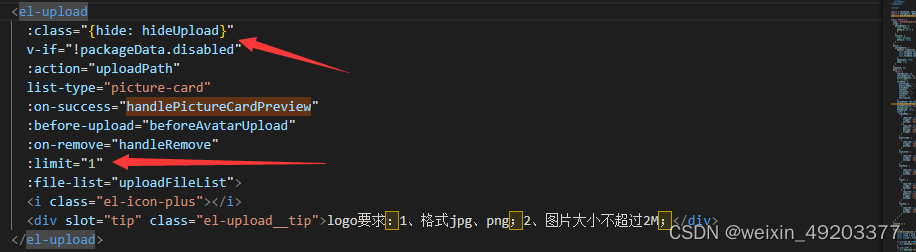
主要代码::class="{hide: hideUpload}"
<el-upload
:class="{hide: hideUpload}"
v-if="!packageData.disabled"
:action="uploadPath"
list-type="picture-card"
:on-success="handlePictureCardPreview"
:before-upload="beforeAvatarUpload"
:on-remove="handleRemove"
:limit="1"
:file-list="uploadFileList">
<i class="el-icon-plus"></i>
<div slot="tip" class="el-upload__tip">logo要求:1、格式jpg、png;2、图片大小不超过2M;</div>
</el-upload>
在方法里面动态控制变量
handleRemove () {
this.formData.iconPath = ''
this.uploadFileList = []
this.hideUpload = this.formData.iconPath !== '' && this.formData.iconPath !== undefined
},
在样式里面
<style>
.hide .el-upload--picture-card {
display: none;
}
</style>