一、引言
在这篇文章中,我将介绍如何开发一个简单的计算机选课程序。这个程序将允许学生根据自己的需求选择不同等级的课程,并即时显示他们的选课情况。我们将使用C#语言和Windows Forms来构建这个应用程序。
二、程序概述
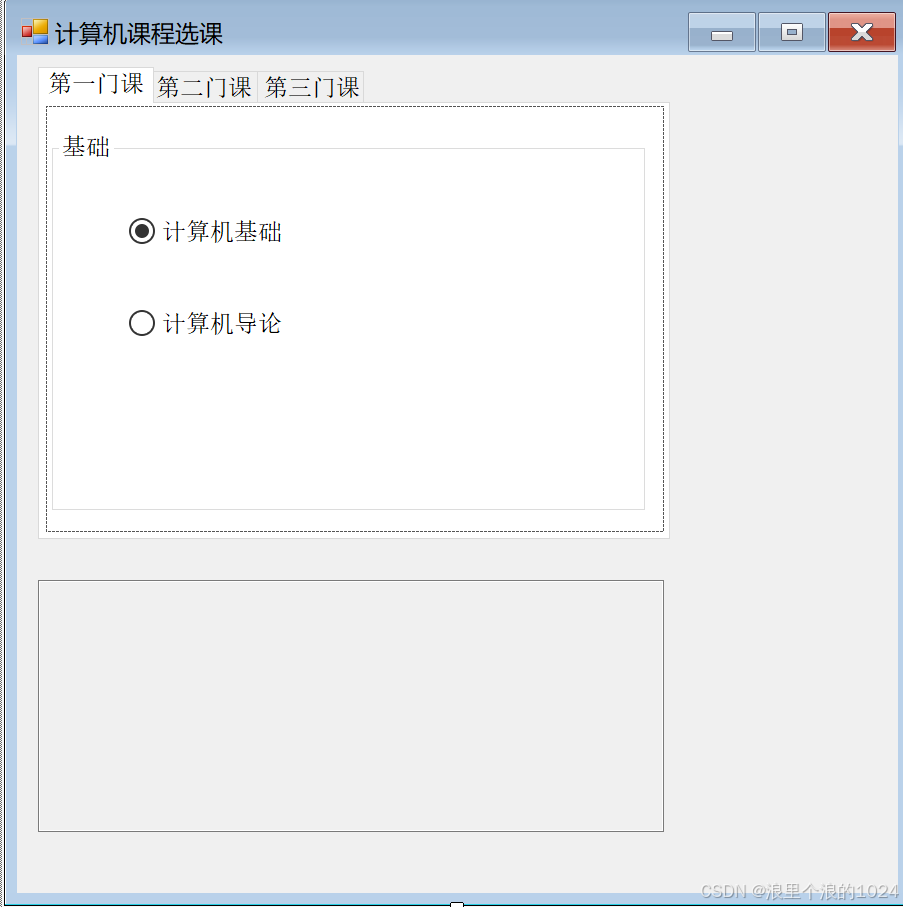
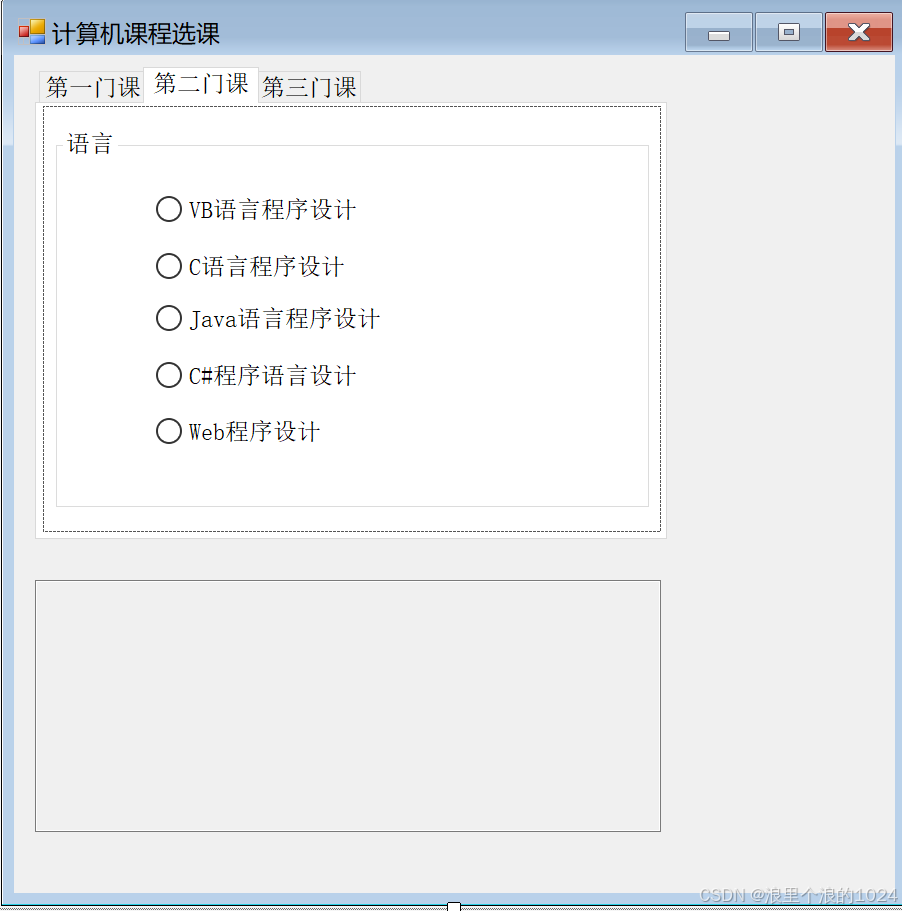
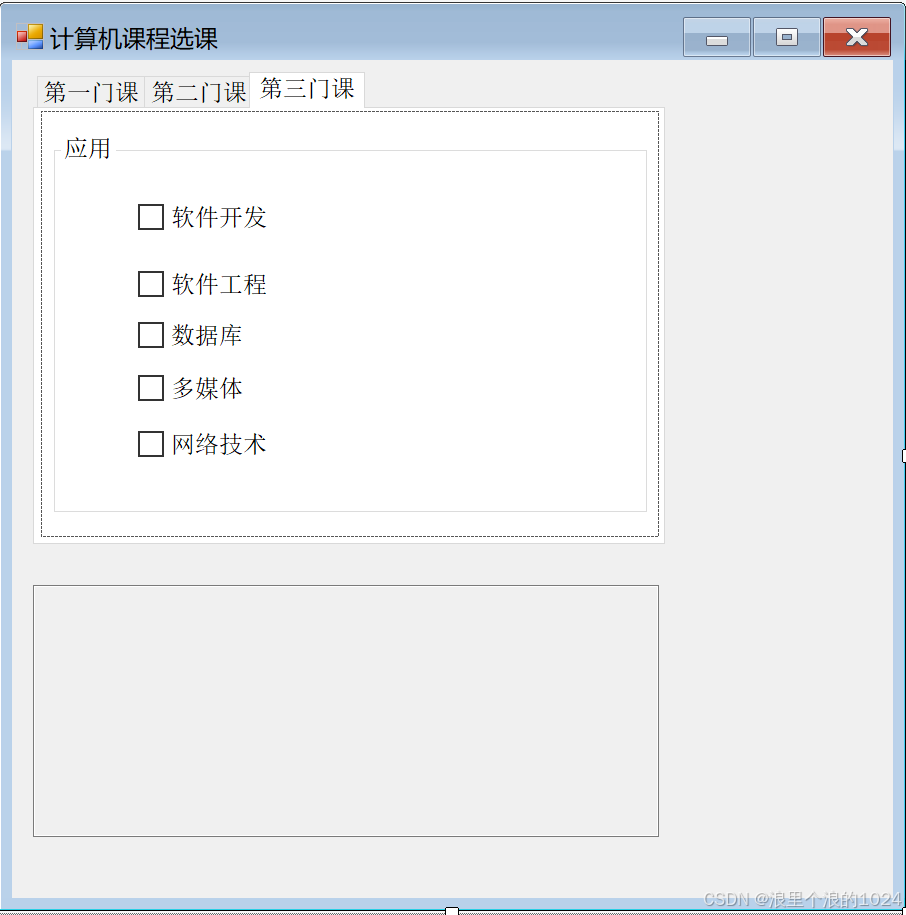
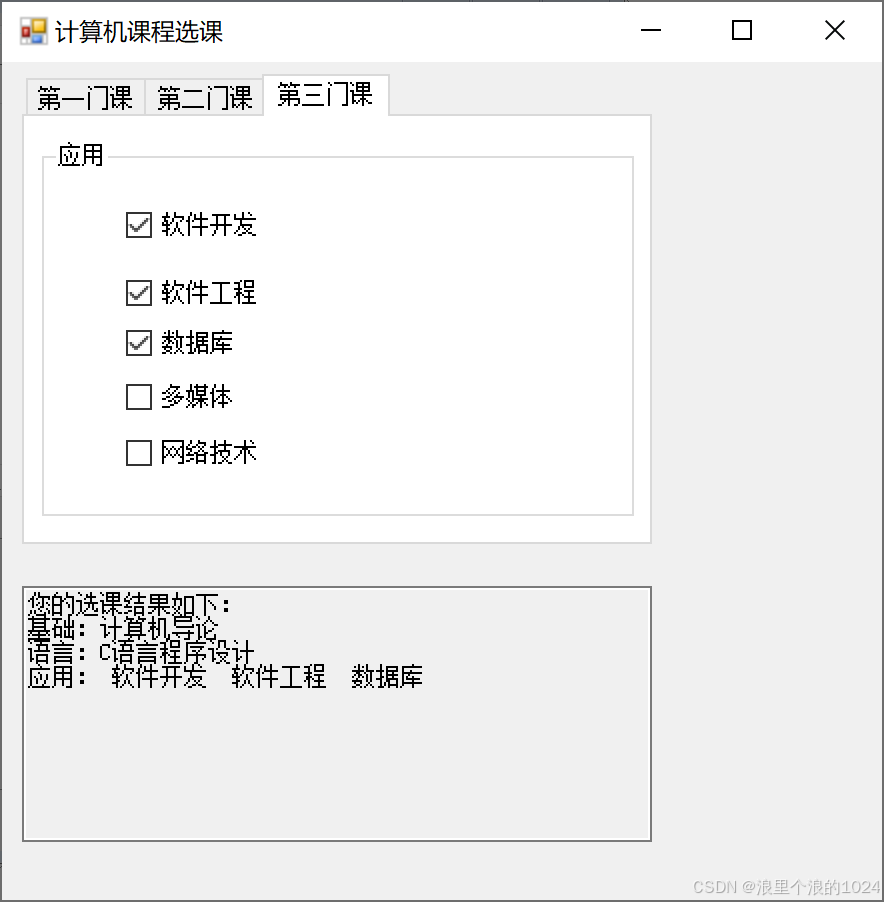
我们的选课程序将包含三个等级的课程:基础课、语言课和应用课。基础课和语言课为限选课程,而应用课为任选课程。学生每选一门课程,选课情况将立即显示在多行文本框中。
三、程序设计
四、 界面设计
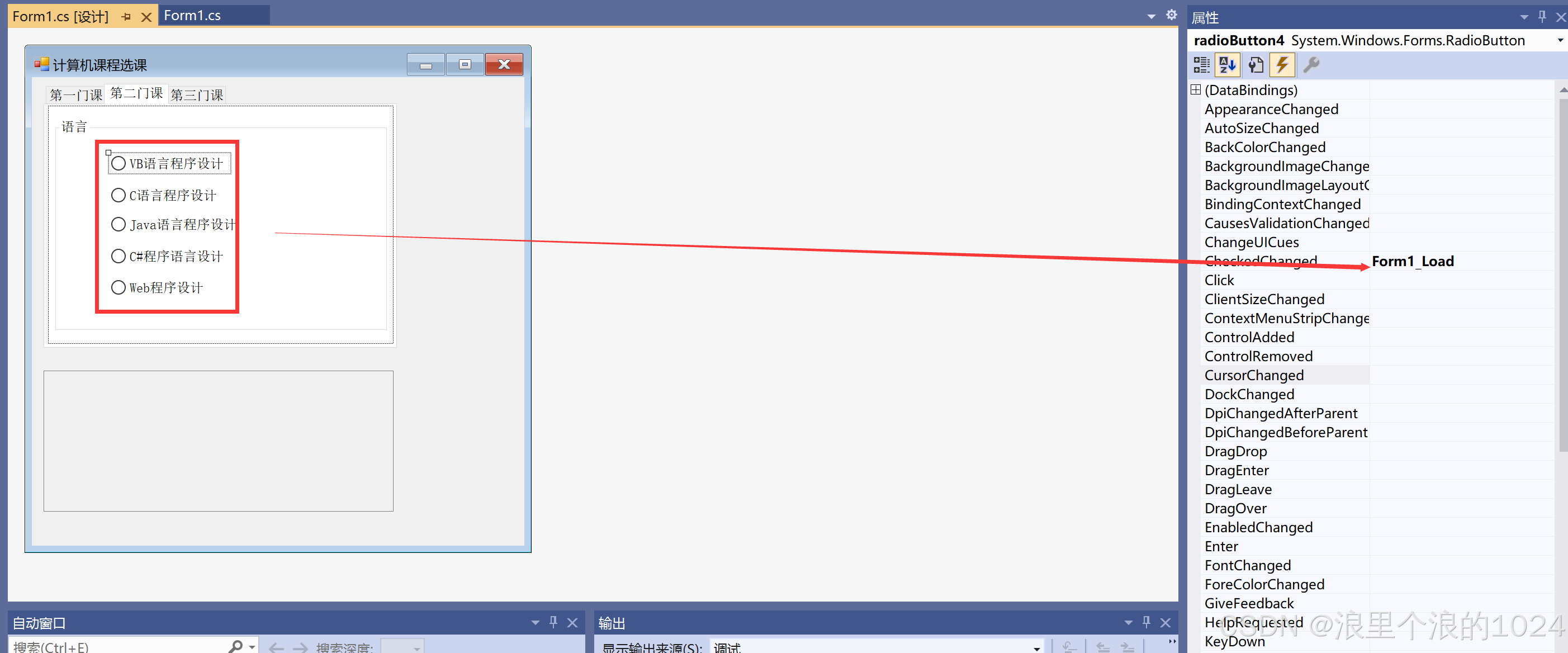
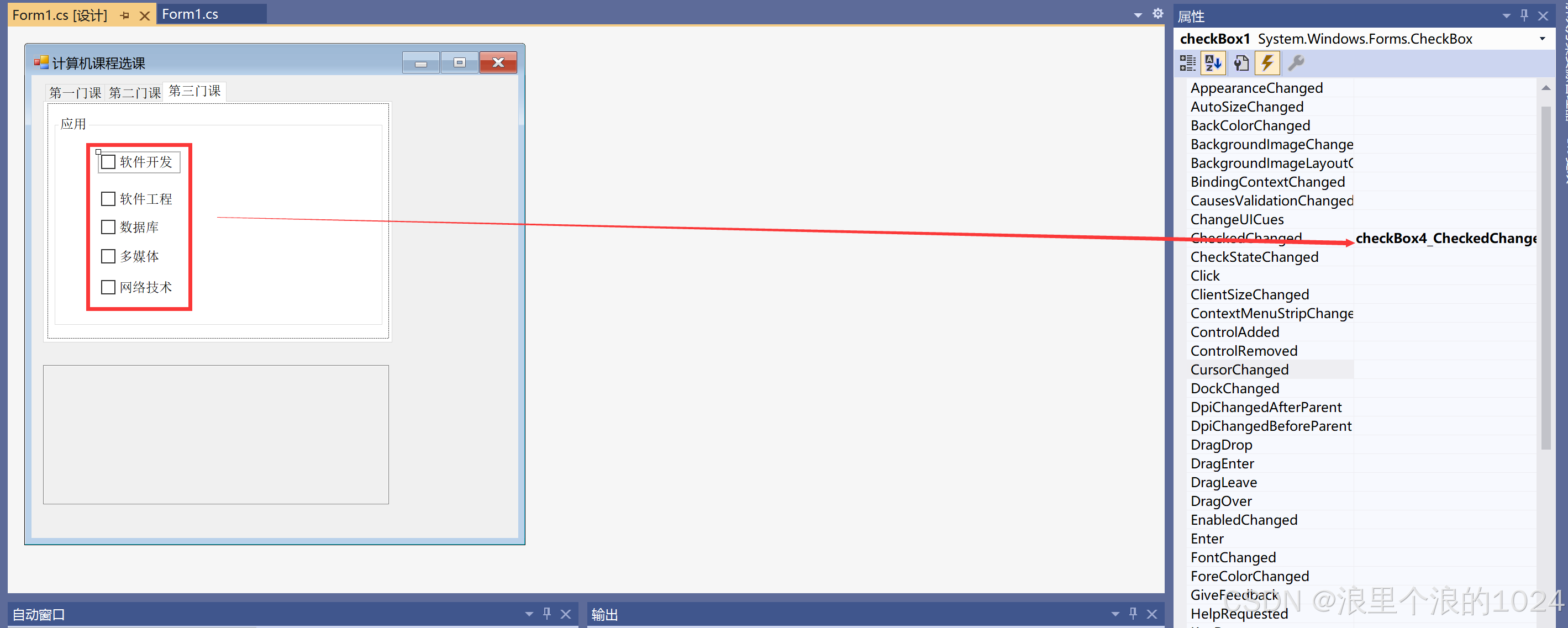
程序界面将包含三个部分:基础课选择、语言课选择和应用课选择。基础课和语言课将使用单选按钮(RadioButton)来选择,而应用课将使用复选框(CheckBox)来选择。
五、代码实现
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace _6_1_
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
string first = "";
string second = "";
string third = "";
// 检查基础课选择
private void checkFirst() {
if (radioButton1.Checked)
first = radioButton1.Text;
else if (radioButton2.Checked)
first = radioButton2.Text;
}
// 检查语言课选择
private void checkSecond()
{
if (radioButton4.Checked)
second = radioButton4.Text;
else if (radioButton3.Checked)
second = radioButton3.Text;
else if (radioButton6.Checked)
second = radioButton6.Text;
else if (radioButton5.Checked)
second = radioButton5.Text;
else if (radioButton7.Checked)
second = radioButton7.Text;
}
// 检查应用课选择
private void checkThird()
{
third = "";
if (checkBox1.Checked)
third += " " + checkBox1.Text + " ";
if (checkBox2.Checked)
third += " " + checkBox2.Text + " ";
if (checkBox3.Checked)
third += " " + checkBox3.Text + " ";
if (checkBox4.Checked)
third += " " + checkBox4.Text + " ";
if (checkBox5.Checked)
third += " " + checkBox5.Text + " ";
}
// 显示选课结果
private void showMsg() {
textBox1.Text = "您的选课结果如下:\r\n";
if (!first.Equals(""))
textBox1.Text += "基础:" + first + "\r\n";
if (!second.Equals(""))
textBox1.Text += "语言:" + second + "\r\n";
if (!third.Equals(""))
textBox1.Text += "应用:" + third + "\r\n";
}
// 事件处理
private void radioButton4_CheckedChanged(object sender, EventArgs e)
{
checkFirst();
showMsg();
}
private void Form1_Load(object sender, EventArgs e)
{
checkSecond();
showMsg();
}
private void checkBox4_CheckedChanged(object sender, EventArgs e)
{
checkThird();
showMsg();
}
}
}
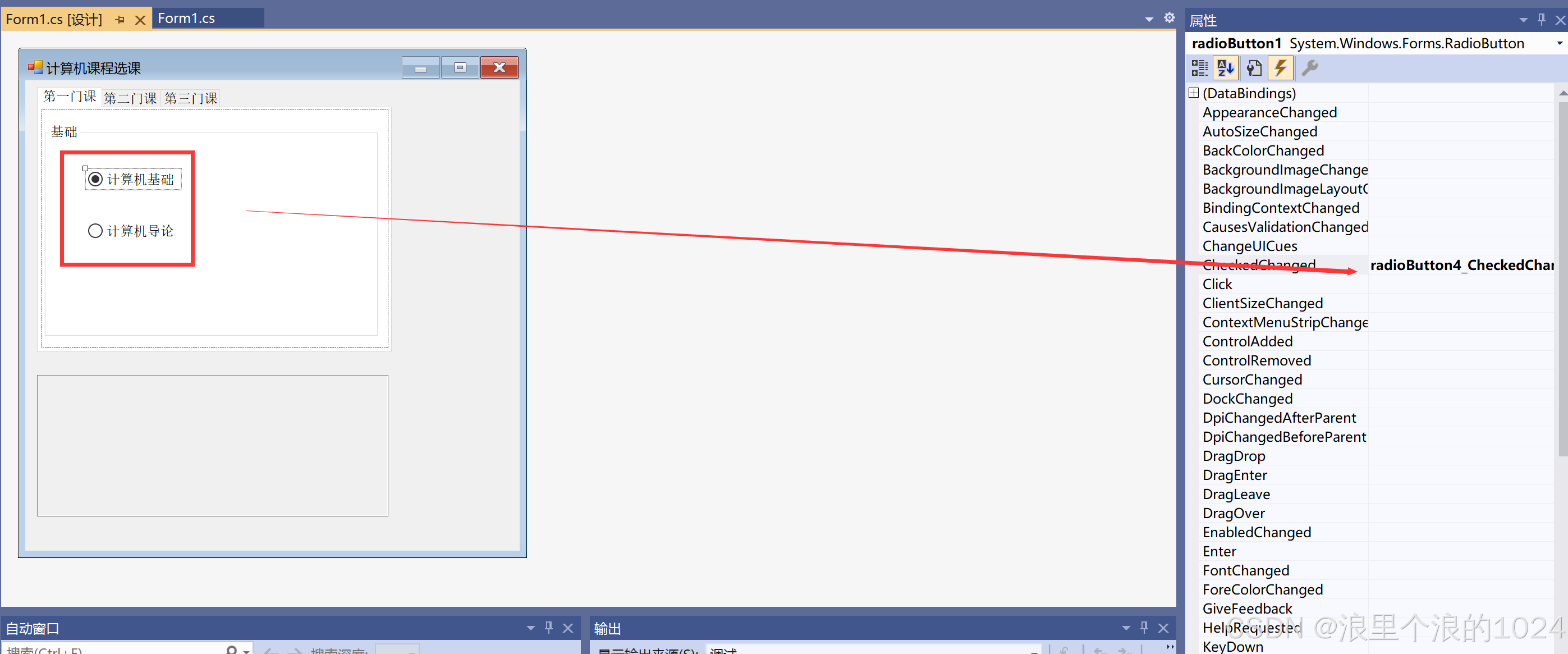
六、为每一个选项添加事件
每一个选项都要选择右边菜单栏中的check事件
七、事件处理
radioButton4_CheckedChanged:当语言课的单选按钮状态改变时,调用checkFirst和showMsg方法来更新选课结果。checkBox4_CheckedChanged:当应用课的复选框状态改变时,调用checkThird和showMsg方法来更新选课结果。