项目需求:
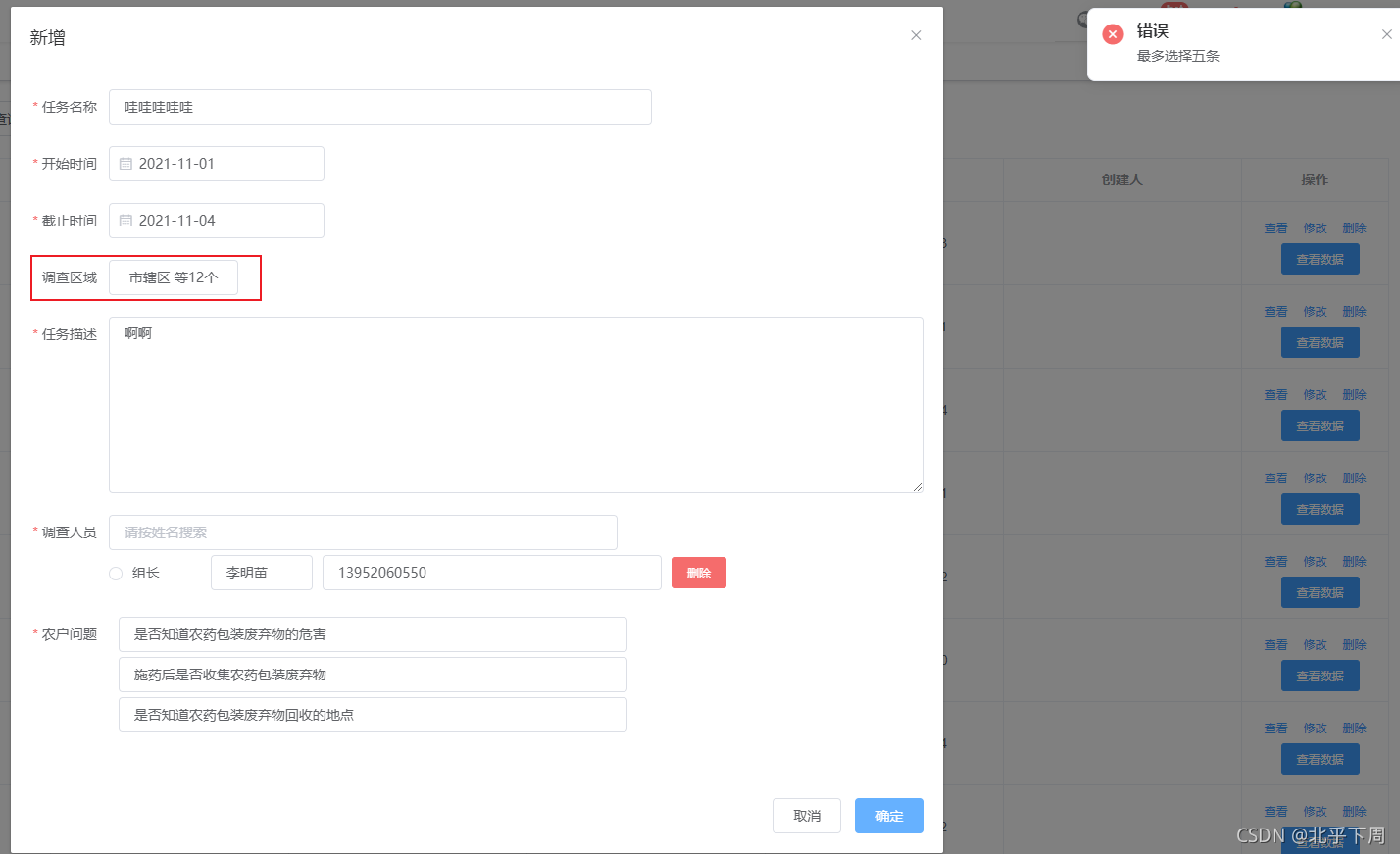
现在点击提交,我想要这个树组件点击保存时候不要超过5个
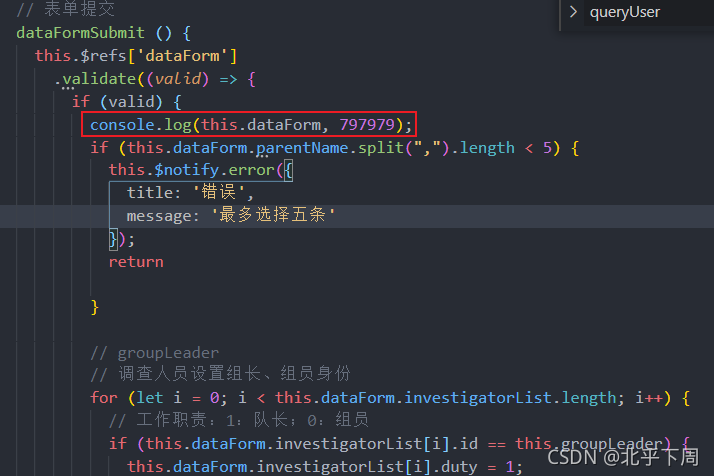
首先先找到提交的方法,然后在方法里打印dataForm
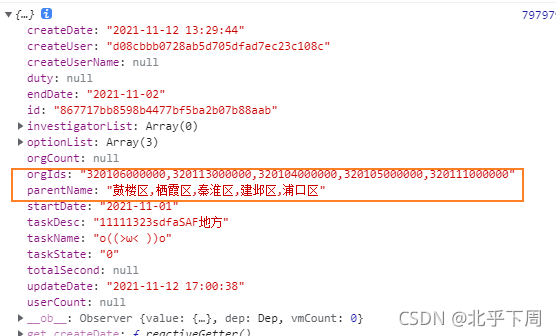
首先我们打印出这个dataForm是什么
然后您发现是拼的字符串,这时候您需要把字符串类型转换成数组类型,然后进行校验。
// 表单提交
dataFormSubmit () {
this.$refs['dataForm']
.validate((valid) => {
if (valid) {
console.log(this.dataForm, 797979);
if (this.dataForm.parentName.split(",").length < 5) {
this.$notify.error({
title: '错误',
message: '最多选择五条'
});
return
}
// groupLeader
// 调查人员设置组长、组员身份
for (let i = 0; i < this.dataForm.investigatorList.length; i++) {
// 工作职责:1:队长;0:组员
if (this.dataForm.investigatorList[i].id == this.groupLeader) {
this.dataForm.investigatorList[i].duty = 1;
} else {
this.dataForm.investigatorList[i].duty = 2;
}
}
// 检查农户三个问题是否为空
for (let i = 0; i < this.dataForm.optionList.length; i++) {
if (this.dataForm.optionList[i].value.trim() == '') {
this.$notify({
message: `询问农户的三个问题均不可以为空。`,
type: "warning"
})
return;
}
}
this.$http({
url: `/pesticides/task/${!this.dataForm.id ? 'save' : 'update'}`,
method: 'post',
data: this.dataForm
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: '操作成功',
type: 'success',
duration: 1500
})
this.dataForm.investigatorList = [];
this.visible = false
this.$emit('refreshDataList')
}
})
}
})
}