DIY IDEA(完美总结!)奥里给!
❤️晚风吹来,下班之前抽时间的倾心大作!兄弟们顶上去啊,这都是满满的干货。❤️
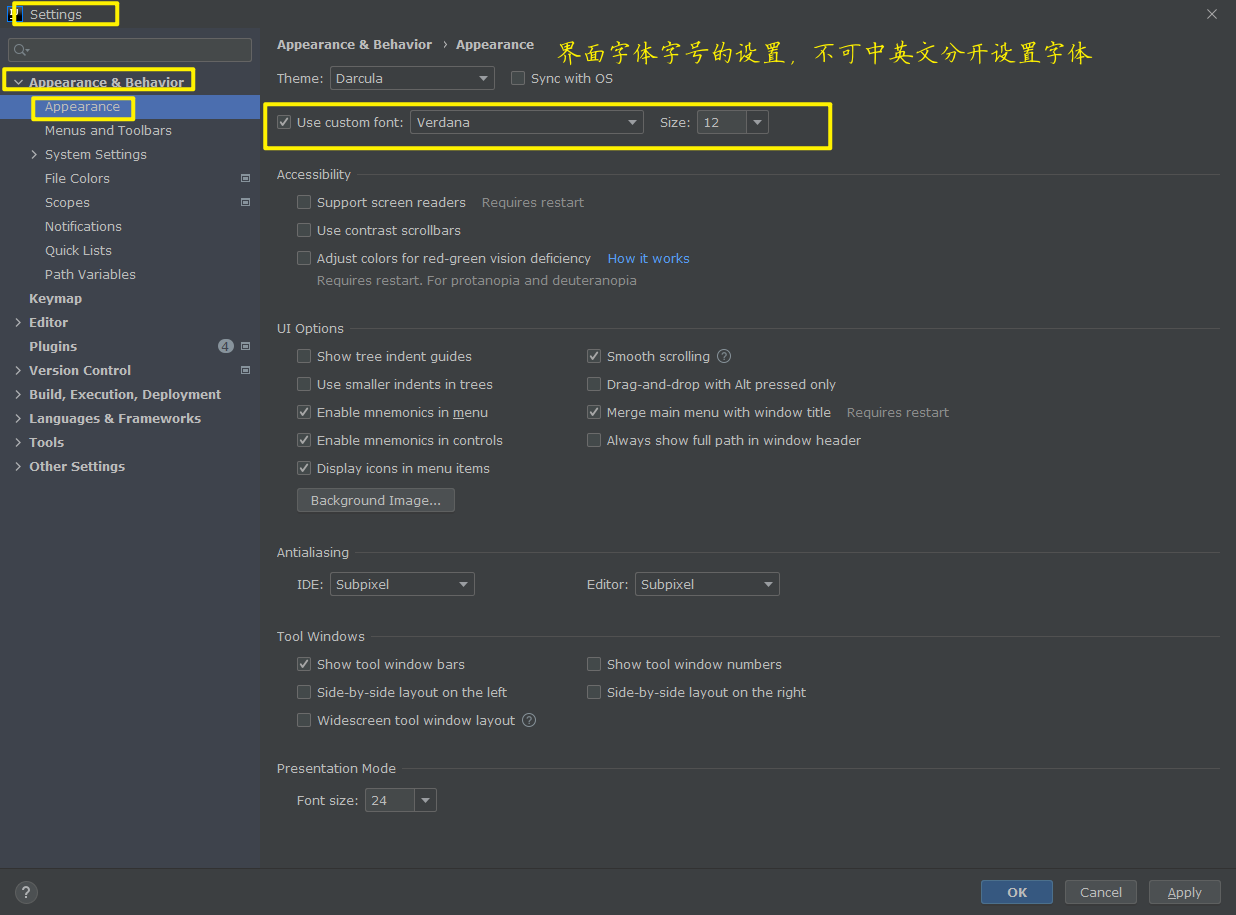
一.界面的设置
- 界面字体
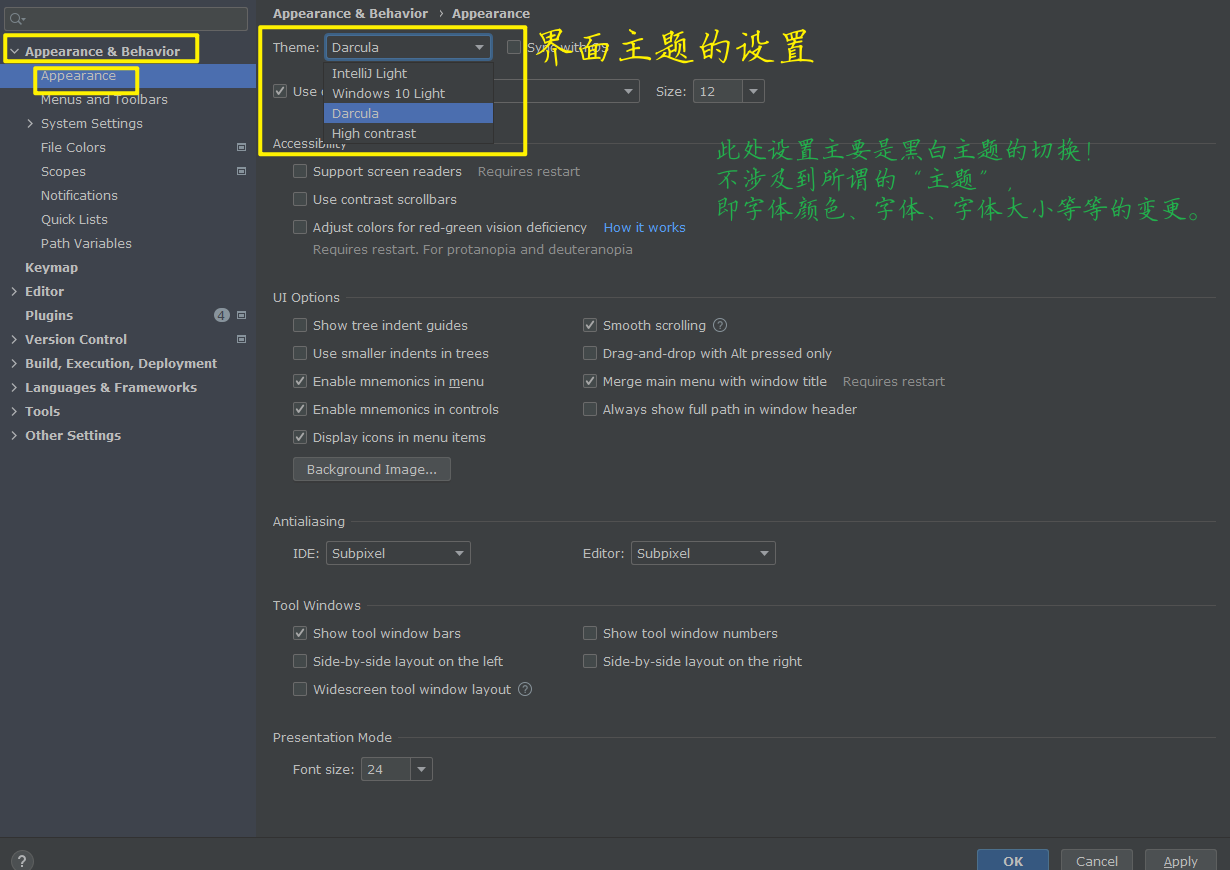
- 界面主题(整个IDEA的基本色)
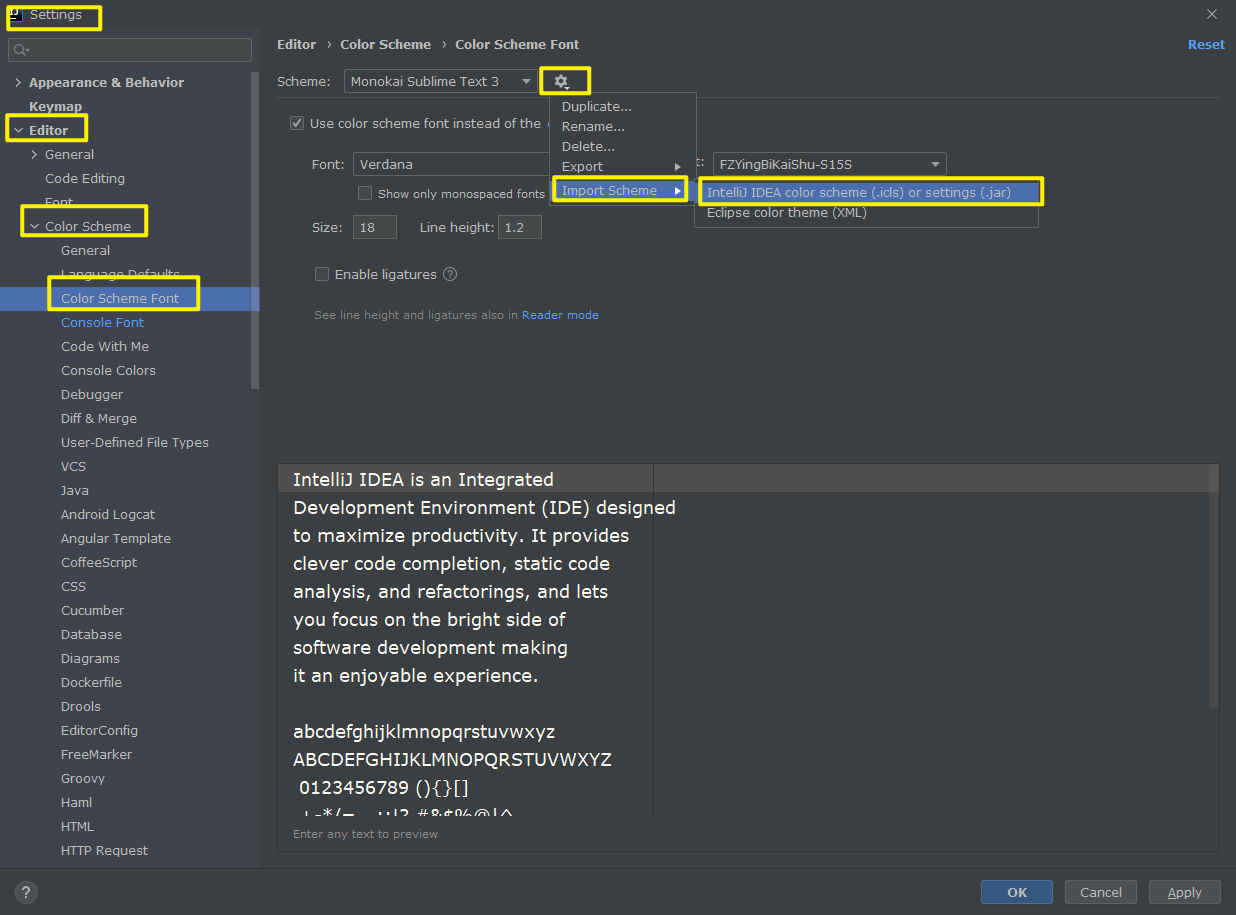
二.代码编辑区的设置
- 字体设置
-
主题设置
方法一:导入.icls文件即可(此配置文件可以是网上下载下来的,或者自己本地导出的)
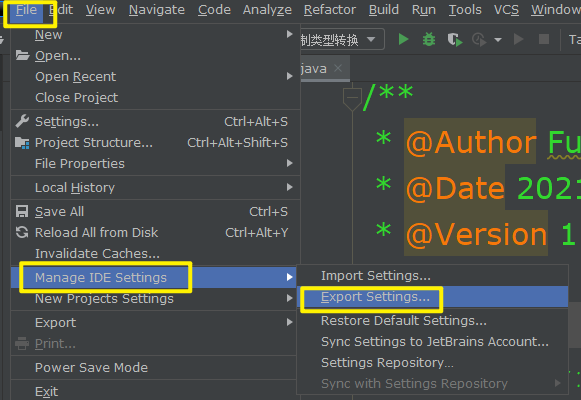
配置文件的本地导出方式如下:
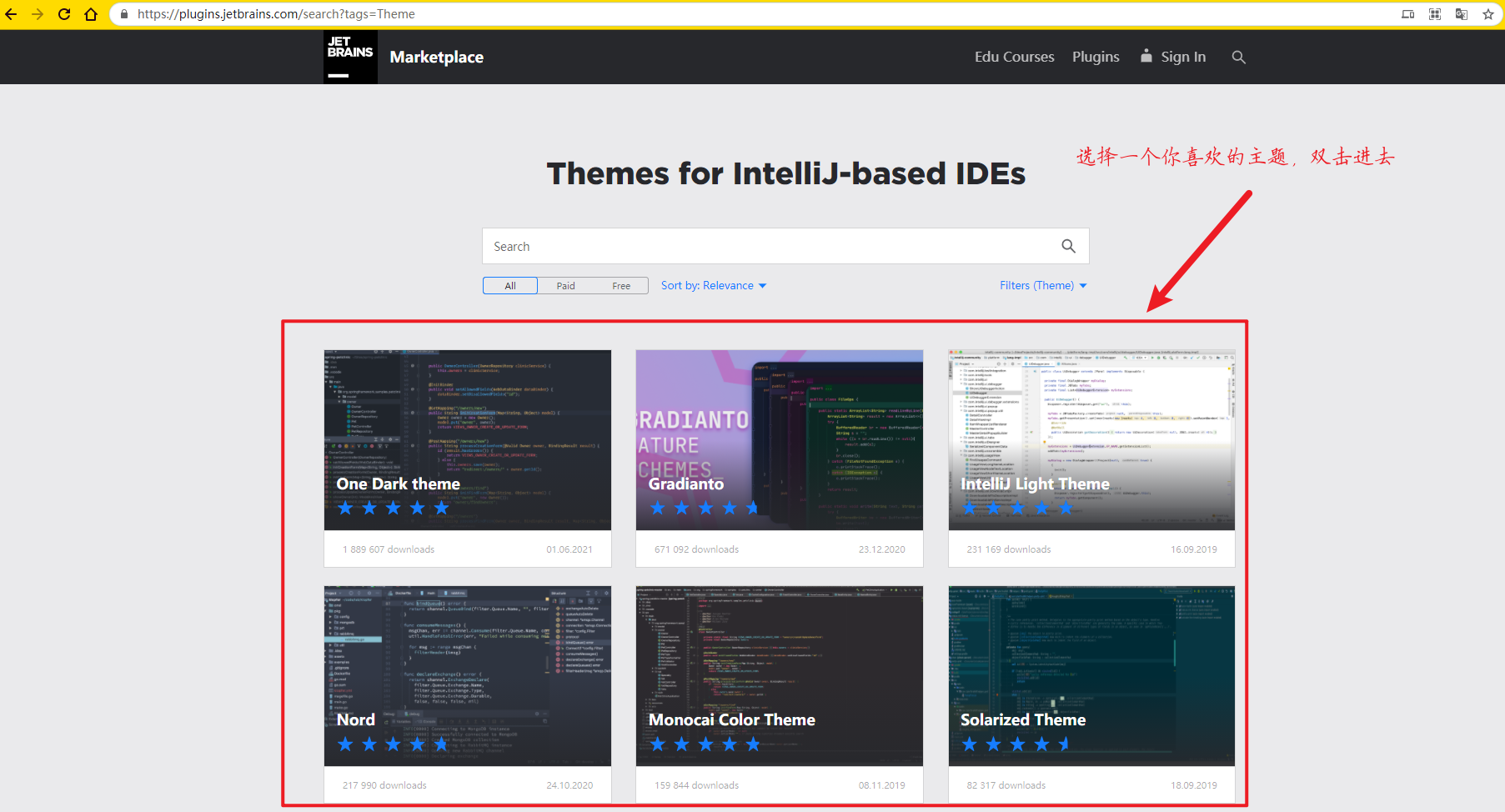
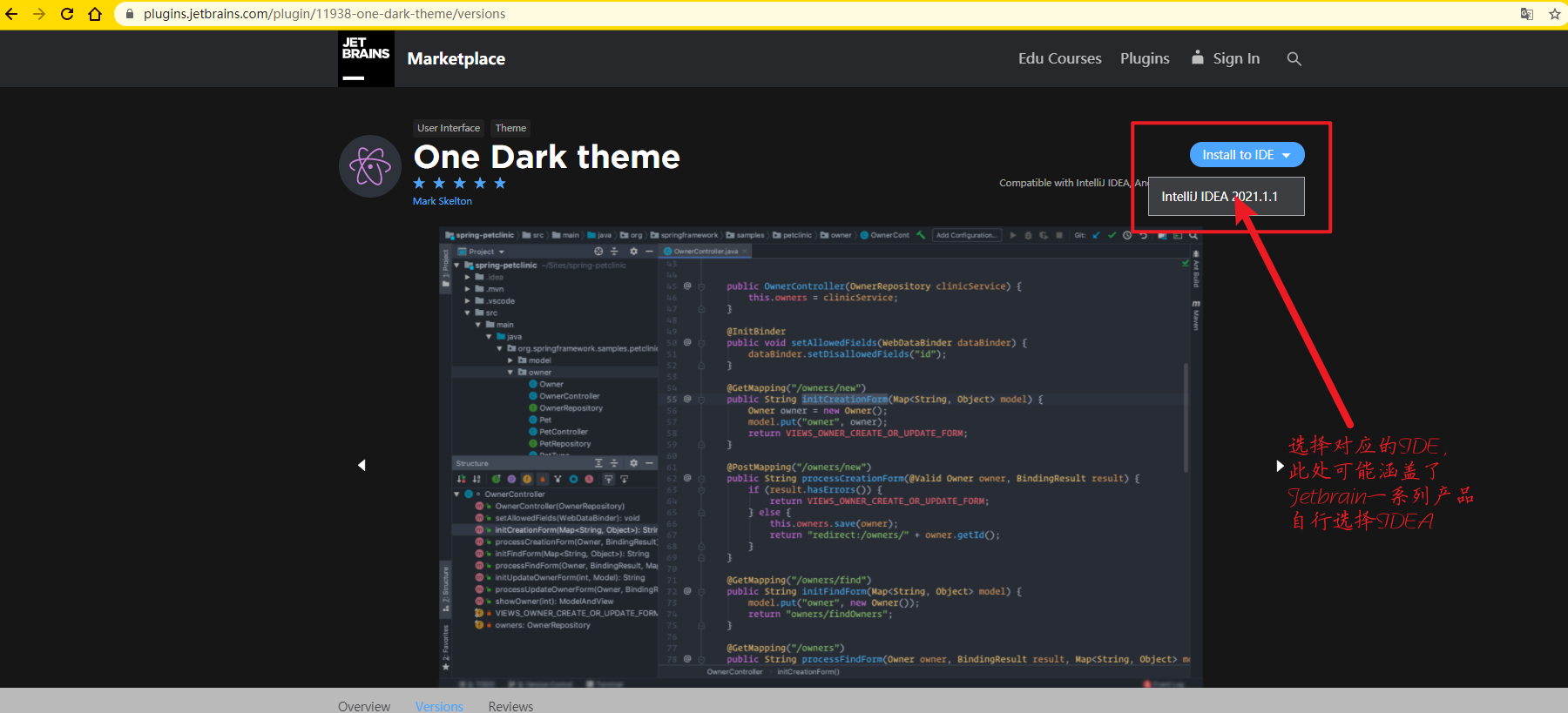
方法二:官网点击按钮即可 地址:https://plugins.jetbrains.com/search?tags=Theme
点击get,再点击accept,最后点击Install to IDE
三.控制台的设置
- 背景色 setting/editor/color Scheme/console Colors/Console/Background/backgroud
- 字体设置、字体大小设置
- 字体颜色设置
四、设置默认的文件模板
头文件:
/**
*
@author Fuyuan Yang
@ID P6010255
@date Y E A R − {YEAR}- YEA