AGV电子地图之使用贝塞尔曲线画高级地图_哔哩哔哩_bilibili
点击关注不迷路,你的关注是我们最大的动力。
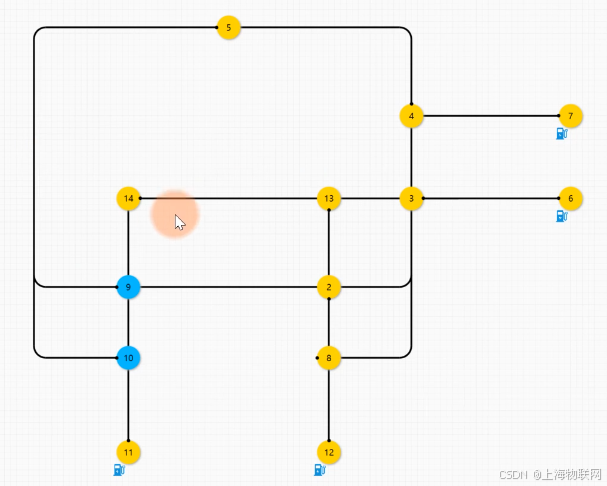
一个AGV地图的示例
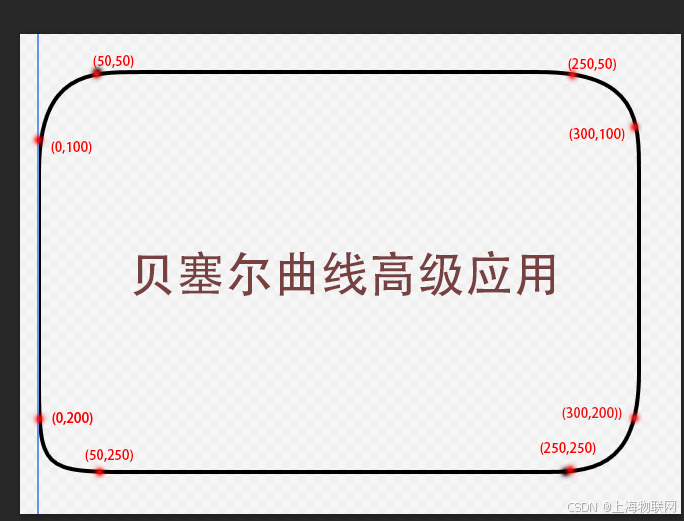
二、怎么用贝塞尔曲线画不规则形状
三、示例代码
<Path Stroke="Black" StrokeThickness="2" Fill="Transparent">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="50,50">
<LineSegment Point="250,50"/>
<BezierSegment Point1="300,50" Point2="300,75" Point3="300,100"/>
<LineSegment Point="300,200"/>
<BezierSegment Point1="300,250" Point2="275,250" Point3="250,250"/>
<LineSegment Point="50,250"/>
<BezierSegment Point1="0,250" Point2="0,220" Point3="0,200"/>
<LineSegment Point="0,100"/>
<BezierSegment Point1="0,50" Point2="25,50" Point3="50,50"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
总体原则就是:
你要理解贝塞尔曲线的原理,之后一动一不动。如上面有的是x轴不动,y轴为起点,50,平划point2=75,point3=100。这样就实现y轴方向的平滑。