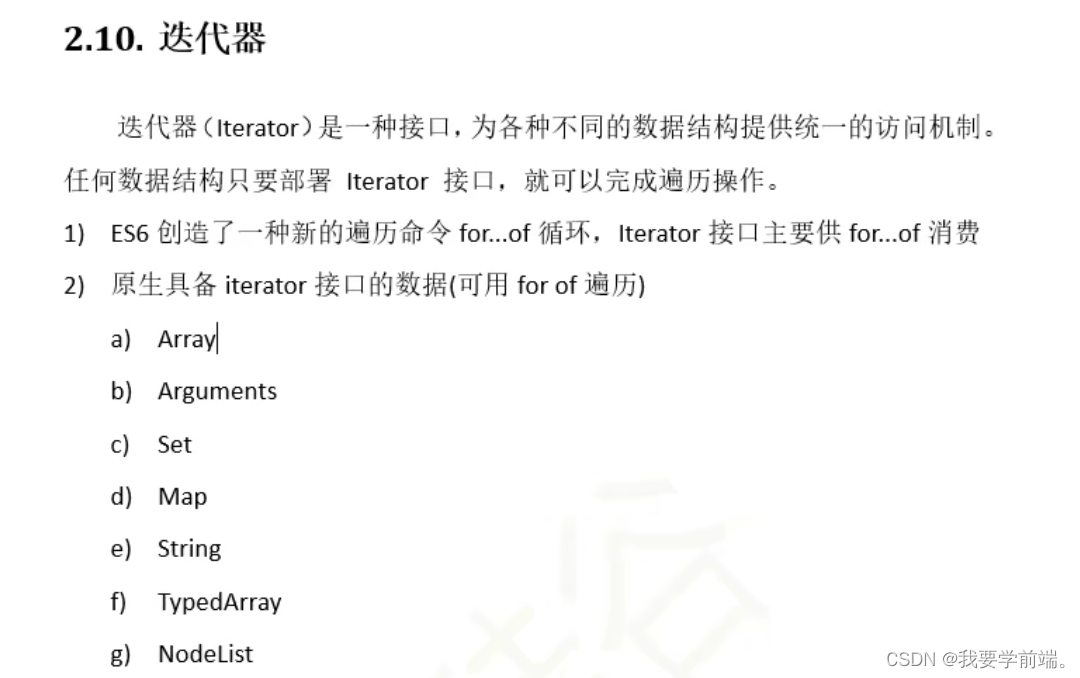
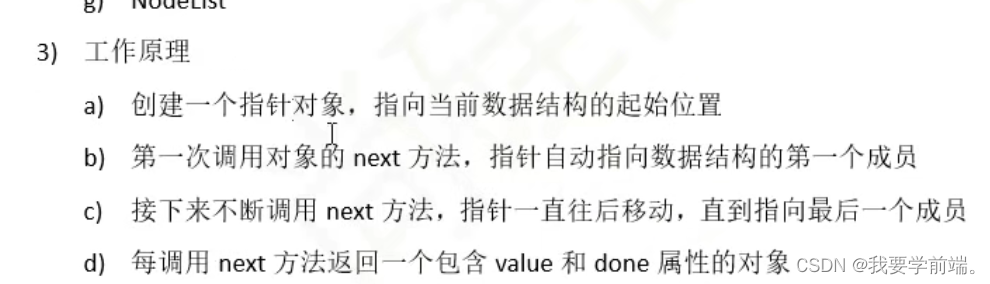
在JavaScript中迭代器是一个对象,这个对象提供了一个 next() 方法,next() 方法返回序列中的下一个元素。当序列中所有元素都遍历完成时,该方法抛出 StopIteration 异常。
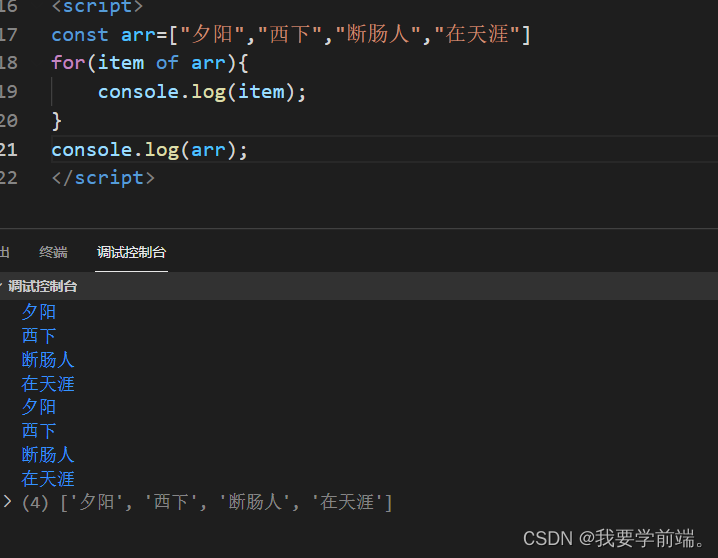
个人理解也就是加入迭代器就可以遍历
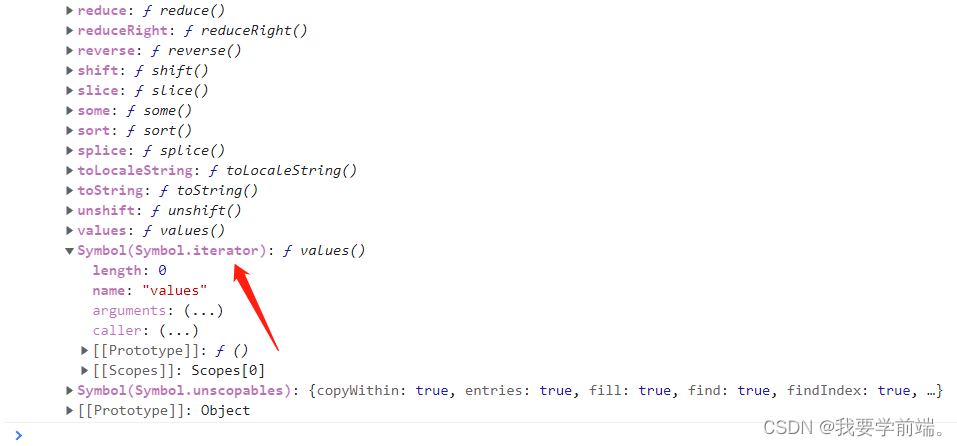
这个数组存在迭代器
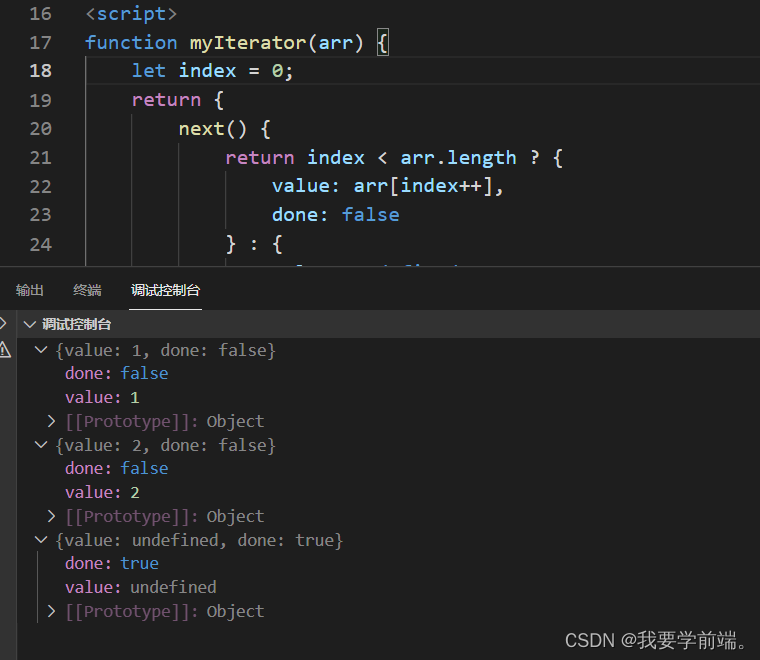
模拟迭代器
function myIterator(arr) {
let index = 0;
return {
next() {
return index < arr.length ? {
value: arr[index++],
done: false
} : {
value: undefined,
done: true
}
}
}
}
const it = myIterator([1, 2])
console.log(it.next());
console.log(it.next());
console.log(it.next());