【HTML/CSS】牛客题库练习
1. HTML
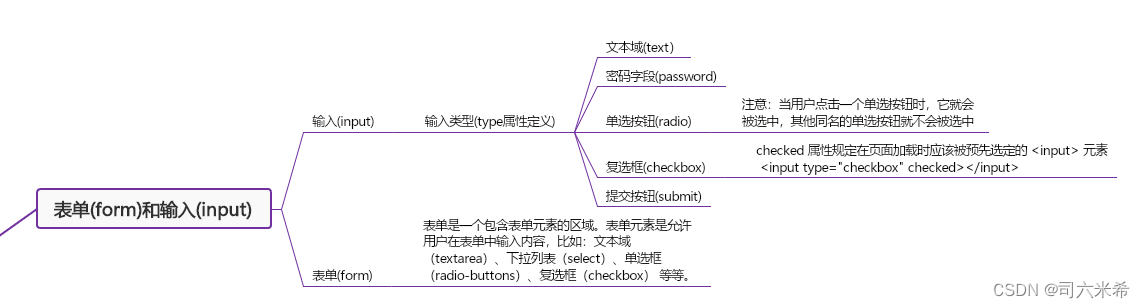
1.1 FED1-表单类型
⭐方法1
<form>
<!-- 补全代码 -->
<input type="password" value="nowcoder"></input>
<input type="checkbox" checked></input>
</form>
🌸注意
1.2 FED2-表格结构
⭐方法1
<table>
<caption>nowcoder</caption>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
🌸注意
- 标签定义表格的标题。 标签必须直接放置到 标签之后。只能对每个表格定义一个标题。提示:通常这个标题会被居中于表格之上。然而,CSS 属性 "text-align" 和 "caption-side" 能用来设置标题的对齐方式和显示位置
- 合并单元格
横向 合并单元格在td标签中使用colspan属性,属性值为需要合并单元格的个数,同时将被合并的单元格td删除
纵向 合并单元格在td标签中使用rowspan属性,属性值为需要合并单元格的个数,同时将被合并的单元格td删除
1.3 FED3-图像标签属性
⭐方法1
<img alt="" title=""></img>
🌸注意
1.4 FED4-新窗口打开文档
⭐方法1
<a href="#" target="_blank">FF</a>
🌸注意
- 新窗口跳转属性 target=“_blank”
1.5 FED5-自定义列表
⭐方法1
<dl>
<!-- 补全代码 -->
<dt>nowcoder</dt>
<dd>nowcoder</dd>
</dl>
🌸注意
- 有序列表 ol
- 无序列表ul
- 自定义列表
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
1.6 FED73-加粗字体
⭐方法1
<p><strong>牛客网</strong>,程序员必备求职神器</p>
🌸注意
-加粗strong
1.7 FED6-语义化标签
⭐方法1
<header>
<nav></nav>
</header>
<!--header头部标签,nav导航标签
🌸注意
- 语义化的标签,旨在让标签有自己的含义。
<p>一行文字</p>
<span>一行文字</span>
如上代码,p 标签与 span 标签都区别之一就是,p 标签的含义是:段落。而 span 标签责没有独特的含义。
- 语义化标签的优势
代码结构清晰,方便阅读,有利于团队合作开发。 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页。有利于搜索引擎优化(SEO)
<header>:页眉通常包括网站标志、主导航、全站链接以及搜索框。
<nav>:标记导航,仅对文档中重要的链接群使用
1.8 FED7- 音频媒体标签属性
⭐方法1
<audio src="" controls autoplay loop ></audio>
🌸注意
- 具有控件功能 controls
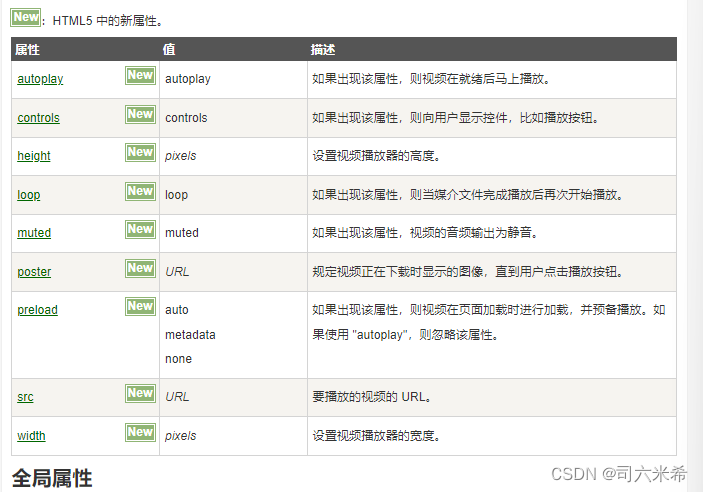
1.9 FED7- 音频媒体标签属性
⭐方法1
<video src="movie.ogg" onerror="myFunction()" controls="controls">
抱歉,加载视频失败
</video>
<!-- onerror执行某个方法,这里的方法可以自己定义-->
🌸注意
- video属性
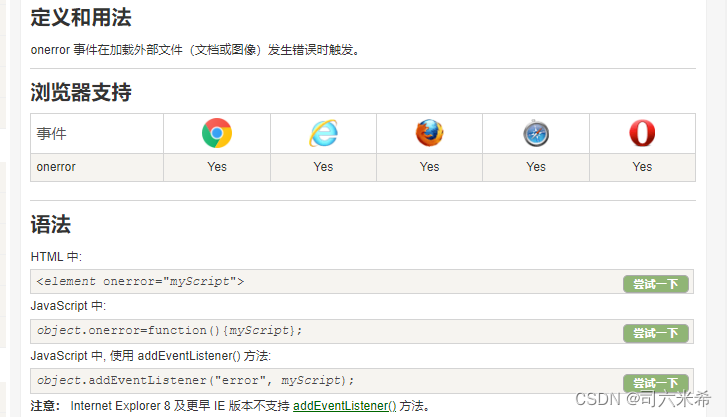
- onerror事件
2. CSS
2.1 FED9-CSS选择器–标签、类、ID选择器
⭐方法1
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
/*补全代码*/
div{
color:rgb(255, 0, 0);
font-size:20px;
}
#black{
color:rgb(0, 0, 0);
}
.green{
color:rgb(0, 128, 0);
}
</style>
</head>
<body>
<div>红色</div>
<div class='green'>绿色</div>
<div id='black'>黑色</div>
</body>
</html>
🌸注意
- class是.
- id是#
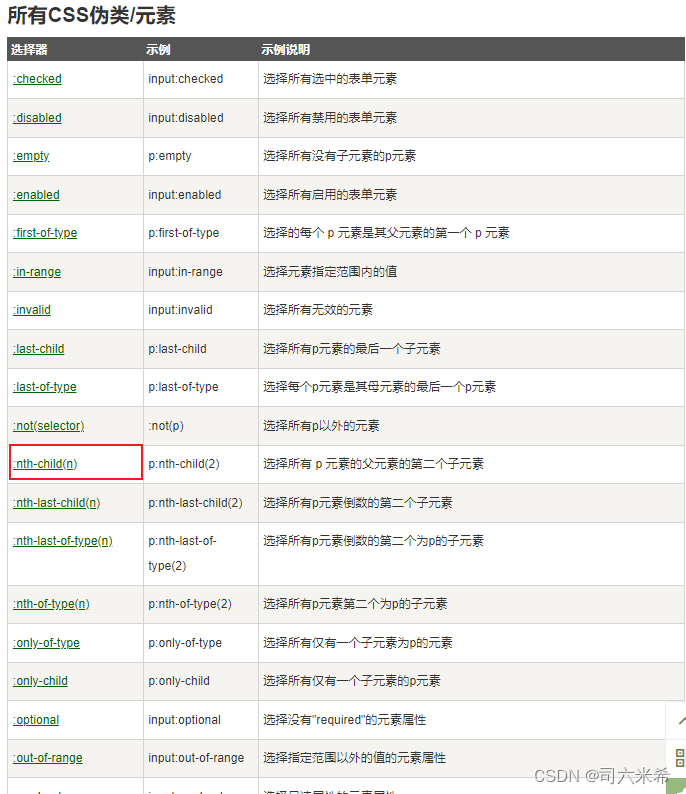
2.2 FED10- CSS选择器–伪类选择器
⭐方法1
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
/*补全代码*/
ul li:nth-child(2),ul li:nth-child(4){
background-color:rgb(255,0,0);
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
</html>
🌸注意
2.3 FED11-CSS选择器–伪元素
⭐方法1
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
/*补全代码*/
div::after{
content: "";
width:20px;
height:20px;
background-color:rgb(255, 0, 0);
display:block;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
🌸注意
- div::after表示在div元素后插入内容。
- 在元素上,content 的初始值为 ‘normal’。在:before和:after上,如果指定了content 的初始值为 ‘normal’,则计算为 ‘none’ 。content 的值设置为 ‘none’ 不会生成伪元素。所以:before和:after才需要指定一个看似无意义的 content: “”; 来初始化content的值。
- 题目规定了宽高,为了使宽高设置有效又必须显式定义该伪元素为块级元素,也就是语句 display:block
2.4 FED12- 按要求写一个圆
⭐方法1
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
/*补全代码*/
div{
border: 1px solid black;
width:100px;
height:100px;
border-radius:50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
🌸注意
- 圆角属性可以用50%,也可50px
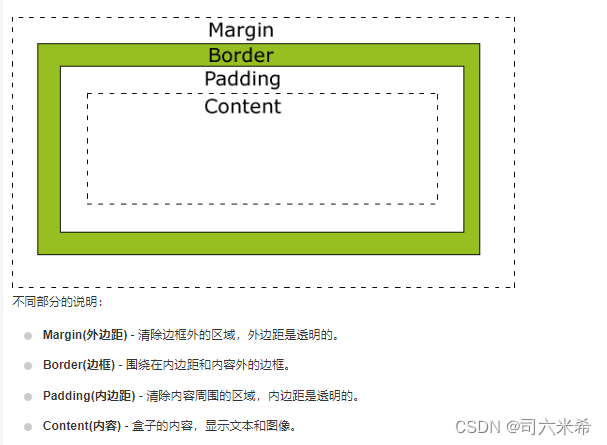
2.5 FED13-设置盒子宽高
⭐方法1
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
/*补全代码*/
.box{
width:100px;
height:100px;
margin:10px;
padding:20px;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
🌸注意
2.6 FED14- 浮动和清除浮动
⭐方法1
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.wrap {
/*补全代码*/
overflow:hidden;
}
.left {
width: 100px;
height: 100px;
/*补全代码*/
float:left;
}
.right {
width: 100px;
height: 100px;
/*补全代码*/
float:left
}
</style>
</head>
<body>
<div class='wrap'>
<div class='left'></div>
<div class='right'></div>
</div>
</body>
</html>
🌸注意
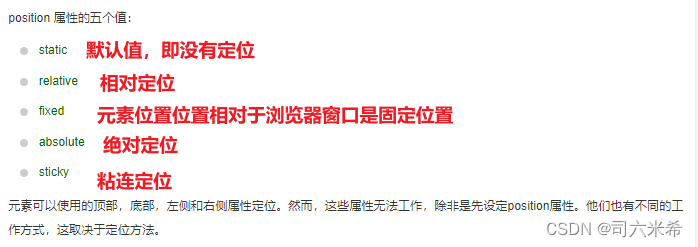
2.7 FED15-固定定位
⭐方法1
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.box {
width: 100px;
height: 100px;
/*补全代码*/
position:fixed;
top:0px;
left:0px;
}
</style>
</head>
<body>
<div class='box'></div>
</body>
</html>
🌸注意
2.8 FED74-段落标识
⭐方法1
<p>牛客网是一个专注于程序员的学习和成长的专业平台。</p>
🌸注意
2.9 FED75-设置文字颜色
⭐方法1
<p >欢迎来到牛客网</p>
<p>在这里,我们为你提供了IT名企的笔试面试题库</p>
<p>在这里,我们以题会友</p>
<style>
p{
color:red
}
</style>
🌸注意
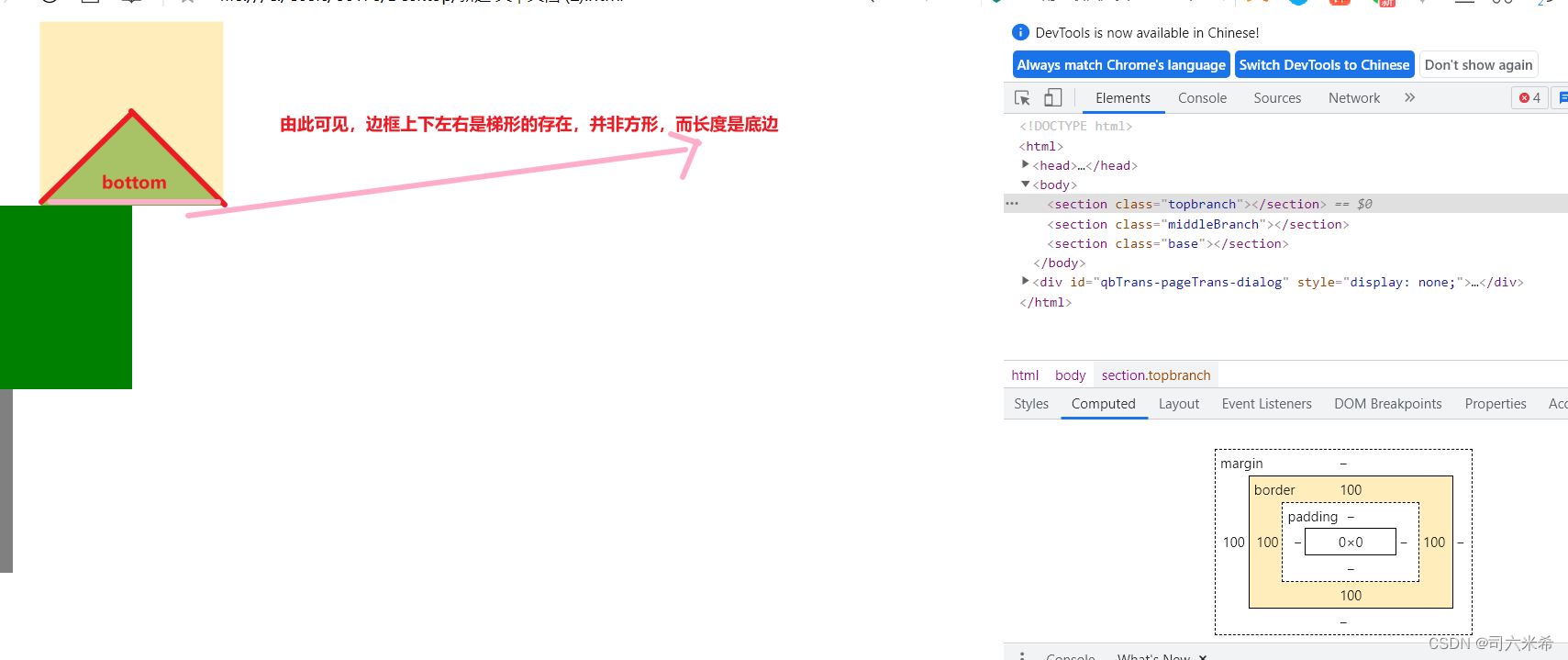
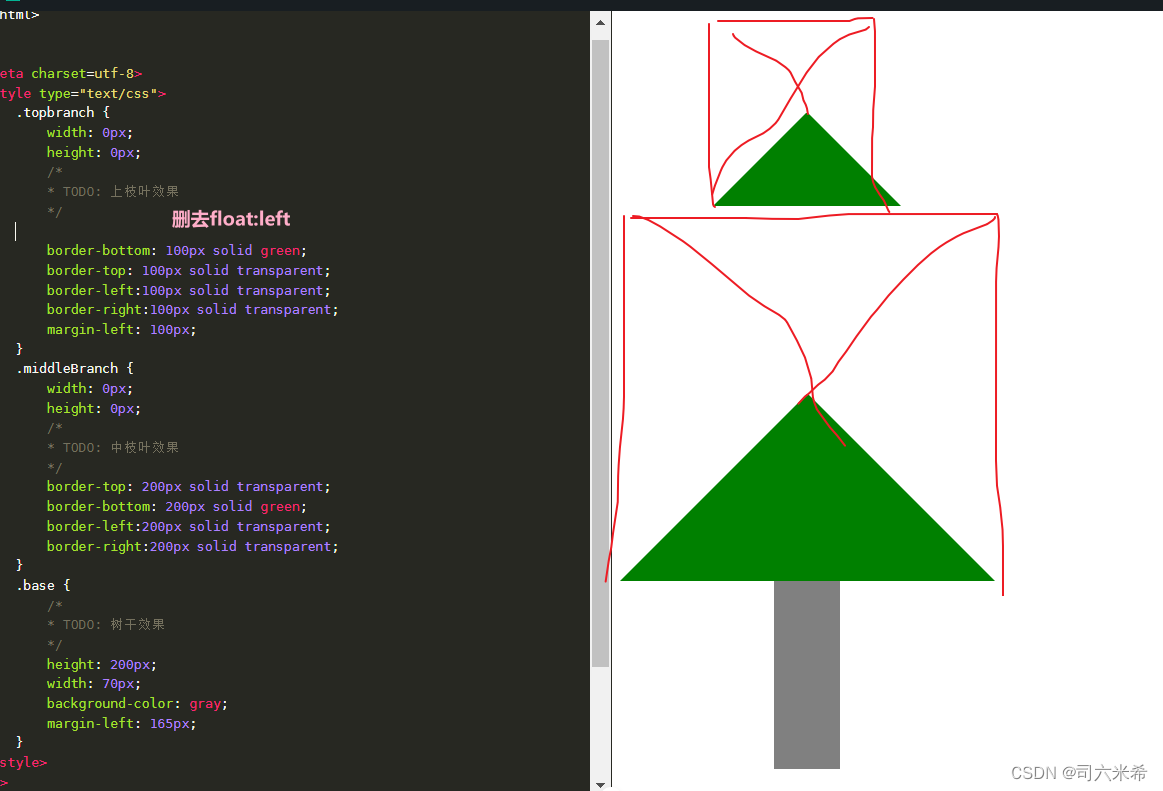
2.10 FED76-圣诞树
⭐方法1
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.topbranch {
width: 0px;
height: 0px;
/*
* TODO: 上枝叶效果
*/
float: left;
border-bottom: 100px solid green;
border-top: 100px solid transparent;
border-left:100px solid transparent;
border-right:100px solid transparent;
margin-left: 100px;
}
.middleBranch {
width: 0px;
height: 0px;
/*
* TODO: 中枝叶效果
*/
border-top: 200px solid transparent;
border-bottom: 200px solid green;
border-left:200px solid transparent;
border-right:200px solid transparent;
}
.base {
/*
* TODO: 树干效果
*/
height: 200px;
width: 70px;
background-color: gray;
margin-left: 165px;
}
</style>
</head>
<body>
<section class="topbranch"></section>
<section class="middleBranch"></section>
<section class="base"></section>
</body>
</html>
🌸注意
- 利用树顶的浮动,使他脱离文档流,达到树中和树顶的靠拢;
2.11 FED18-CSS单位(一)
⭐方法1
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.box {
/*补全代码*/
width: 4em;
height: 4em;
}
</style>
</head>
<body>
<div class='box'></div>
</body>
</html>
🌸注意
- em是相对于自身字体大小的单位
2.12 FED19-CSS单位(二)
⭐方法1
🌸注意
在css中单位长度用的最多的是px、em、rem,这三个的区别是:
- px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
- em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
- 对于em和rem的区别一句话概括:em相对于父元素,rem相对于根元素。