ES6
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。
ES6实际上是一个泛指,指ES2015及后续的版本。
为什么使用 ES6 ?
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方,比如:
① 变量提升特性增加了程序运行时的不可预测性
② 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
ES6新增语法
let
ES6中新增的用于声明变量的关键字
具有块级作用域、不存在变量提升、暂时性死区。
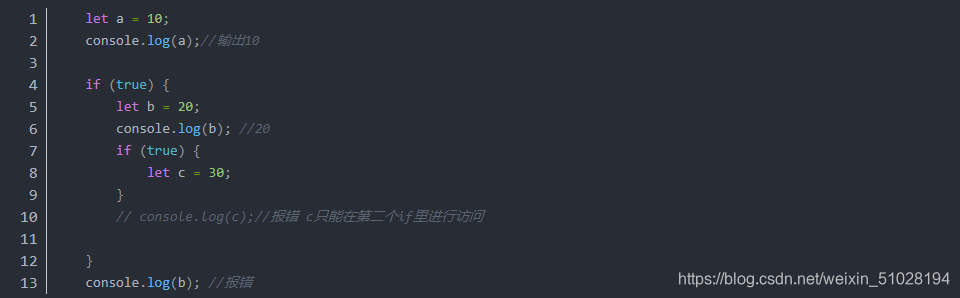
1.具有块级作用域
let声明的变量只在所处于的块级有效 :
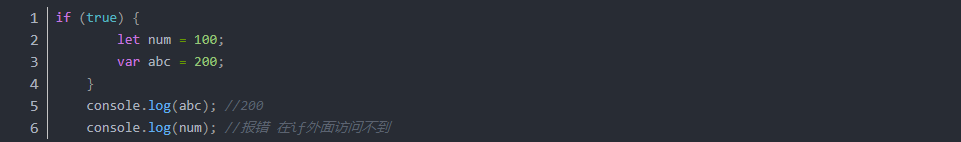
在一个大括号中,使用let关键字声明的变量才具有块级作用域,var关键字是不具备这个特点的:
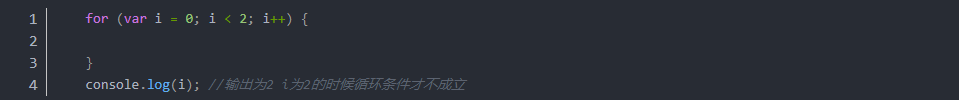
防止循环变量变成全局变量:
如果是let i = 0;则在循环外面访问不到
for循环虽然let没有写到大括号里 ,但是在小括号里使用let声明的变量依然和for循环进行绑定,在for循环外边是访问不到的
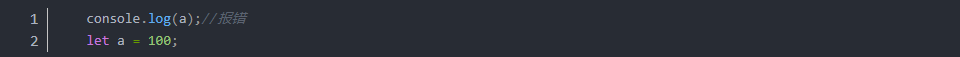
2.使用let关键字声明的变量没有变量提升
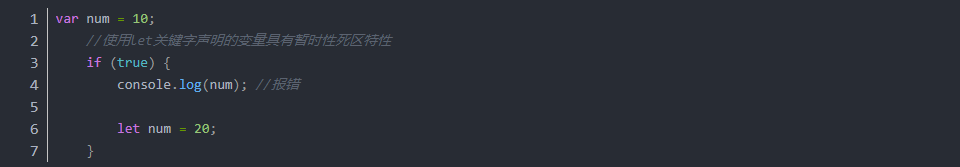
3.使用let关键字声明的变量具有暂时性死区特性
一旦在块级作用域中,使用let关键字声明的变量就会和块级区整体进行绑定,在当前区域使用num这个变量 和外部的num是没有任何关系的
const
作用:声明常量,常量就是值(内存地址),不能变化的量
具有块级作用域、必须赋初始值、值不可更改
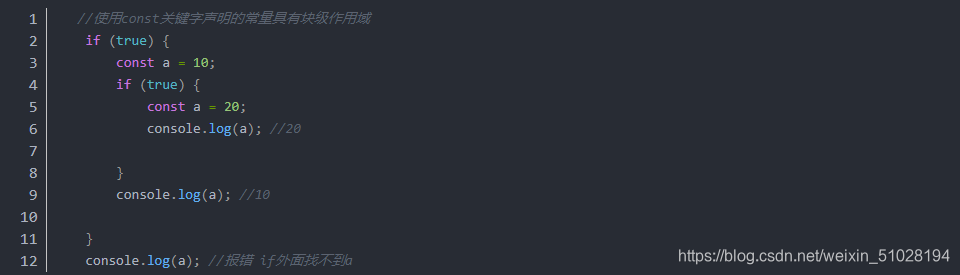
1.具有块级作用域
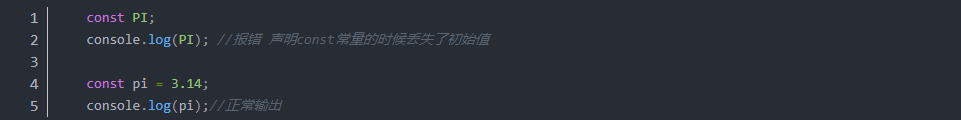
2.使用const关键字声明的常量必须赋初始值
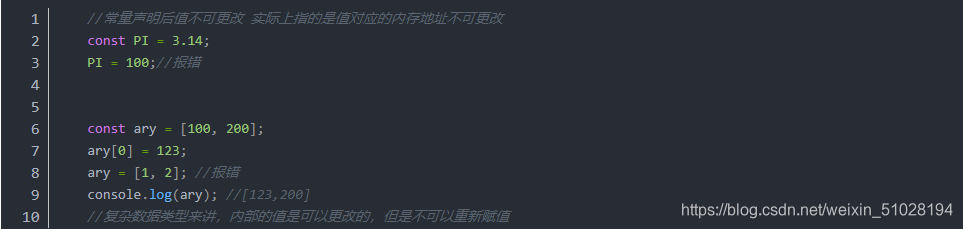
3.常量赋值后,值不可更改
常量声明后值不可更改 实际上指的是值对应的内存地址不可更改
复杂数据类型来讲,内部的值是可以更改的,但是不可以重新赋值
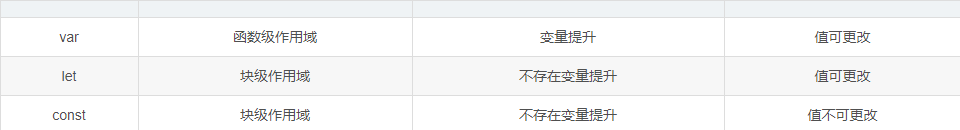
let、const、var的区别
使用var声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
使用let声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
使用const声明的是常量,在后面出现的代码中不能再修改该常量的值。
如果存储的数据不需要变化,尽量使用const