一.输出语句
document.write("xxxx")
使用js语句向与页面中插入,可以是一串字符,也可以是dom元素
// 页面输出
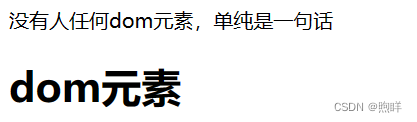
document.write("没有人任何dom元素,单纯是一句话")
document.write("<h1>dom元素</h1>")运行效果
console控制台输出
用法:console.log("xxxxx",val)
主要有四种:日志log、信息、警告、错误,输出日志是最常用的
// 控制台打印
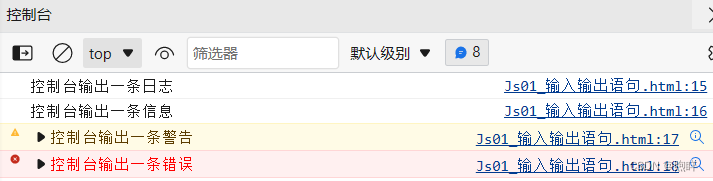
console.log("控制台输出一条日志")
console.info("控制台输出一条信息")
console.warn("控制台输出一条警告")
console.error("控制台输出一条错误")运行效果
alert弹窗
用法:alert("xxxx")
// 弹出框
alert("提示框")运行效果
二.prompt输入
prompt("弹出输入框,在此输入")
由于prompt自带一个return,故输入的内容==prompt("弹出输入框,在此输入")
可对此略作检验,令一变量等于此表达式,在输出此表达式。
// 输入
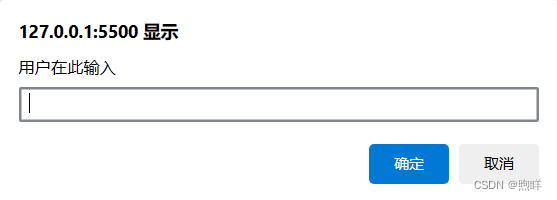
let val = prompt("用户在此输入")
alert(val)运行效果:
输入 1234
打印val,验证表达式的值是否是用户输入的内容