前端页面的搭建
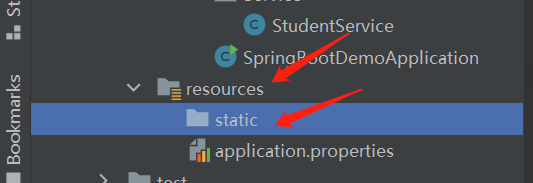
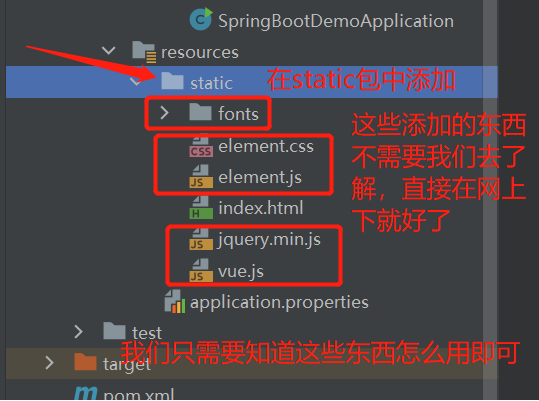
首先我们在resources包下新建一个文件夹static,SpringBoot默认会去把static包下的文件做一个路由
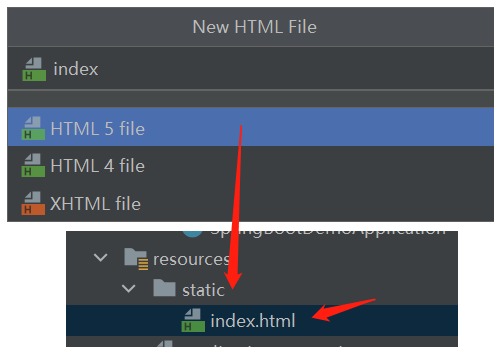
然后在static包下新建一个HTML File类型的文件,文件名为index.html(这是默认的)
在index.html文件中
<!DOCTYPE html> | |
<html lang="en"> | |
//完整的html分为head(头)、body(身) | |
<head> | |
//head中一般写一些描述性的东西,或者引入一些样式 | |
<meta charset="UTF-8"> | |
//上面都不用管,实际上html就是xml格式的文件 | |
//首先我们把这里的一级标题修改一下 | |
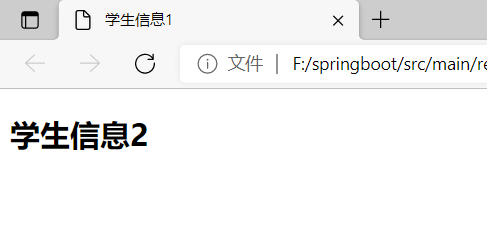
<title>学生信息1</title> | |
</head> | |
<body> | |
//网页的内容在body中定义 | |
//<h1>~<h6> -- 一级到六级标题 | |
//实际上MarkDown和html可以相互转换 | |
<h2>学生信息2</h2> | |
</body> | |
</html> |
那么学生信息1和学生信息2有什么区别呢??
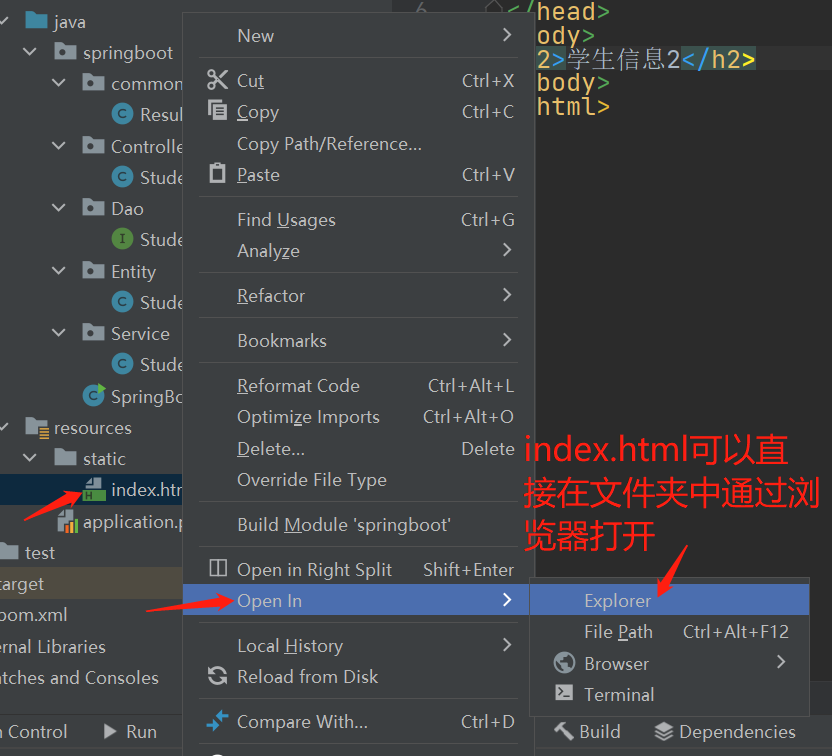
#注在运行SpringBoot项目之后,index.html可以直接在文件夹中通过浏览器打开
在看完两个标题的区别之后,我们继续在index.html文件中添加内容
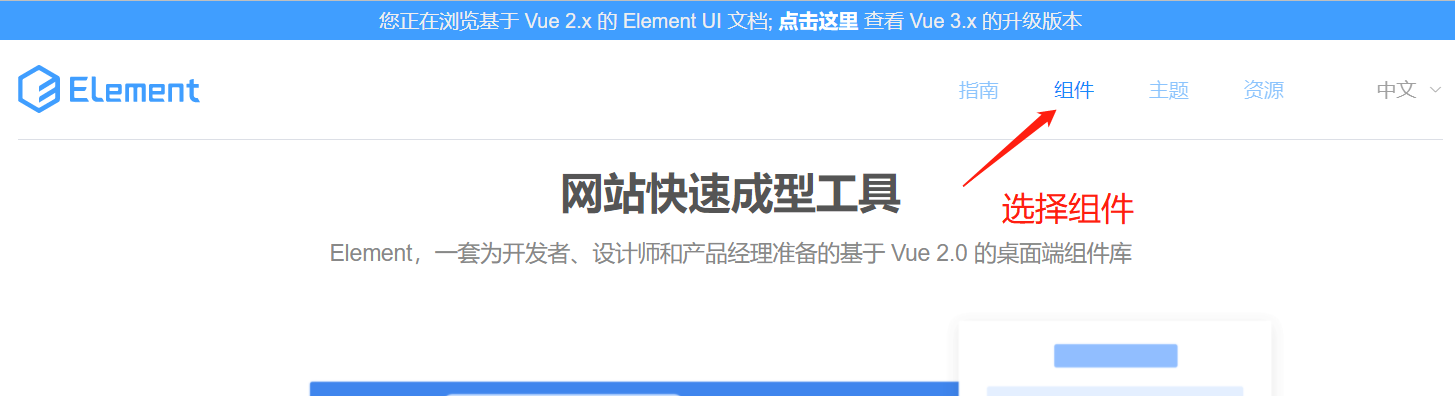
Element--网站快速成型工具
//刚刚的网页页面只有标题,光秃秃的很难看 | |
//所以我们这边去加一些样式,这里需要用到前端的一些样式库 | |
//在这里推荐前端框架Vue,基于它开发的有一个前端样式库element |
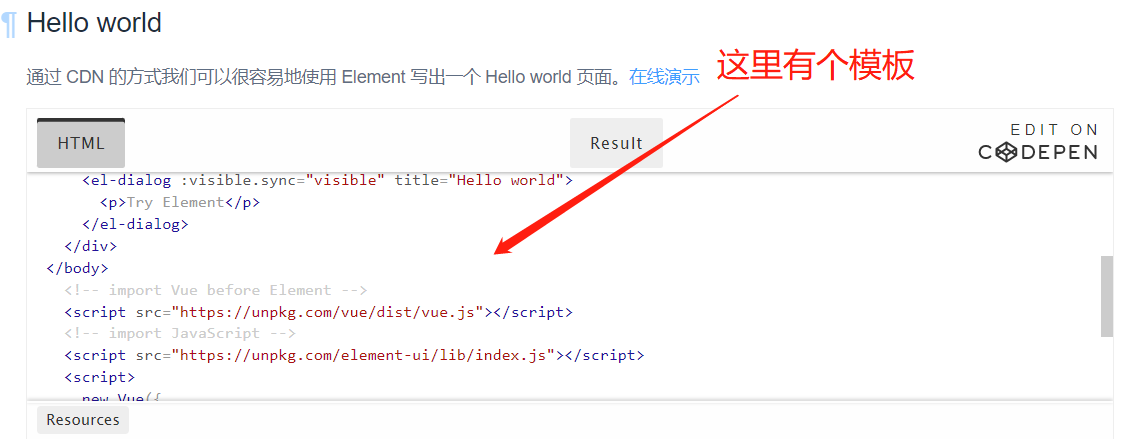
将在前端样式库element中拉过来的模板修改之后覆盖之前index.html文件的内容
//前端页面的搭建 | |
//(添加分页功能、前端页面的布局、新增和删除功能、编辑功能和搜索功能之前的) | |
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<title>学生信息</title> | |
<!-- import CSS --> | |
<link rel="stylesheet" href="element.css"> | |
</head> | |
<body> | |
<h2>学生信息</h2> | |
<div id="app"> | |
//我们先把上半部分的el-table拉到index.html文件中,并做相应修改 | |
<el-table | |
:data="tableData" | |
stripe | |
style="width: 100%"> | |
<el-table-column | |
prop="name" | |
label="姓名" | |
width="180"> | |
</el-table-column> | |
<el-table-column | |
prop="age" | |
label="年龄" | |
width="180"> | |
</el-table-column> | |
<el-table-column | |
prop="gender" | |
label="性别"> | |
</el-table-column> | |
<el-table-column | |
prop="clazz" | |
label="班级"> | |
</el-table-column> | |
<el-table-column | |
prop="sumScore" | |
label="总分"> | |
</el-table-column> | |
</el-table> | |
</div> | |
</body> | |
<!-- 导入前端依赖库 --> | |
<script src="jquery.min.js"></script> | |
<script src="vue.js"></script> | |
<script src="element.js"></script> | |
<script> | |
new Vue({ | |
//这里的#app是jquery的语法,#表示查找id,那么#app就是取到上面<div id="app">这个标签 | |
el: '#app', | |
data:{ | |
//在这个data后面加上上面表格需要展示的数据 | |
tableData: [],//先定义tableData的类型--list | |
}, | |
//这边还可以加上created()方法,在它初始化的时候会默认调用这个方法 | |
created(){ | |
$.get("http://localhost:8080/stu").then(res=>{ | |
//这里面是赋值操作 | |
this.tableData=res.data; | |
}) | |
} | |
}) | |
</script> | |
</html> |
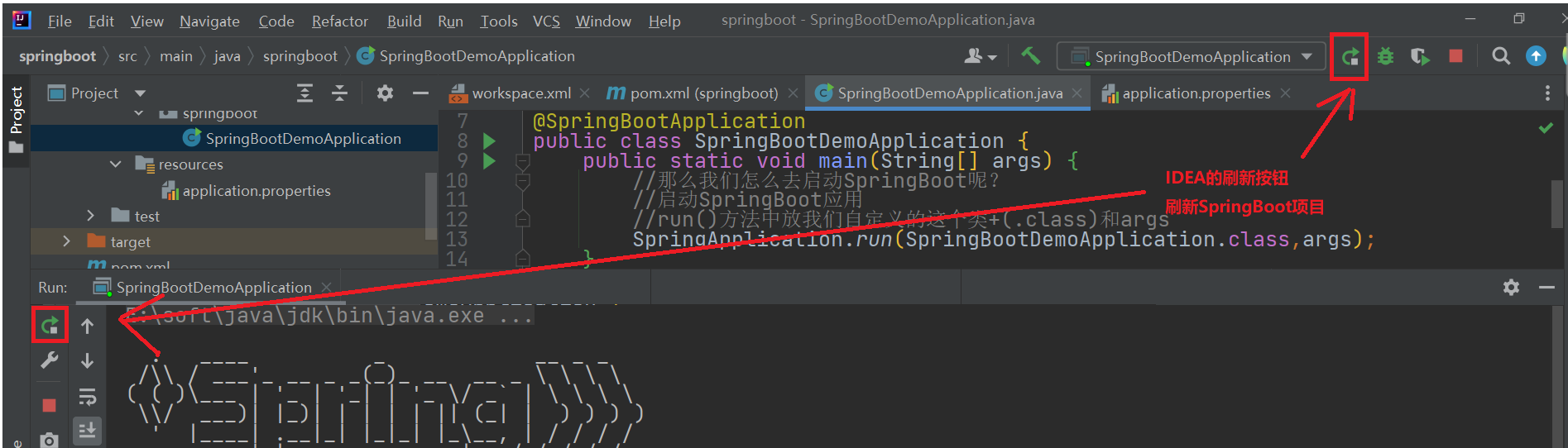
#记得要刷新一下重启服务器哦
现在我们去拉一些前端开源的库(资源)
然后修改一下index.html文件中的内容--导入前端依赖库
做完这一步之后我们前端页面环境的搭建就基本完成了
前端页面的编写
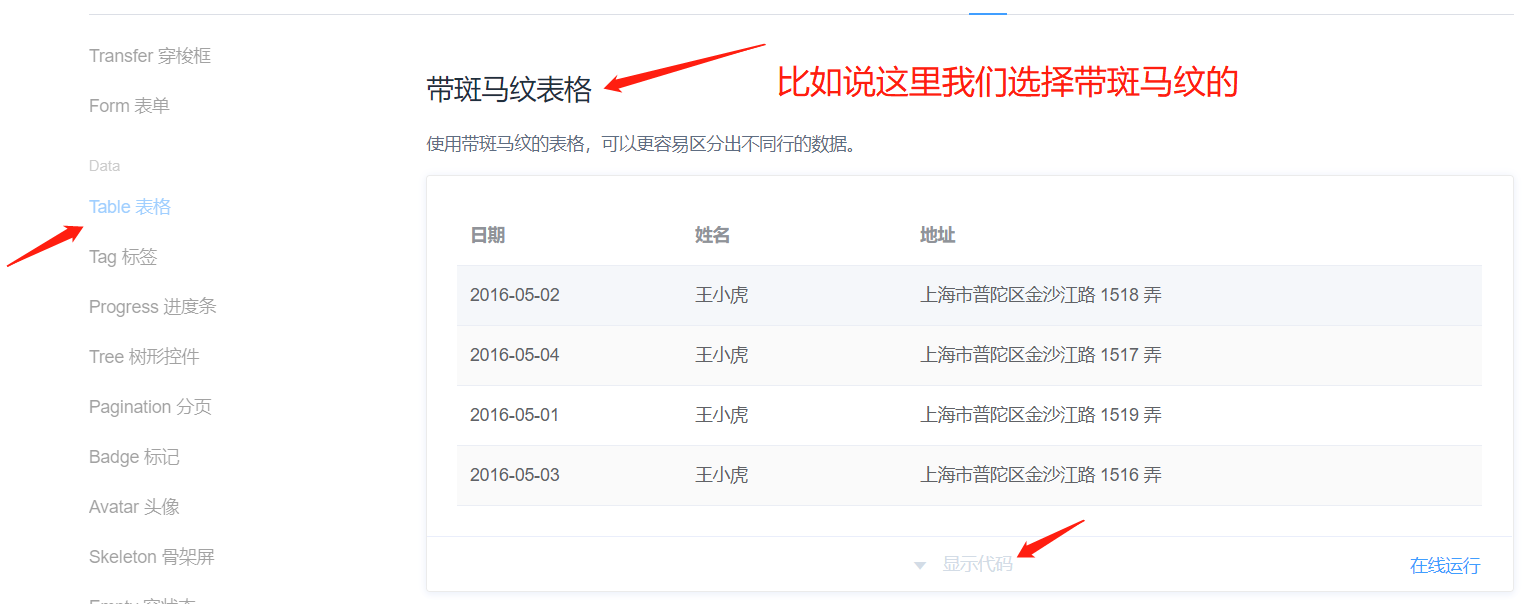
观察我们数据库中的表之后,我们在前端样式库element选择Table表格来展现我们的数据
//其中代码为 | |
//观察发现这里的代码分为两块 | |
<template> | |
<el-table | |
:data="tableData" | |
stripe | |
style="width: 100%"> | |
<el-table-column | |
prop="date" | |
label="日期" | |
width="180"> | |
</el-table-column> | |
<el-table-column | |
prop="name" | |
label="姓名" | |
width="180"> | |
</el-table-column> | |
<el-table-column | |
prop="address" | |
label="地址"> | |
</el-table-column> | |
</el-table> | |
</template> | |
----------------------------------------------------------------------------------- | |
<script> | |
export default { | |
data() { | |
return { | |
tableData: [{ | |
date: '2016-05-02', | |
name: '王小虎', | |
address: '上海市普陀区金沙江路 1518 弄' | |
}, { | |
date: '2016-05-04', | |
name: '王小虎', | |
address: '上海市普陀区金沙江路 1517 弄' | |
}, { | |
date: '2016-05-01', | |
name: '王小虎', | |
address: '上海市普陀区金沙江路 1519 弄' | |
}, { | |
date: '2016-05-03', | |
name: '王小虎', | |
address: '上海市普陀区金沙江路 1516 弄' | |
}] | |
} | |
} | |
} | |
</script> |
我们先把上半部分的el-table拉到index.html文件中
以上步骤对index.html文件的修改都在上方index.html代码中
添加分页功能、前端页面的布局、新增和删除功能、编辑功能和搜索功能
前端不擅长,这边放一下实现这些功能的代码,以后也用不到,就不细说了
实现分页和增删改查功能的代码
前端index.html文件
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<title>学生信息</title> | |
<!-- import CSS --> | |
<link rel="stylesheet" href="element.css"> | |
</head> | |
<body> | |
<div id="app" style="width:80%;margin:0 auto"> | |
<h2>学生信息</h2> | |
<el-row> | |
<el-col :span="6"> | |
<el-button type="success" round @click="add">新增</el-button> | |
<el-input style="width:60%" v-model="clazz" placeholder="请输入班级进行查找" @keyup.enter.native="search"></el-input> | |
</el-col> | |
</el-row> | |
<el-table | |
:data="tableData" | |
stripe | |
style="width: 100%"> | |
<el-table-column | |
prop="name" | |
label="姓名" | |
width="180"> | |
</el-table-column> | |
<el-table-column | |
prop="age" | |
label="年龄" | |
width="180"> | |
</el-table-column> | |
<el-table-column | |
prop="gender" | |
label="性别"> | |
</el-table-column> | |
<el-table-column | |
prop="clazz" | |
label="班级"> | |
</el-table-column> | |
<el-table-column | |
prop="sumScore" | |
label="总分"> | |
</el-table-column> | |
<el-table-column | |
label="操作"> | |
<template slot-scope="scope"> | |
<el-button type="primary" icon="el-icon-edit" circle @click="edit(scope.row)"></el-button> | |
<el-button type="danger" icon="el-icon-delete" circle @click="del(scope.row.id)"></el-button> | |
</template> | |
</el-table-column> | |
</el-table> | |
<el-row type="flex" class="row-bg" justify="center"> | |
<el-pagination | |
layout="prev, pager, next" | |
:total="totalElements" | |
:page-size="pageSize" | |
:current-page.sync="pageNum" | |
@current-change="loadTable"> | |
</el-pagination> | |
</el-row> | |
<el-dialog title="新增学生" :visible.sync="dialogFormVisible"> | |
<el-form :model="form"> | |
<el-form-item label="姓名" :label-width="formLabelWidth"> | |
<el-input v-model="form.name"></el-input> | |
</el-form-item> | |
<el-form-item label="年龄" :label-width="formLabelWidth"> | |
<el-input v-model="form.age"></el-input> | |
</el-form-item> | |
<el-form-item label="性别" :label-width="formLabelWidth"> | |
<el-select v-model="form.gender" placeholder="请选择性别"> | |
<el-option label="男" value="男"></el-option> | |
<el-option label="女" value="女"></el-option> | |
</el-select> | |
</el-form-item> | |
<el-form-item label="班级" :label-width="formLabelWidth"> | |
<el-input v-model="form.clazz"></el-input> | |
</el-form-item> | |
<el-form-item label="总分" :label-width="formLabelWidth"> | |
<el-input v-model="form.sumScore"></el-input> | |
</el-form-item> | |
</el-form> | |
<div slot="footer" class="dialog-footer"> | |
<el-button @click="dialogFormVisible = false">取 消</el-button> | |
<el-button type="primary" @click="save">确 定</el-button> | |
</div> | |
</el-dialog> | |
</div> | |
</body> | |
<!-- 导入前端依赖库 --> | |
<script src="jquery.min.js"></script> | |
<script src="vue.js"></script> | |
<script src="element.js"></script> | |
<script> | |
new Vue({ | |
el: '#app', | |
data:{ | |
tableData: [], | |
pageSize:10, | |
pageNum:1, | |
totalElements:0, | |
clazz:'', | |
dialogFormVisible:false, | |
form: {}, | |
formLabelWidth: '80px' | |
}, | |
created(){ | |
this.loadTable(); | |
}, | |
methods:{ | |
loadTable(){ | |
$.get("/stu/pageOrsearch?pageSize="+this.pageSize+"&pageNum="+this.pageNum+"&clazz="+this.clazz).then(res=>{ | |
this.tableData=res.data.content; | |
this.totalElements=res.data.totalElements; | |
}) | |
}, | |
del(id){ | |
console.log(id); | |
$.ajax({ | |
url: '/stu/' + id, | |
type: 'delete', | |
contentType: 'application/json' | |
}).then(res=>{ | |
console.log(res); | |
// 重新加载页面 | |
this.loadTable(); | |
}) | |
}, | |
add(){ | |
this.dialogFormVisible = true; | |
}, | |
save(){ | |
console.log(this.form); | |
$.ajax({ | |
url:'/stu', | |
type:'post', | |
contentType:'application/json', | |
data: JSON.stringify(this.form) | |
}).then(res=>{ | |
console.log(res); | |
this.dialogFormVisible = false; | |
this.loadTable(); | |
this.form = {}; | |
}) | |
}, | |
edit(row){ | |
this.form = row; | |
this.dialogFormVisible = true; | |
}, | |
search(){ | |
this.pageNum = 1; | |
this.loadTable(); | |
} | |
} | |
}) | |
</script> | |
</html> |
SpringBoot项目入口
package com.shujia; | |
import org.springframework.boot.SpringApplication; | |
import org.springframework.boot.autoconfigure.SpringBootApplication; | |
@SpringBootApplication | |
public class SpringBootDemoApplication { | |
public static void main(String[] args) { | |
// 启动Spring应用 | |
SpringApplication.run(SpringBootDemoApplication.class,args); | |
} | |
} |
Controller层
package com.shujia.Controller; | |
import com.shujia.Entity.Student; | |
import com.shujia.Service.StudentService; | |
import com.shujia.common.Result; | |
import org.springframework.data.domain.Page; | |
import org.springframework.web.bind.annotation.*; | |
import javax.annotation.Resource; | |
import java.util.List; | |
@RestController // 将数据以JSON格式返回 | |
@RequestMapping("/stu") | |
public class StudentController { | |
@Resource | |
private StudentService studentService; | |
@GetMapping | |
public Result<List<Student>> findAll() { | |
List<Student> list = studentService.findAll(); | |
return Result.success(list); | |
} | |
// /stu/page?pageSize=10&pageNum=1 | |
// @GetMapping("/page") | |
// public Result<Page<Student>> findPage(@RequestParam(name = "pageSize") Integer pageSize, | |
// @RequestParam(name = "pageNum") Integer pageNum) { | |
// System.out.println(pageSize); | |
// System.out.println(pageNum); | |
// Page<Student> page = studentService.findPage(pageSize, pageNum); | |
// return Result.success(page); | |
// | |
// } | |
@DeleteMapping("/{id}") | |
public Result deleteById(@PathVariable("id") Integer id) { | |
System.out.println(id); | |
studentService.deleteById(id); | |
return Result.success(); | |
} | |
@PostMapping | |
public Result saveStu(@RequestBody Student stu) { | |
studentService.save(stu); | |
return Result.success(); | |
} | |
@GetMapping("/pageOrsearch") | |
public Result<Page<Student>> searchByClazz(@RequestParam(name = "pageSize") Integer pageSize, | |
@RequestParam(name = "pageNum") Integer pageNum, | |
@RequestParam(name = "clazz") String clazz) { | |
System.out.println(clazz); | |
Page<Student> students = studentService.searchByClazz(pageSize, pageNum, clazz); | |
return Result.success(students); | |
} | |
} |
common
package com.shujia.common; | |
public class Result<T> { | |
private String code; | |
private String msg; | |
private T data; | |
public Result() { | |
} | |
public Result(T data) { | |
this.data = data; | |
} | |
public String getCode() { | |
return code; | |
} | |
public void setCode(String code) { | |
this.code = code; | |
} | |
public String getMsg() { | |
return msg; | |
} | |
public void setMsg(String msg) { | |
this.msg = msg; | |
} | |
public T getData() { | |
return data; | |
} | |
public void setData(T data) { | |
this.data = data; | |
} | |
// 请求成功 不返回数据 | |
public static <T> Result<T> success() { | |
Result rs = new Result<>(); | |
rs.setCode("200"); | |
rs.setMsg("ok"); | |
return rs; | |
} | |
// 请求成功 返回数据 | |
public static <T> Result<T> success(T data) { | |
Result<T> rs = new Result<T>(data); | |
rs.setCode("200"); | |
rs.setMsg("ok"); | |
return rs; | |
} | |
// 请求失败 | |
public static <T> Result<T> error(String code, String msg) { | |
Result rs = new Result<>(); | |
rs.setCode(code); | |
rs.setMsg(msg); | |
return rs; | |
} | |
} |
Service层
package com.shujia.Service; | |
import com.shujia.Dao.StudentRepository; | |
import com.shujia.Entity.Student; | |
import org.springframework.data.domain.Page; | |
import org.springframework.data.domain.PageRequest; | |
import org.springframework.data.domain.Sort; | |
import org.springframework.stereotype.Service; | |
import javax.annotation.Resource; | |
import java.util.List; | |
@Service | |
public class StudentService { | |
@Resource | |
private StudentRepository studentRepository; | |
public List<Student> findAll() { | |
return studentRepository.findAll(); | |
} | |
public Page<Student> findPage(Integer pageSize, Integer pageNum) { | |
PageRequest pg = PageRequest.of(pageNum - 1, pageSize); | |
Page<Student> pageStu = studentRepository.findAll(pg); | |
return pageStu; | |
} | |
public void deleteById(Integer id) { | |
studentRepository.deleteById(id); | |
} | |
public void save(Student stu) { | |
studentRepository.save(stu); | |
} | |
public Page<Student> searchByClazz(Integer pageSize, Integer pageNum, String clazz) { | |
Sort sort = new Sort(Sort.Direction.DESC, "sum_score"); | |
PageRequest pg = PageRequest.of(pageNum - 1, pageSize, sort); | |
Page<Student> stuLikeClazz = studentRepository.findByClazz(clazz, pg); | |
return stuLikeClazz; | |
} | |
} |
Dao层
package com.shujia.Dao; | |
import com.shujia.Entity.Student; | |
import org.springframework.data.domain.Page; | |
import org.springframework.data.domain.PageRequest; | |
import org.springframework.data.jpa.repository.JpaRepository; | |
import org.springframework.data.jpa.repository.Query; | |
import org.springframework.stereotype.Repository; | |
@Repository | |
public interface StudentRepository extends JpaRepository<Student, Integer> { | |
@Query(value = "select * from student where clazz like %?%", nativeQuery = true) | |
public Page<Student> findByClazz(String clazz, PageRequest pg); | |
} |
Entity层
package com.shujia.Entity; | |
import javax.persistence.*; | |
@Entity | |
@Table(name = "student") | |
public class Student { | |
@Id | |
@GeneratedValue(strategy = GenerationType.IDENTITY) // 描述id自增 | |
private Integer id; | |
private String name; | |
private Integer age; | |
private String gender; | |
private String clazz; | |
// 属性名一般同数据库中表的列名保持一致,不一致时可以使用@Column注解 | |
@Column(name = "sum_score") | |
private Integer sumScore; | |
public Integer getId() { | |
return id; | |
} | |
public void setId(Integer id) { | |
this.id = id; | |
} | |
public String getName() { | |
return name; | |
} | |
public void setName(String name) { | |
this.name = name; | |
} | |
public Integer getAge() { | |
return age; | |
} | |
public void setAge(Integer age) { | |
this.age = age; | |
} | |
public String getGender() { | |
return gender; | |
} | |
public void setGender(String gender) { | |
this.gender = gender; | |
} | |
public String getClazz() { | |
return clazz; | |
} | |
public void setClazz(String clazz) { | |
this.clazz = clazz; | |
} | |
public Integer getSumScore() { | |
return sumScore; | |
} | |
public void setSumScore(Integer sumScore) { | |
this.sumScore = sumScore; | |
} | |
} |
本次分享到此结束,感谢大家的阅读,觉得有所帮助的朋友点点关注点点赞。