<el-date-picker v-model="timeVal" type="daterange" value-format="YYYY-MM-DD" range-separator="To" start-placeholder="开始时间" end-placeholder="结束时间" />
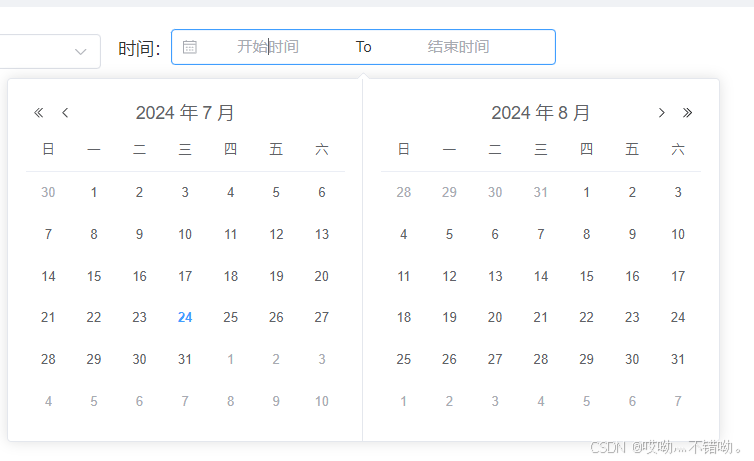
默认是这样的,需要绑定disabled-date属性,并且赋值。
<el-date-picker v-model="timeVal" type="daterange" value-format="YYYY-MM-DD" range-separator="To" start-placeholder="开始时间" end-placeholder="结束时间" :disabled-date="disabledDate"/>
// 生效时间只能选当天及之前的
const disabledDate = (time: Date) => {
return time.getTime() > Date.now();
};
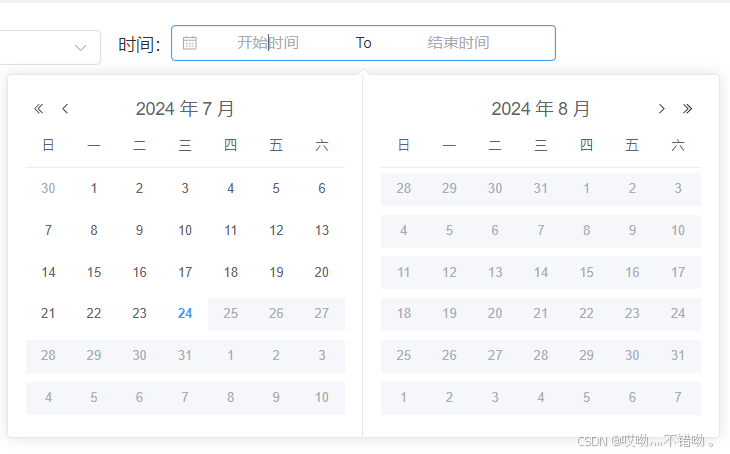
效果如下