黑马电商品优购小程序
几日前完成了该项目,整理了下大概的逻辑思路,希望和大家一起交流学习,文档中不足之处希望各位不吝赐教。
该项目使用小程序原生mina框架
项目页面的搭建
| 页面名称 | 文件 |
|---|---|
| 首页 | index |
| 分类 | category |
| 商品列表 | goods_list |
| 商品详情 | goods_detail |
| 购物车 | cart |
| 收藏 | collect |
| 订单 | order |
| 搜索 | search |
| 个人中心 | user |
| 意见反馈 | user |
| 登录 | login |
| 授权 | auth |
| 结算 | pay |
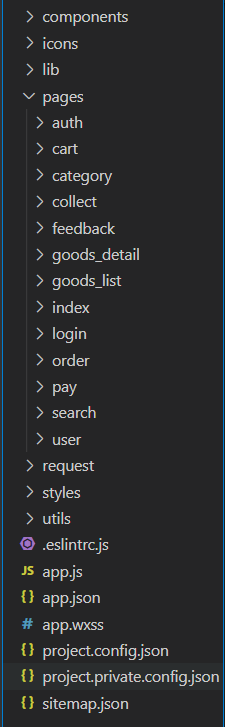
- 项目文件目录
首页
分类页面
1.点击左侧菜单切换内容
-
获取被点击的标题身上的索引
-
给data中的currentIndex赋值
-
根据不同的索引来渲染右侧的商品内容
handleItemTap (e) { const { index } = e.currentTarget.dataset; let rightContent = this.Cates[index].children; this.setData({ currentIndex: index, rightContent, scrollTop: 0 }) }
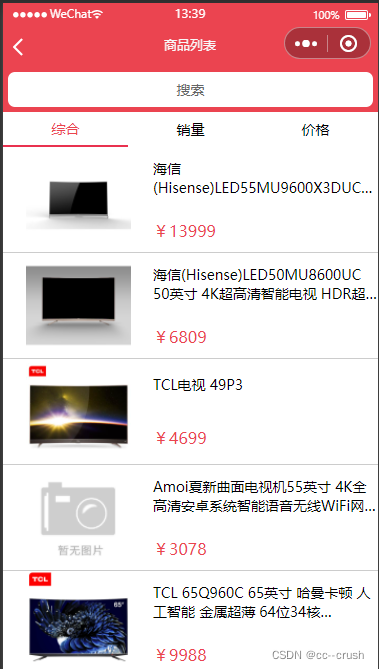
商品列表
Tab栏
1.自定义组件传值
- ⽗组件通过属性的⽅式给⼦组件传递参数、⼦组件通过事件的⽅式向⽗组件传递参数
- ⽗组件 把数据 { {tabs}} 传递到 ⼦组件的 tabItems 属性中
- ⽗组件 监听 onMyTab 事件
- ⼦组件 触发 bindmytap 中的事件
- ⾃定义组件触发事件时,需要使⽤ triggerEvent ⽅法,指定 事件名 、 detail 对象
- ⽗ -> ⼦ 动态传值 this.selectComponent("#tabs");
2.Tab栏切换
-
获取被点击的标题索引
-
修改源数组
-
赋值到data中
-
const { index } = e.detail; let { tabs } = this.data; tabs.forEach((v, i) => i === index ? v.isActive = true : v.isActive = false); this.setData({ tabs })
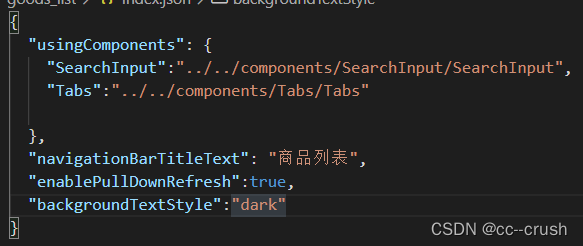
3.下拉页面功能
-
⻚⾯的json⽂件中开启设置 enablePullDownRefresh:true
- ⻚⾯的JS中,绑定事件 onPullDownRefresh
// 下拉刷新事件 onPullDownRefresh () { // 1 重置数组 this.setData({ goodsList: [] }) // 2 重置页码 this.QueryParams.pagenum = 1; // 3 发送请求 this.getGoodsList(); }
-
启⽤上拉⻚⾯功能 onReachBottom ⻚⾯触底事件
-
加载下⼀⻚功能
// 页面上滑 滚动条触底事件 onReachBottom () { // 1 判断还有没有下一页数据 if (this.QueryParams.pagenum >= this.totalPages) { // 没有下一页数据 wx.showToast({ title: '没有下一页数据' }); } else { // 还有下一页数据 this.QueryParams.pagenum++; this.getGoodsList(); } },
商品详情
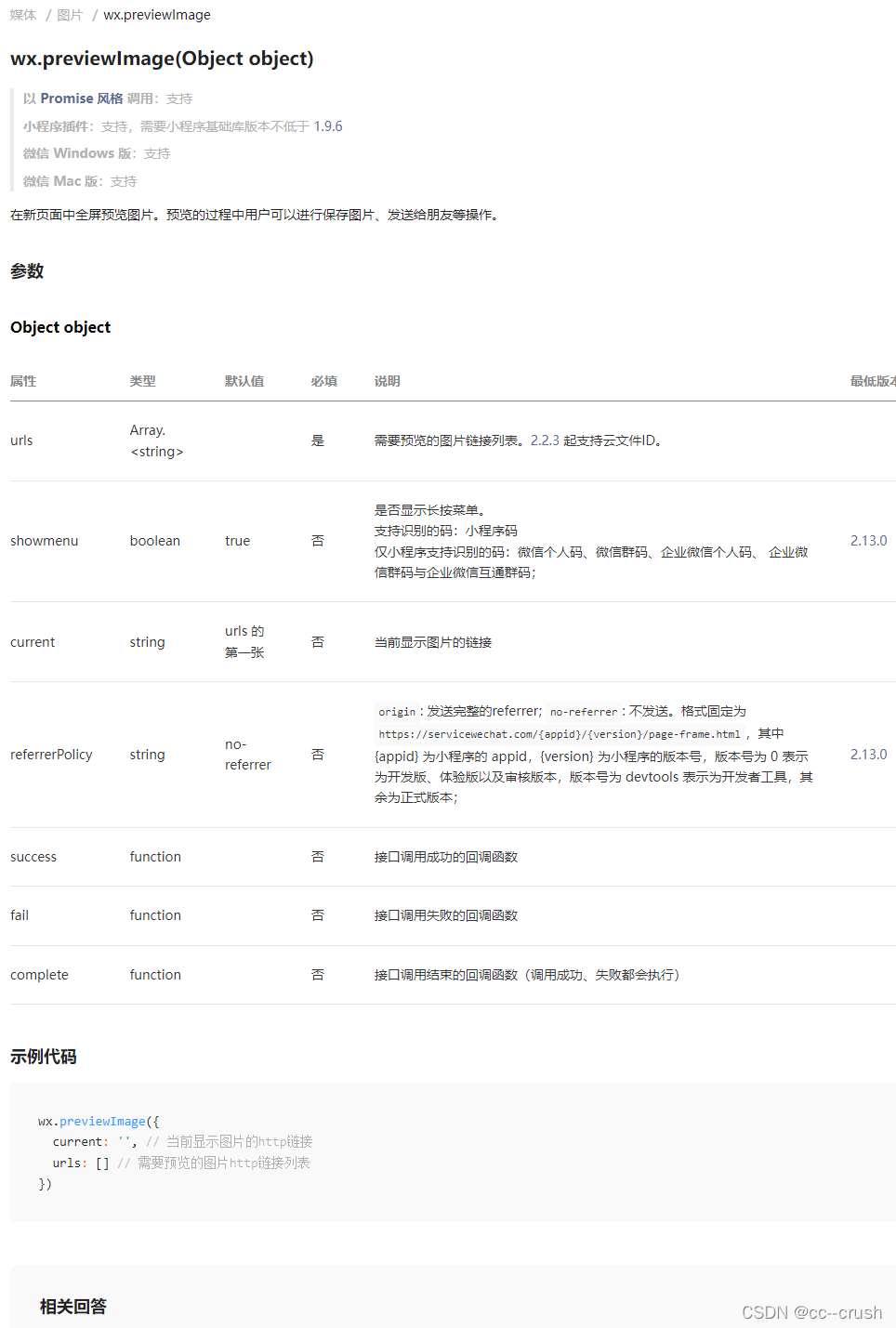
1.点击图片预览
- 实现效果
2.加入购物车 逻辑
- 先绑定点击事件
- 获取缓存中的购物车数据 数组格式
- 先判断 当前的商品是否已经存在于 购物车
- 已经存在 修改商品数据 执行购物车数量++ 重新把购物车数组 填充回缓存中
- 不存在于购物车的数组中 直接给购物车数组添加一个新元素 新元素 带上 购买数量属性 num 重新把购物车数组 填充回缓存中
- 弹出提示
// 点击 加入购物车
handleCartAdd() {
// 1 获取缓存中的购物车 数组
let cart = wx.getStorageSync