本实验要求搭建一个手袋租聘的数据库系统,并实现以下要求:
- 创建一个数据库,可以记录客户数据,手袋数据,租聘数据,设计者数据
- 用户可以提供自己的邮箱地址,邮寄地址,信用卡号码,来注册租聘网站
- 数据库要展示所有课租聘的手袋,已被租聘的手袋用户不能租聘,用户可以在网站上通过填写相关信息来租聘手袋,设计一个存储过程能记录租聘信息
- 写一个储存过程,用户可以通过搜索设计师的名字来查询手袋,输入设计师的名字,能列出袋子的名字和它的颜色
- 写一个储存过程,计算出每个客户保管包的时间,按最长时间到最短时间进行排序
- 写一个储存过程,计算并列出每个客户的消费金额。 这些金额将反映出这个包已经租了多少天
- 写一个存储过程,实现手袋表的信息添加
- 写一个存储过程,展示客户名下租了未还的手袋
- 利用触发器,实现手袋退回并能重新出租,同时打印出租的总时长和总金额
显示友好的异常输入提示和友好的web交互界面
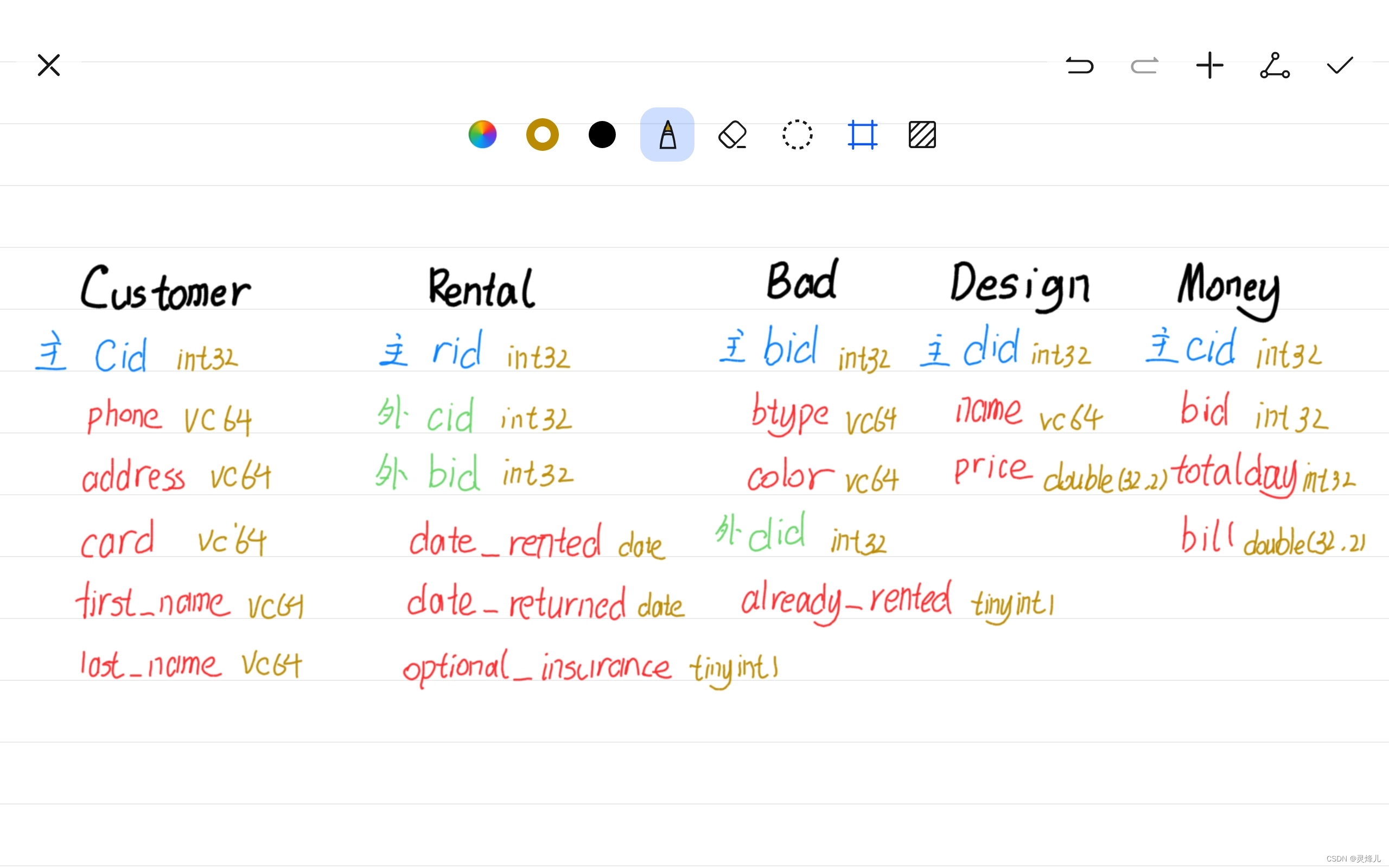
1.创建一个名为final的数据库,搭建五个数据表
整体搭建思路和模型如下,记录客户数据,手袋数据,租聘数据,设计者数据:
同时撰写conn.php文件链接php和数据库系统:
<?php
$hostname = "localhost"; //主机名,可以用IP代替
$database = "final"; //数据库名
$username = "root"; //数据库用户名
$password = ""; //数据库密码
$conn = mysqli_connect($hostname, $username, $password) or trigger_error(mysqli_error($conn), E_USER_ERROR);
mysqli_select_db($conn, $database);
$db = @mysqli_select_db($conn, $database) or die(mysqli_error($conn));
2.搭建用户注册和登录界面:
注册界面,用户输入邮箱,地址,信用卡号,电话,姓名,密码,完成注册:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主页</title>
<style>
body {
background-color: whitesmoke;
}
.title p {
font-size: 30px;
background-color: whitesmoke;
text-transform: capitalize;
text-align: center;
border-bottom: 5px solid black;
}
.title {
width: 500px;
text-align: center;
margin: auto;
}
.firstrow {
text-transform: capitalize;
}
a:link {
color: blue;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
a:visited {
color: black;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
table {
text-align: left;
background-color: whitesmoke;
border-radius: 5px;
border-spacing: 10px;
margin: auto;
}
td,
th {
min-width: 100px;
border-bottom: 1px solid gray;
margin-left: 10px;
}
.insert {
text-align: center;
background-color: black;
}
.back {
background-color: whitesmoke;
}
.search {
margin: auto;
text-align: center;
}
.button {
background: whitesmoke;
}
input {
background-color: whitesmoke;
border-color: whitesmoke;
}
</style>
</head>
<body>
<div>
<div class='back'>
<div class='title'>
<p>Add new bag</p>
</div>
<div class='neirong'>
<form class='search' action="login.php" method="post">
<table>
<tr>
<td>Email</td>
<td><input type="text" name="email"></td>
</tr>
<tr>
<td>Address</td>
<td><input type="text" name="address"></td>
</tr>
<tr>
<td>Credit Card</td>
<td><input type="text" name="credit"></td>
</tr>
<tr>
<td>Phone</td>
<td><input type="text" name="phone"></td>
</tr>
<tr>
<td>Last Name</td>
<td><input type="text" name="ln"></td>
</tr>
<tr>
<td>First Name</td>
<td><input type="text" name="fn"></td>
</tr>
<tr>
<td>Password</td>
<td><input type="text" name="password"></td>
</tr>
<tr>
<td colspan='2' style='text-align:center;'><input class='button' type="submit" value="login" name="submit"></td>
</tr>
</table>
</form>
</div>
</div>
</body>
</html>
登录界面,用户可以通过邮箱和密码,登录系统
<?php
error_reporting(0);
$email = $_POST['email'];
if ($email) {
include("conn.php");
mysqli_query($conn, "set names gb2312");
error_reporting(0);
$email = $_POST['email'];
$address = $_POST['address'];
$credit = $_POST['credit'];
$phone = $_POST['phone'];
$fn = $_POST['fn'];
$ln = $_POST['ln'];
$sql = "select cid from customer";
$res = mysqli_query($conn, $sql);
$rows = mysqli_num_rows($res);
$cid = 101 + $rows;
$sql = "insert into customer(`cid`, `phone`, `address`, `email`, `card`, `first_name`, `last_name`) VALUES ($cid,$phone,'$address','$email',$credit,'$ln','$fn')";
$res = mysqli_query($conn, $sql);
if ($res)
echo "<script language=javascript>window.alert('register sccessfully,please login')</script>";
else
echo "<script language=javascript>window.alert('register fail,please return');history.go(-1)</script>";
}
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主页</title>
<style>
body {
background-color: whitesmoke;
}
.title p {
font-size: 30px;
background-color: whitesmoke;
text-transform: capitalize;
text-align: center;
border-bottom: 5px solid black;
}
.title {
width: 500px;
text-align: center;
margin: auto;
}
.firstrow {
text-transform: capitalize;
}
a:link {
color: blue;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
a:visited {
color: black;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
table {
text-align: left;
background-color: whitesmoke;
border-radius: 5px;
border-spacing: 10px;
margin: auto;
}
td,
th {
min-width: 100px;
border-bottom: 1px solid gray;
margin-left: 10px;
}
.insert {
text-align: center;
background-color: black;
}
.back {
background-color: whitesmoke;
}
.search {
margin: auto;
text-align: center;
}
.button {
background: whitesmoke;
}
input {
background-color: whitesmoke;
border-color: whitesmoke;
}
</style>
</head>
<body>
<div>
<div class='back'>
<div class='title'>
<p>Login</p>
</div>
<div class='neirong'>
<form class='search' action="show.php" method="post">
<table>
<tr>
<td>Email</td>
<td><input type="text" name="email" placeholder="[email protected]"></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="bcolor"></td>
</tr>
<tr>
<td colspan='2' style='text-align:center;'><input class='button' type="submit" value="login" name="submit"></td>
</tr>
</table>
</div>
</div>
</body>
</html>
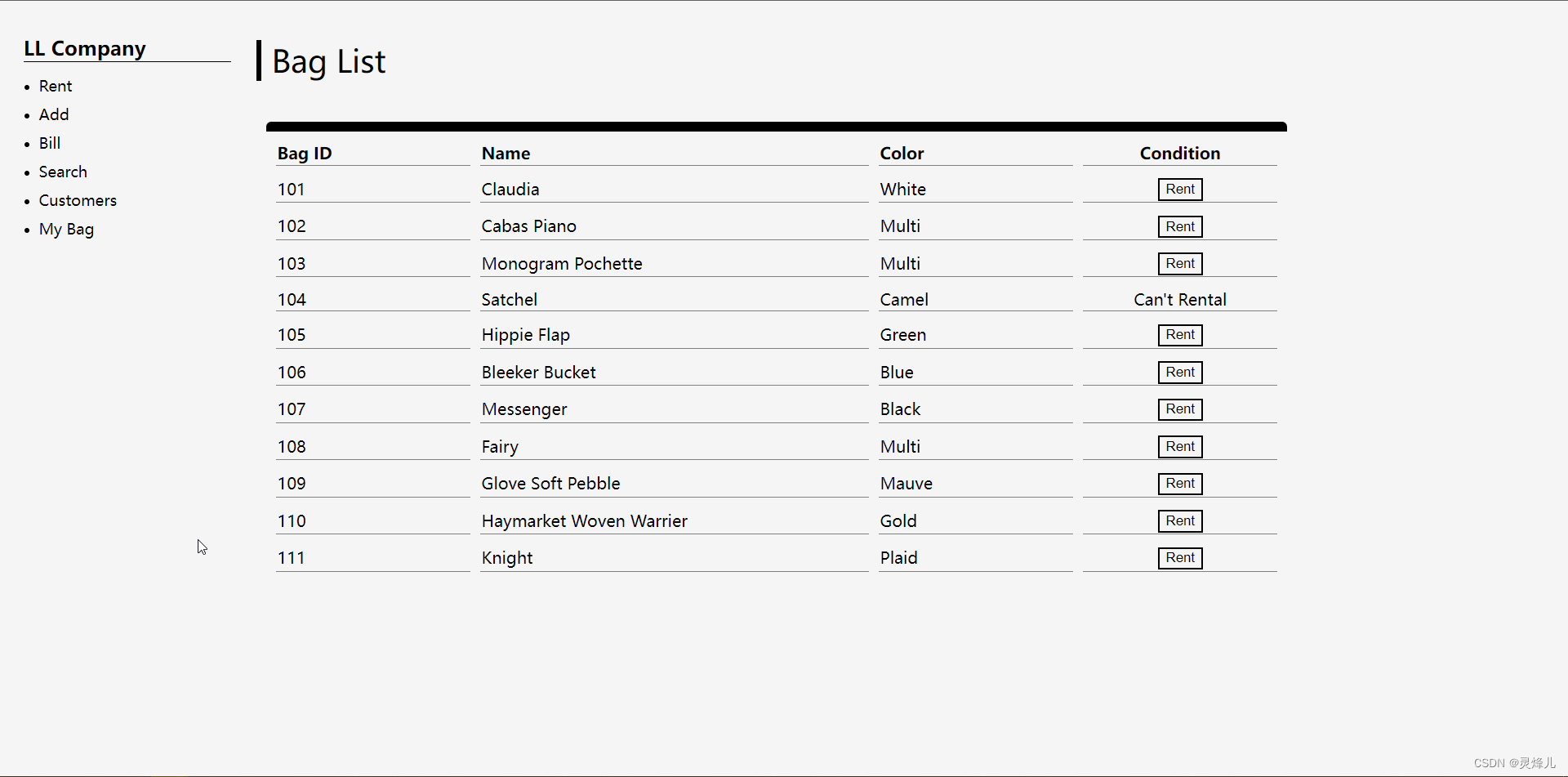
3.数据库要展示所有课租聘的手袋,已被租聘的手袋用户不能租聘,用户可以在网站上通过填写相关信息来租聘手袋,设计两个存储过程能记录租聘信息和实现手袋状态的更新:
设计一个存储过程,完成租聘信息在数据表rental的录入
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `add_rental`(IN `id` INT(32), IN `customerId` INT(32), IN `bagId` INT(32), IN `optionalInsurance` TINYINT(1), IN `daysOfRent` INT(10))
insert into rental(rid,cid, bid, date_rented, date_returned, optional_insurance)
values (id,customerId, bagId, curdate(), curdate() + daysOfRent, optionalInsurance)$$
DELIMITER ;
再设计一个存储过程,更新手袋状态为不可租聘状态
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `update_rentals`(bagId int(32))
update bag set already_rented = 1 where bid = bagId$$
DELIMITER ;
界面展示了所有可以租聘的手袋,用户可以通过点击Rent进入租聘界面,已被租聘的手袋会显示“Can’t Rental”而无法租聘:
<?php
error_reporting(0);
$email = $_POST['email'];
if ($email) {
include("conn.php");
mysqli_query($conn, "set names gb2312");
$sql = "SELECT cid FROM customer WHERE email='$email';";
$res = mysqli_query($conn, $sql);
$data = mysqli_fetch_array($res);
session_start();
$_SESSION['cid'] = $data[0];
}
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主页</title>
<style>
body {
background-color: whitesmoke;
}
.title p {
font-size: 30px;
background-color: whitesmoke;
text-transform: capitalize;
text-align: left;
border-left: 5px solid black;
padding-left: 10px;
}
.title {
width: 500px;
}
.firstrow {
text-transform: capitalize;
}
a:link {
color: blue;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
a:visited {
color: black;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
table {
text-align: left;
background-color: whitesmoke;
border-radius: 5px;
width: 1000px;
border-top: 10px solid black;
border-spacing: 10px;
margin-left: 10px;
}
td,
th {
min-width: 100px;
border-bottom: 1px solid gray;
margin-left: 10px;
}
.insert {
text-align: center;
background-color: black;
}
.back {
background-color: whitesmoke;
}
.search {
margin-left: 10px;
;
}
.button {
background: whitesmoke;
}
.neirong {
margin-bottom: 40px;
}
.neirong p {
margin-left: 10px;
}
aside.NavSidebar {
padding: 5px 15px 5px 15px;
width: 203px;
background-color: whitesmoke;
font-size: small;
float: left;
margin-right: 10px;
}
aside.NavSidebar h2 {
color: black;
border-bottom: thin black solid;
margin-bottom: 10px;
margin-top: 20px;
}
aside.NavSidebar ul {
padding-left: 15px;
}
aside.NavSidebar li {
padding-bottom: 8px;
}
.main {
float: left;
}
.bbb {
background-color: whitesmoke;
}
.ccc {
text-align: center;
}
</style>
</head>
<body>
<script>
window.history.replaceState(null, null, window.location.href);
</script>
<aside class="NavSidebar">
<nav>
<h2>LL Company</h2>
<ul>
<li><a href="/final/Show">Rent</a> </li>
<li><a href="/final/add">Add</a> </li>
<li><a href="/final/bill">Bill</a> </li>
<li><a href="/final/bag_by_designer">Search</a></li>
<li><a href="/final/best_customers">Customers</a></li>
<li><a href="/final/mybag">My bag</a></li>
</ul>
</nav>
</aside>
<div class='main'>
<div class='back'>
<div class='title'>
<p>Bag List</p>
</div>
<div class='neirong'>
<?php
include("conn.php");
mysqli_query($conn, "set names gb2312");
$sql = "select bid,btype,color,already_rented from bag";
$res = mysqli_query($conn, $sql);
$rows = mysqli_num_rows($res);
if ($rows) {
echo '</div>';
$field = mysqli_num_fields($res);
echo '<table class="table">';
echo '<thead><tr>';
echo '<th>Bag ID</th><th>Name</th><th>Color</th><th class="ccc">Condition</th>';
echo '</tr></thead>';
echo '<tbody>';
for ($i = 1; $i <= $rows; $i++) {
$data = mysqli_fetch_array($res);
for ($j = 0; $j < $field - 1; $j++) {
echo "<td>$data[$j]</td>";
}
if ($data[$field - 1] == 0) {
echo "<td class='ccc'><form action='rent.php' method='post'><input type='hidden' name='bid' value='$data[0]'><input class='bbb' type ='submit' name='submit' value='Rent'></form></td>";
echo '</tr>';
} else {
echo "<td class='ccc'>Can't Rental</td>";
echo '</tr>';
}
}
echo '</tbody></table>';
}
?>
</div>
</div>
</body>
</html>
用户可以选择是否购买保险服务和租聘的天数:
租聘成功会弹出提示框,点击确定会自动返回所有手袋的页面:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-v6555E5E-1672286298674)(C:\Users\Nathan\AppData\Roaming\Typora\typora-user-images\image-20221228115836371.png)]
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主页</title>
<style>
body {
background-color: whitesmoke;
}
.title p {
font-size: 30px;
background-color: whitesmoke;
text-transform: capitalize;
text-align: center;
border-bottom: 5px solid black;
}
.title {
width: 500px;
text-align: center;
margin: auto;
}
.firstrow {
text-transform: capitalize;
}
a:link {
color: blue;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
table {
text-align: left;
background-color: whitesmoke;
border-radius: 5px;
border-spacing: 10px;
margin: auto;
}
td,
th {
min-width: 100px;
border-bottom: 1px solid gray;
margin-left: 10px;
}
.insert {
text-align: center;
background-color: black;
}
.back {
background-color: whitesmoke;
margin: 100px;
}
.search {
margin: auto;
text-align: center;
}
.button {
background: whitesmoke;
}
input {
background-color: whitesmoke;
border-color: whitesmoke;
}
select {
width: 170px;
background-color: whitesmoke;
}
</style>
</head>
<?php
error_reporting(0);
$bid = $_POST['bid'];
?>
<body>
<div class='back'>
<div class='title'>
<p>Rent Bag</p>
</div>
<div class='neirong'>
<form class='search' action="rent.php" method="post">
<input type="hidden" name="bid" value="<?php echo $bid; ?>" />
<table>
<tr>
<td>Do you need insurance?</td>
<td>
<select name="insurance">
<option value="1">Yes</option>
<option value="0">No</option>
</select>
</td>
</tr>
<tr>
<td>Rent date</td>
<td><input type="text" name="day"></td>
</tr>
<tr>
<td colspan='2' style='text-align:center;'><input class='button' type="submit" value="Rent" name="submit1"></td>
</tr>
</table>
</form>
<?php
include("conn.php");
mysqli_query($conn, "set names gb2312");
error_reporting(0);
session_start();
$cid = $_SESSION['cid'];
$bid = $_POST['bid'];
$insurance = $_POST['insurance'];
$day = $_POST['day'];
$sql = "select rid from rental";
$res = mysqli_query($conn, $sql);
$rows = mysqli_num_rows($res);
$id = 1 + $rows;
if (isset($_POST['submit1'])) {
$sql = "call add_rental($id,$cid,$bid,$insurance,$day)";
$res = mysqli_query($conn, $sql);
mysqli_close($conn);
include("conn.php");
mysqli_query($conn, "set names gb2312");
$sql = "call update_rentals($bid)";
$res = mysqli_query($conn, $sql);
if ($res)
echo "<script language=javascript>window.alert('rent sccessfully,please return');history.go(-2);window.history.replaceState(null, null, window.location.href);</script>";
else
echo "<script language=javascript>window.alert('rent fail,please return');history.go(-2);window.history.replaceState(null, null, window.location.href);</script>";
}
?>
</div>
</body>
</html>
4.用户输入设计师的名字,能列出袋子的名字和它的颜色:
设计一个存储过程:
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `bag_by_designer`(in designer varchar(30))
select
btype as 'Name',
color as 'Color',
d.name as 'Manufacturer'
from bag as b
left join designer as d
on b.did = d.did
where d.name = designer$$
DELIMITER ;
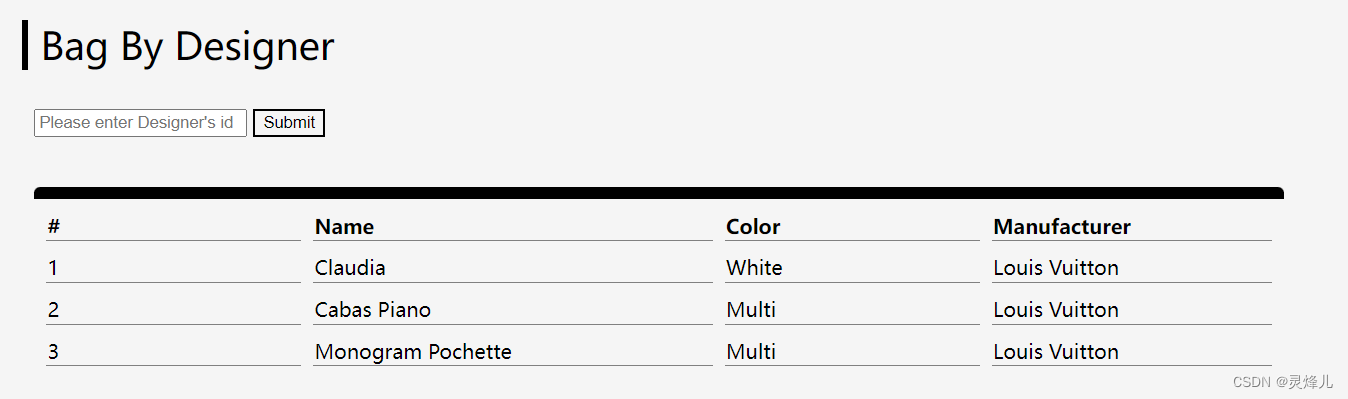
用户输入设计师名字可以实现查询该设计师名下的所有手袋:
以及友好的错误输入提示
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主页</title>
<style>
body {
background-color: whitesmoke;
}
.title p {
font-size: 30px;
background-color: whitesmoke;
text-transform: capitalize;
text-align: left;
border-left: 5px solid black;
padding-left: 10px;
}
.title {
width: 500px;
}
.firstrow {
text-transform: capitalize;
}
a:link {
color: blue;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
a:visited {
color: black;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
table {
text-align: left;
background-color: whitesmoke;
border-radius: 5px;
width: 1000px;
border-top: 10px solid black;
border-spacing: 10px;
margin-left: 10px;
}
td,
th {
min-width: 100px;
border-bottom: 1px solid gray;
margin-left: 10px;
}
.insert {
text-align: center;
background-color: black;
}
.back {
background-color: whitesmoke;
}
.main {
float: left;
}
.search {
margin-left: 10px;
;
}
.button {
background: whitesmoke;
}
.neirong {
margin-bottom: 40px;
}
.neirong p {
margin-left: 10px;
}
aside.NavSidebar {
padding: 5px 15px 5px 15px;
width: 203px;
background-color: whitesmoke;
font-size: small;
float: left;
margin-right: 10px;
}
aside.NavSidebar h2 {
color: black;
border-bottom: thin black solid;
margin-bottom: 10px;
margin-top: 20px;
}
aside.NavSidebar ul {
padding-left: 15px;
}
aside.NavSidebar li {
padding-bottom: 8px;
}
</style>
</head>
<body>
<aside class="NavSidebar">
<nav>
<h2>LL Company</h2>
<ul>
<li><a href="/final/Show">Rent</a> </li>
<li><a href="/final/add">Add</a> </li>
<li><a href="/final/bill">Bill</a> </li>
<li><a href="/final/bag_by_designer">Search</a></li>
<li><a href="/final/best_customers">Customers</a> </li>
<li><a href="/final/mybag">My bag</a></li>
</ul>
</nav>
</aside>
<div class='main'>
<div class='back'>
<div class='title'>
<p>Bag by Designer</p>
</div>
<div class='neirong'>
<form class='search' action="bag_by_designer.php" method="post">
<input type="text" name="Dname" placeholder="Please enter Designer's id">
<input class='button' type="submit" value="Submit" name="Submit">
</form>
<?php
include("conn.php");
mysqli_query($conn, "set names gb2312");
error_reporting(0);
$Dname = $_POST['Dname'];
$sql = "call bag_by_designer('$Dname')";
$res = mysqli_query($conn, $sql);
$rows = mysqli_num_rows($res);
if (isset($_POST['Submit'])) {
if ($rows) {
echo '</div>';
$field = mysqli_num_fields($res);
echo '<table class="table">';
echo '<thead><tr>';
echo '<th>#</th>';
for ($j = 0; $j < $field; $j++) {
$field_info = mysqli_fetch_field_direct($res, $j);
echo "<th>$field_info->name</th>";
}
echo '</tr></thead>';
echo '<tbody>';
for ($i = 1; $i <= $rows; $i++) {
echo "<tr><td>$i</td>";
$data = mysqli_fetch_array($res);
for ($j = 0; $j < $field; $j++) {
echo "<td>$data[$j]</td>";
}
echo '</tr>';
}
echo '</tbody></table>';
} else {
echo "<p>Designer $Dname not exist</p></div>";
}
}
?>
</div>
</div>
</body>
</html>
5.计算出每个客户保管包的时间,按最长时间到最短时间进行排序
设计一个存储过程
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `best_customers`()
select
last_name as 'Last Name',
first_name as 'First Name',
address as 'Address',
phone as 'Telephone',
ifnull(sum(datediff( date_returned, date_rented)), 0)
as 'Total Length of Rentals'
from customer as c
left join rental as r
on c.cid = r.cid
group by c.cid
order by `Total Length of Rentals` desc$$
DELIMITER ;
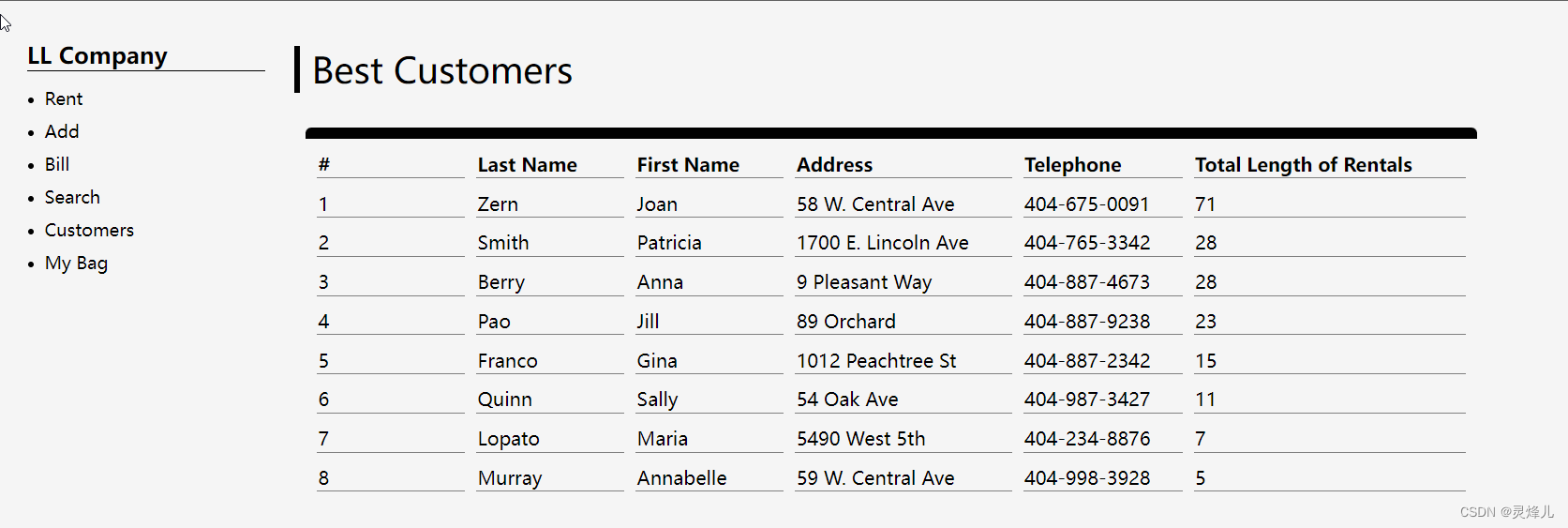
点击customer标签,web会自动列出顾客的消费金额
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主页</title>
<style>
body {
background-color: whitesmoke;
}
.title p {
font-size: 30px;
background-color: whitesmoke;
text-transform: capitalize;
text-align: left;
border-left: 5px solid black;
padding-left: 10px;
}
.title {
width: 500px;
}
.firstrow {
text-transform: capitalize;
}
a:link {
color: black;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
a:visited {
color: black;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
table {
text-align: left;
background-color: whitesmoke;
border-radius: 5px;
width: 1000px;
border-top: 10px solid black;
border-spacing: 10px;
margin-left: 10px;
}
td,
th {
min-width: 100px;
border-bottom: 1px solid gray;
margin-left: 10px;
}
.insert {
text-align: center;
background-color: black;
}
.back {
background-color: whitesmoke;
}
.main {
float: left;
}
.search {
margin-left: 10px;
;
}
.button {
background: whitesmoke;
}
.neirong {
margin-bottom: 40px;
}
.neirong p {
margin-left: 10px;
}
aside.NavSidebar {
padding: 5px 15px 5px 15px;
width: 203px;
background-color: whitesmoke;
font-size: small;
float: left;
margin-right: 10px;
}
aside.NavSidebar h2 {
color: black;
border-bottom: thin black solid;
margin-bottom: 10px;
margin-top: 20px;
}
aside.NavSidebar ul {
padding-left: 15px;
}
aside.NavSidebar li {
padding-bottom: 8px;
}
</style>
</head>
<body>
<aside class="NavSidebar">
<nav>
<h2>LL Company</h2>
<ul>
<li><a href="/final/Show">Rent</a> </li>
<li><a href="/final/add">Add</a> </li>
<li><a href="/final/bill">Bill</a> </li>
<li><a href="/final/bag_by_designer">Search</a></li>
<li><a href="/final/best_customers">Customers</a> </li>
<li><a href="/final/mybag">My bag</a></li>
</ul>
</nav>
</aside>
<div class='main'>
<div class='back'>
<div class='title'>
<p>Best Customers</p>
</div>
<?php
include("conn.php");
mysqli_query($conn, "set names gb2312");
$sql = "call best_customers";
$res = mysqli_query($conn, $sql);
$rows = mysqli_num_rows($res);
if ($rows) {
$field = mysqli_num_fields($res);
echo '<table class="table">';
echo '<thead><tr>';
echo '<th>#</th>';
for ($j = 0; $j < $field; $j++) {
$field_info = mysqli_fetch_field_direct($res, $j);
echo "<th>$field_info->name</th>";
}
echo '</tr></thead>';
echo '<tbody>';
for ($i = 1; $i <= $rows; $i++) {
echo "<tr><td>$i</td>";
$data = mysqli_fetch_array($res);
for ($j = 0; $j < $field; $j++) {
echo "<td>$data[$j]</td>";
}
echo '</tr>';
}
echo '</tbody></table>';
}
?>
</div>
</div>
</body>
</html>
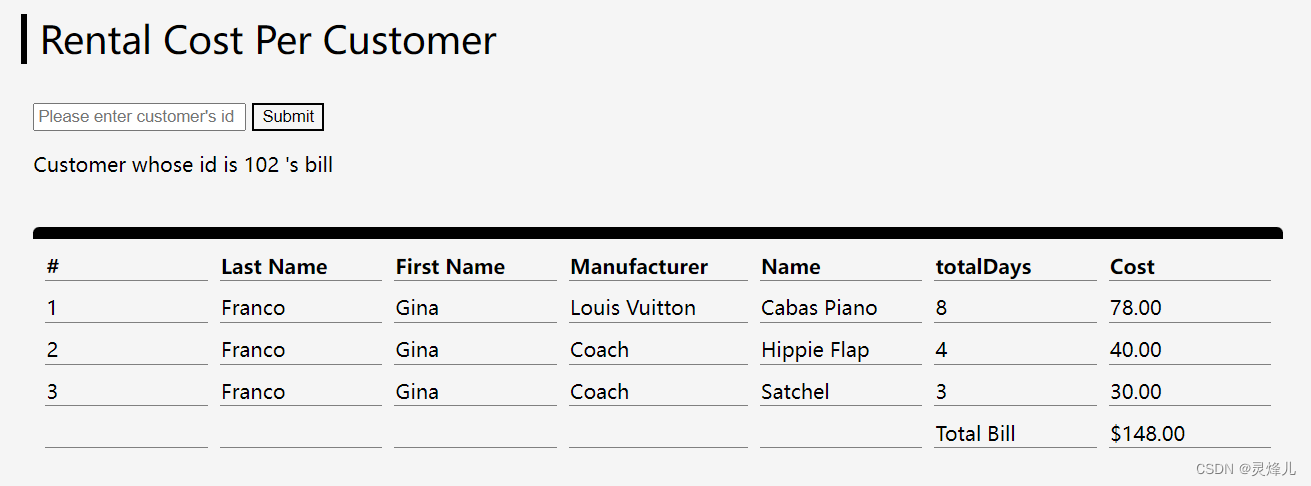
6.计算并列出每个客户的消费金额。 这些金额将反映出这个包已经租了多少天
设计一个存储过程,统计该客户租借的所有手袋:
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `report_customer_amount`(IN `customer_id` INT(32))
select
c.last_name as 'Last Name',
c.first_name as 'First Name',
d.name as 'Manufacturer',
b.btype as 'Name',
datediff( r.date_returned, r.date_rented) as 'totalDays',
(d.price + r.optional_insurance)
* datediff( r.date_returned, r.date_rented) as 'Cost'
from rental as r
left join customer as c
on r.cid = c.cid
left join bag as b
on r.bid = b.bid
left join designer as d
on d.did = b.did
where r.cid = customer_id
order by Cost desc$$
DELIMITER ;
设计第二个存储过程,统计该客户总花费
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `report_customer_totalCost`(IN `customer_id` INT(32))
select
c.last_name as 'Last Name',
c.first_name as 'First Name',
sum((d.price + r.optional_insurance)
* datediff( r.date_returned, r.date_rented)) as totalCost
from rental as r
left join customer as c
on r.cid = c.cid
left join bag as b
on r.bid = b.bid
left join designer as d
on d.did = b.did
where r.cid = customer_id$$
DELIMITER ;
通过输入客户id号,可以实现账单的查询:
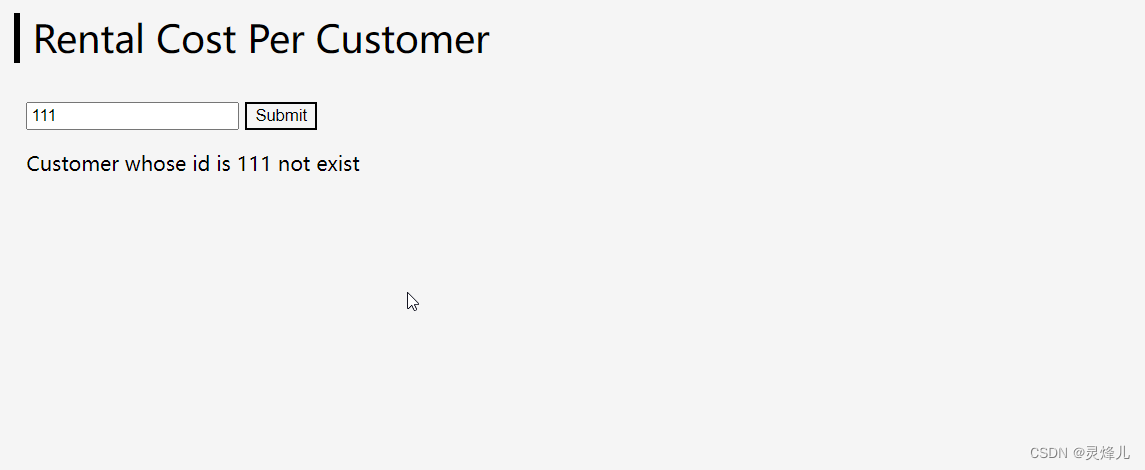
以及友好的错误输入提示:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主页</title>
<style>
body {
background-color: whitesmoke;
}
.title p {
font-size: 30px;
background-color: whitesmoke;
text-transform: capitalize;
text-align: left;
border-left: 5px solid black;
padding-left: 10px;
}
.main {
float: left;
}
.title {
width: 500px;
}
.firstrow {
text-transform: capitalize;
}
a:link {
color: blue;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
a:visited {
color: black;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
table {
text-align: left;
background-color: whitesmoke;
border-radius: 5px;
width: 1000px;
border-top: 10px solid black;
border-spacing: 10px;
margin-left: 10px;
}
td,
th {
min-width: 100px;
border-bottom: 1px solid gray;
margin-left: 10px;
}
.insert {
text-align: center;
background-color: black;
}
.back {
background-color: whitesmoke;
}
.search {
margin-left: 10px;
;
}
.button {
background: whitesmoke;
}
.neirong {
margin-bottom: 40px;
}
.neirong p {
margin-left: 10px;
}
aside.NavSidebar {
padding: 5px 15px 5px 15px;
width: 203px;
background-color: whitesmoke;
font-size: small;
float: left;
margin-right: 10px;
}
aside.NavSidebar h2 {
color: black;
border-bottom: thin black solid;
margin-bottom: 10px;
margin-top: 20px;
}
aside.NavSidebar ul {
padding-left: 15px;
}
aside.NavSidebar li {
padding-bottom: 8px;
}
</style>
</head>
<body>
<aside class="NavSidebar">
<nav>
<h2>LL Company</h2>
<ul>
<li><a href="/final/Show">Rent</a> </li>
<li><a href="/final/add">Add</a> </li>
<li><a href="/final/bill">Bill</a> </li>
<li><a href="/final/bag_by_designer">Search</a></li>
<li><a href="/final/best_customers">Customers</a> </li>
<li><a href="/final/mybag">My bag</a></li>
</ul>
</nav>
</aside>
<div class='main'>
<div class='back'>
<div class='title'>
<p>Rental Cost Per Customer</p>
</div>
<div class='neirong'>
<form class='search' action="bill.php" method="post">
<input type="text" name="Dname" placeholder="Please enter customer's id">
<input class='button' type="submit" value="Submit" name="Submit">
</form>
<?php
include("conn.php");
mysqli_query($conn, "set names gb2312");
error_reporting(0);
$Dname = $_POST['Dname'];
$sql = "call report_customer_amount($Dname)";
$res = mysqli_query($conn, $sql);
$rows = mysqli_num_rows($res);
if (isset($_POST['Submit'])) {
if ($rows) {
echo "<p>Customer whose id is $Dname 's bill</p></div>";
$field = mysqli_num_fields($res);
echo '<table class="table">';
echo '<thead><tr>';
echo '<th>#</th>';
for ($j = 0; $j < $field; $j++) {
$field_info = mysqli_fetch_field_direct($res, $j);
echo "<th>$field_info->name</th>";
}
echo '</tr></thead>';
echo '<tbody>';
for ($i = 1; $i <= $rows; $i++) {
echo "<tr><td>$i</td>";
$data = mysqli_fetch_array($res);
for ($j = 0; $j < $field; $j++) {
echo "<td>$data[$j]</td>";
}
echo '</tr>';
}
// mysqli_free_result($res);
mysqli_close($conn);
include("conn.php");
mysqli_query($conn, "set names gb2312");
$sql = "call report_customer_totalCost($Dname)";
$res = mysqli_query($conn, $sql);
$data = mysqli_fetch_array($res);
echo '<tr><td></td><td></td><td></td><td></td><td></td><td>Total Bill</td>';
echo "<td>$$data[2]</td>";
echo '</tr></tbody></table>';
} else {
echo "<p>Customer whose id is $Dname not exist</p></div>";
}
}
?>
</div>
</div>
</body>
</html>
7.写一个存储过程,实现手袋表的信息添加
设计一个存储过程,实现新设计者的添加
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `add_designer`(id int(32),bagDesigner varchar(30),price_per_date double(32,2))
insert into designer( did,name,price)
values (id, bagDesigner,price_per_date)$$
DELIMITER ;
设计一个存储过程,实现新手袋的添加
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `add_bag`(id int(32),bagType varchar(30), bagColor varchar(10), bagDesigner varchar(30))
insert into bag( bid,btype, color, did)
values (id, bagType, bagColor, (select did
from designer
where name = bagDesigner))$$
DELIMITER ;
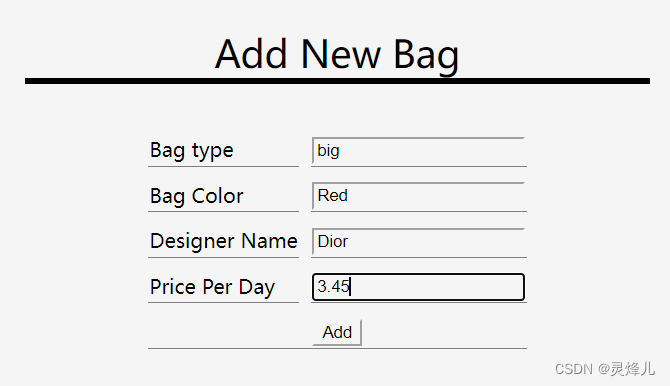
管理者可以通过输入手袋类型,手袋颜色,设计者名字,每天价格,从而来添加新的手袋:
php会自动判别设计者是否为新的设计者,从而确定是否需要在设计者表中插入新的数据
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主页</title>
<style>
body {
background-color: whitesmoke;
}
.title p {
font-size: 30px;
background-color: whitesmoke;
text-transform: capitalize;
text-align: center;
border-bottom: 5px solid black;
}
.title {
width: 500px;
text-align: center;
margin: auto;
}
.firstrow {
text-transform: capitalize;
}
a:link {
color: blue;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
a:visited {
color: black;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
table {
text-align: left;
background-color: whitesmoke;
border-radius: 5px;
border-spacing: 10px;
margin: auto;
}
td,
th {
min-width: 100px;
border-bottom: 1px solid gray;
margin-left: 10px;
}
.insert {
text-align: center;
background-color: black;
}
.back {
background-color: whitesmoke;
}
.search {
margin: auto;
text-align: center;
}
.button {
background: whitesmoke;
}
input {
background-color: whitesmoke;
border-color: whitesmoke;
}
aside.NavSidebar {
padding: 5px 15px 5px 15px;
width: 203px;
background-color: whitesmoke;
font-size: small;
float: left;
margin-right: 10px;
}
aside.NavSidebar h2 {
color: black;
border-bottom: thin black solid;
margin-bottom: 10px;
margin-top: 20px;
}
aside.NavSidebar ul {
padding-left: 15px;
}
aside.NavSidebar li {
padding-bottom: 8px;
}
.main {
float: left;
}
</style>
</head>
<body>
<aside class="NavSidebar">
<nav>
<h2>LL Company</h2>
<ul>
<li><a href="/final/Show">Rent</a> </li>
<li><a href="/final/add">Add</a> </li>
<li><a href="/final/bill">Bill</a> </li>
<li><a href="/final/bag_by_designer">Search</a></li>
<li><a href="/final/best_customers">Customers</a> </li>
<li><a href="/final/mybag">My bag</a></li>
</ul>
</nav>
</aside>
<div class='main'>
<div class='back'>
<div class='title'>
<p>Add new bag</p>
</div>
<div class='neirong'>
<form class='search' action="add.php" method="post">
<table>
<tr>
<td>Bag type</td>
<td><input type="text" name="btype" placeholder="Big"></td>
</tr>
<tr>
<td>Bag Color</td>
<td><input type="text" name="bcolor" placeholder="Red"></td>
</tr>
<tr>
<td>Designer Name</td>
<td><input type="text" name="dname" placeholder="Prada"></td>
</tr>
<tr>
<td>Price Per Day</td>
<td><input type="text" name="price" placeholder="3.00"></td>
</tr>
<tr>
<td colspan='2' style='text-align:center;'><input class='button' type="submit" value="Add" name="submit"></td>
</tr>
</table>
</form>
<?php
include("conn.php");
mysqli_query($conn, "set names gb2312");
error_reporting(0);
$btype = $_POST['btype'];
$bcolor = $_POST['bcolor'];
$dname = $_POST['dname'];
$price = $_POST['price'];
$sql = "select name from designer";
$res = mysqli_query($conn, $sql);
$rows = mysqli_num_rows($res);
for ($i = 0; $i < $rows; $i++) {
$data = mysqli_fetch_array($res);
if ($data[0] == $dname) {
$have = 1;
break;
} else
$have = 0;
}
$sql = "select bid from bag";
$res = mysqli_query($conn, $sql);
$rows = mysqli_num_rows($res);
$bid = 101 + $rows;
$sql = "select did from designer";
$res = mysqli_query($conn, $sql);
$rows = mysqli_num_rows($res);
$did = 101 + $rows;
if (isset($_POST['submit'])) {
if ($have) {
$sql = "call add_bag($bid,'$btype','$bcolor','$dname')";
$res = mysqli_query($conn, $sql);
if ($res)
echo "<script language=javascript>window.alert('add sccessfully,please return');history.back(1);</script>";
else
echo "<script language=javascript>window.alert('add fail,please return');history.back(1);</script>";
} else {
$sql = "call add_designer($did,'$dname',$price)";
$res = mysqli_query($conn, $sql);
mysqli_close($conn);
include("conn.php");
mysqli_query($conn, "set names gb2312");
$sql = "call add_bag($bid,'$btype','$bcolor','$dname')";
$res = mysqli_query($conn, $sql);
if ($res)
echo "<script language=javascript>window.alert('add sccessfully,please return');history.back(1);</script>";
else
echo "<script language=javascript>window.alert('add fail,please return');history.back(1);</script>";
}
}
?>
</div>
</div>
</body>
</html>
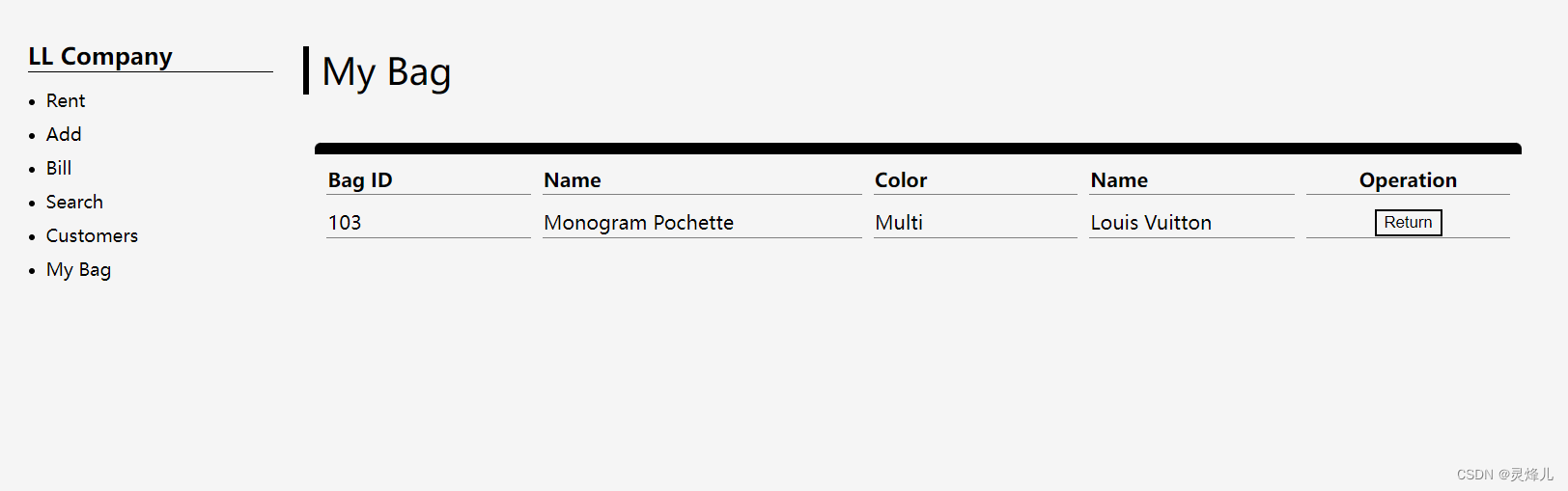
8.写一个存储过程,展示客户名下租了未还的手袋
设计一个存储过程,罗列名下借的手袋
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `mybag`(IN `id` INT(32))
select b.bid,b.btype,b.color,d.name
from rental as r LEFT JOIN bag as b on b.bid=r.bid
LEFT JOIN designer as d on b.did=d.did
where cid=id and already_rented=1$$
DELIMITER ;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主页</title>
<style>
body {
background-color: whitesmoke;
}
.title p {
font-size: 30px;
background-color: whitesmoke;
text-transform: capitalize;
text-align: left;
border-left: 5px solid black;
padding-left: 10px;
}
.title {
width: 500px;
}
.firstrow {
text-transform: capitalize;
}
a:link {
color: blue;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
a:visited {
color: black;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
table {
text-align: left;
background-color: whitesmoke;
border-radius: 5px;
width: 1000px;
border-top: 10px solid black;
border-spacing: 10px;
margin-left: 10px;
}
td,
th {
min-width: 100px;
border-bottom: 1px solid gray;
margin-left: 10px;
}
.insert {
text-align: center;
background-color: black;
}
.back {
background-color: whitesmoke;
}
.search {
margin-left: 10px;
;
}
.button {
background: whitesmoke;
}
.neirong {
margin-bottom: 40px;
}
.neirong p {
margin-left: 10px;
}
aside.NavSidebar {
padding: 5px 15px 5px 15px;
width: 203px;
background-color: whitesmoke;
font-size: small;
float: left;
margin-right: 10px;
}
aside.NavSidebar h2 {
color: black;
border-bottom: thin black solid;
margin-bottom: 10px;
margin-top: 20px;
}
aside.NavSidebar ul {
padding-left: 15px;
}
aside.NavSidebar li {
padding-bottom: 8px;
}
.main {
float: left;
}
.bbb {
background-color: whitesmoke;
}
.ccc {
text-align: center;
}
</style>
</head>
<body>
<aside class="NavSidebar">
<nav>
<h2>LL Company</h2>
<ul>
<li><a href="/final/Show">Rent</a> </li>
<li><a href="/final/add">Add</a> </li>
<li><a href="/final/bill">Bill</a> </li>
<li><a href="/final/bag_by_designer">Search</a></li>
<li><a href="/final/best_customers">Customers</a> </li>
<li><a href="/final/mybag">My bag</a></li>
</ul>
</nav>
</aside>
<div class='main'>
<div class='back'>
<div class='title'>
<p>My bag</p>
</div>
<div class='neirong'>
<?php
include("conn.php");
mysqli_query($conn, "set names gb2312");
error_reporting(0);
session_start();
$cid = $_SESSION['cid'];
$sql = "call mybag($cid);";
$res = mysqli_query($conn, $sql);
$rows = mysqli_num_rows($res);
if ($rows) {
echo '</div>';
$field = mysqli_num_fields($res);
echo '<table class="table">';
echo '<thead><tr>';
echo '<th>Bag ID</th><th>Name</th><th>Color</th><th>Name</th><th class="ccc">Operation</th>';
echo '</tr></thead>';
echo '<tbody>';
for ($i = 1; $i <= $rows; $i++) {
$data = mysqli_fetch_array($res);
for ($j = 0; $j < $field; $j++) {
echo "<td>$data[$j]</td>";
}
echo "<td class='ccc'>
<form action='return.php' method='post'>
<input type='hidden' name='bid' value='$data[0]'>
<input type='hidden' name='cid' value='$cid'>
<input class='bbb' type ='submit' name='submit' value='Return'></form>
</td></tr>";
}
echo '</tbody></table>';
} else {
echo "<p>No bag was rented</p></div>";
}
?>
</div>
</div>
</body>
</html>
9.利用触发器,实现手袋退回并能重新出租,同时打印出租的总时长和总金额
设计一个触发器,当手袋状态被更新时触。
CREATE TRIGGER `returnbag` AFTER UPDATE ON `rental`
FOR EACH ROW BEGIN
declare pricePerday double(10,2);
set @totalDays = 0;
set @bill = 0.00;
if new.date_returned then
select
price into pricePerday
from bag as b, designer d
where b.bid = new.bid
and b.did = d.did;
select
datediff(new.date_returned, new.date_rented) into @totalDays;
select
(pricePerday + new.optional_insurance) * @totalDays into @bill;
end if;
update bag set already_rented = false where bid = new.bid;
INSERT INTO money(`cid`, `bid`, `totalday`, `bill`) VALUES (new.cid,new.bid,@totalDays,@bill);
End
在前端页面打印出租的总时长和总金额
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主页</title>
<style>
body {
background-color: whitesmoke;
}
.title p {
font-size: 30px;
background-color: whitesmoke;
text-transform: capitalize;
text-align: left;
border-left: 5px solid black;
padding-left: 10px;
}
.title {
width: 500px;
}
.firstrow {
text-transform: capitalize;
}
a:link {
color: blue;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
a:visited {
color: black;
font-size: 15px;
text-transform: capitalize;
text-decoration: none;
}
table {
text-align: left;
background-color: whitesmoke;
border-radius: 5px;
width: 1000px;
border-top: 10px solid black;
border-spacing: 10px;
margin-left: 10px;
}
td,
th {
min-width: 100px;
border-bottom: 1px solid gray;
margin-left: 10px;
}
.insert {
text-align: center;
background-color: black;
}
.back {
background-color: whitesmoke;
}
.search {
margin-left: 10px;
;
}
.button {
background: whitesmoke;
}
.neirong {
margin-bottom: 40px;
}
.neirong p {
margin-left: 10px;
}
aside.NavSidebar {
padding: 5px 15px 5px 15px;
width: 203px;
background-color: whitesmoke;
font-size: small;
float: left;
margin-right: 10px;
}
aside.NavSidebar h2 {
color: black;
border-bottom: thin black solid;
margin-bottom: 10px;
margin-top: 20px;
}
aside.NavSidebar ul {
padding-left: 15px;
}
aside.NavSidebar li {
padding-bottom: 8px;
}
.main {
float: left;
}
.bbb {
background-color: whitesmoke;
}
.ccc {
text-align: center;
}
</style>
</head>
<body>
<aside class="NavSidebar">
<nav>
<h2>LL Company</h2>
<ul>
<li><a href="/final/Show">Rent</a> </li>
<li><a href="/final/add">Add</a> </li>
<li><a href="/final/bill">Bill</a> </li>
<li><a href="/final/bag_by_designer">Search</a></li>
<li><a href="/final/best_customers">Customers</a> </li>
<li><a href="/final/best_customers">My bag</a></li>
</ul>
</nav>
</aside>
<div class='main'>
<div class='back'>
<div class='title'>
<p>My bag</p>
</div>
<div class='neirong'>
<?php
include("conn.php");
mysqli_query($conn, "set names gb2312");
error_reporting(0);
$bid = $_POST['bid'];
$cid = $_POST['cid'];
$sql = "update rental set date_rented=curdate() where cid=$cid and bid=$bid";
$res = mysqli_query($conn, $sql);
$sql = "select bid,totalday,bill FROM money LIMIT 1";
$res = mysqli_query($conn, $sql);
$data = mysqli_fetch_array($res);
echo "<p>The bag id: $data[0], total days you rent it : $data[1], the bill you should pay : $$data[2].</p>";
$sql = "delete from money";
$res = mysqli_query($conn, $sql);
?>
</div>
</div>
</body>
</html>
Sidebar h2 {
color: black;
border-bottom: thin black solid;
margin-bottom: 10px;
margin-top: 20px;
}
aside.NavSidebar ul {
padding-left: 15px;
}
aside.NavSidebar li {
padding-bottom: 8px;
}
.main {
float: left;
}
.bbb {
background-color: whitesmoke;
}
.ccc {
text-align: center;
}
</style>
My bag
<?php
include("conn.php");
mysqli_query($conn, "set names gb2312");
error_reporting(0);
$bid = $_POST['bid'];
$cid = $_POST['cid'];
$sql = "update rental set date_rented=curdate() where cid=$cid and bid=$bid";
$res = mysqli_query($conn, $sql);
$sql = "select bid,totalday,bill FROM money LIMIT 1";
$res = mysqli_query($conn, $sql);
$data = mysqli_fetch_array($res);
echo "<p>The bag id: $data[0], total days you rent it : $data[1], the bill you should pay : $$data[2].</p>";
$sql = "delete from money";
$res = mysqli_query($conn, $sql);
?>
</div>
</div>