一、单选题
1.下面哪一个标签不能放在head标签内?( )
A. <title></title>
B. <style></style>
C. <body></body>
D. <script></script>
2.如果网页中出现乱码,我们一般使用( )来解决。
A. <meta charset="utf-8" />
B. <style type="text/css"></style>
C. <script></script>
D. <link type="text/css" rel="stylesheet" href="css/index.css">
3.下面选项中,属于HTML正确注释方式是( )。
A. //注释内容
B. //注释内容//
C. <!--注释内容-->
D. /注释内容/
二、简答题
1.网页的形成,网页要依托什么来展示?五大浏览器及其内核是什么?
三、编程题
默写HTML基本结构。
答案:
一、C A C
二、网页是由网页元素组成的,这些元素是利用 html 标签描述出来,然后通过浏览器解析来显示给用户的。五大常用浏览器:
(1)Chrome
内核 webkit–>blink
(2)opera
Presto(Opera前内核) (已废弃), Opera现已改用Google Chrome的Blink内核。
(3)firefox
内核 :Gecko
(4)IE
内核:Trident
(5)Safari
内核:webkit
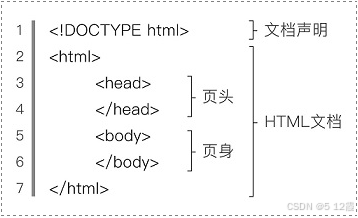
三、HTML基本结构