一、创建小程序
创建项目---选择不使用云服务---选择Javascript基本模板
关闭热重载
选择不校验合法域名
 二、项目介绍
二、项目介绍
js逻辑层
配置页面
html

三、创建目录
保存自动创建目录
新建pages/songlist/songlist页面
"pages/songlist/songlist"四、创建窗口背景
"window":{
//下拉 loading 的样式,仅支持 dark / light
"backgroundTextStyle":"light",
//导航栏背景颜色 只能用十六进制
"navigationBarBackgroundColor": "#F0000",
//导航栏标题文字内容 string类型
"navigationBarTitleText": "网易云音乐",
// 导航栏标题颜色,仅支持 black / white类型
"navigationBarTextStyle":"black"
},
文档地址:
//https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#%E5%85%A8%E5%B1%80%E9%85%8D%E7%BD%AE五、创建底部Tab
继续创建页面,tab需要两个及以上才可以创建Tab栏
新建pages/play/play页面
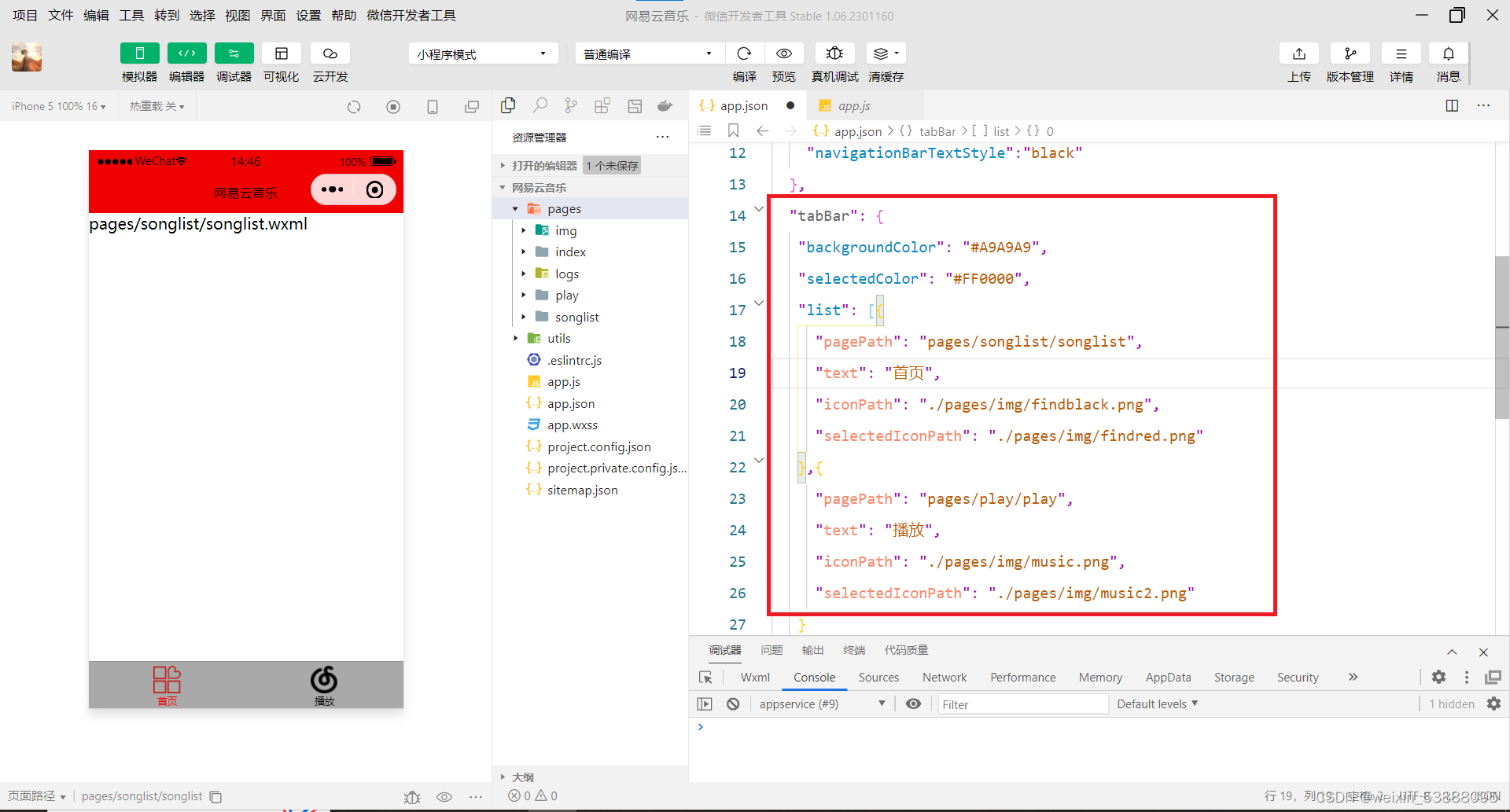
"pages/play/play""tabBar": {
//tab 的背景色,仅支持十六进制颜色
"backgroundColor": "#A9A9A9",
// tab 上的文字选中时的颜色,仅支持十六进制颜色
"selectedColor": "#FF0000",
"list": [{
//页面路径,必须在 pages 中先定义
"pagePath": "pages/songlist/songlist",
"text": "首页",
// 未选中效果
"iconPath": "./pages/img/findblack.png",
//选中时效果
"selectedIconPath": "./pages/img/findred.png"
},{
//页面路径,必须在 pages 中先定义
"pagePath": "pages/play/play",
"text": "播放",
// 未选中效果
"iconPath": "./pages/img/music.png",
//选中时效果
"selectedIconPath": "./pages/img/music2.png"
}
]
},
文档地址:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#tabBar小程序轮播图
小程序轮播图页面
<!--pages/songlist/songlist.wxml-->
<!-- 轮播图 -->
<!-- swiper滑块视图容器 -->
<!-- indicator-dots是否显示面板指示点
indicator-color指示点颜色
indicator-active-color 当前选中的指示点颜色
autoplay 是否自动切换
duration滑动动画时长
circular是否采用衔接滑动
相关地址:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html-->
<swiper class="swpier" indicator-dots="true" indicator-color="white" indicator-active-color="red" autoplay="true" interval="2000" circular="true">
<swiper-item wx:for="{{musicimg}}" wx:key="item">
<image src="{{item}}" mode="" />
</swiper-item>
</swiper>小程序轮播图的css样式
/* pages/songlist/songlist.wxss */
/* 轮播图框大小 */
.swpier{
width: 100%;
height: 300rpx;
background-color: aqua;
}
/* 图片大小 */
.swpier image{
width: 100%;
height: 100%;
}小程序轮播图的生命周期
图片素材地址来自于网易云官网的轮播图
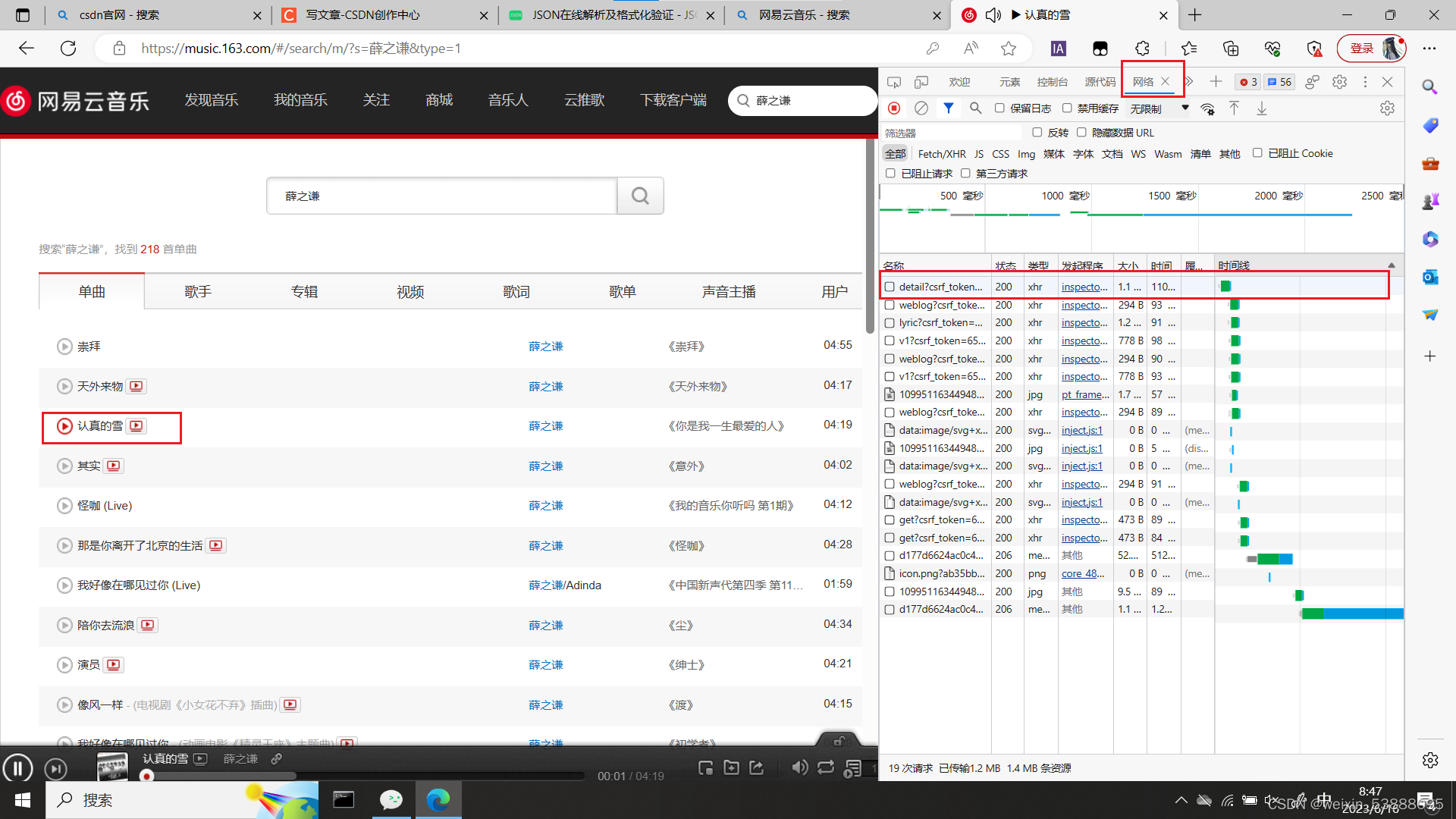
网易云歌曲抓包
点击播放音乐---F12选择网络---选择detail
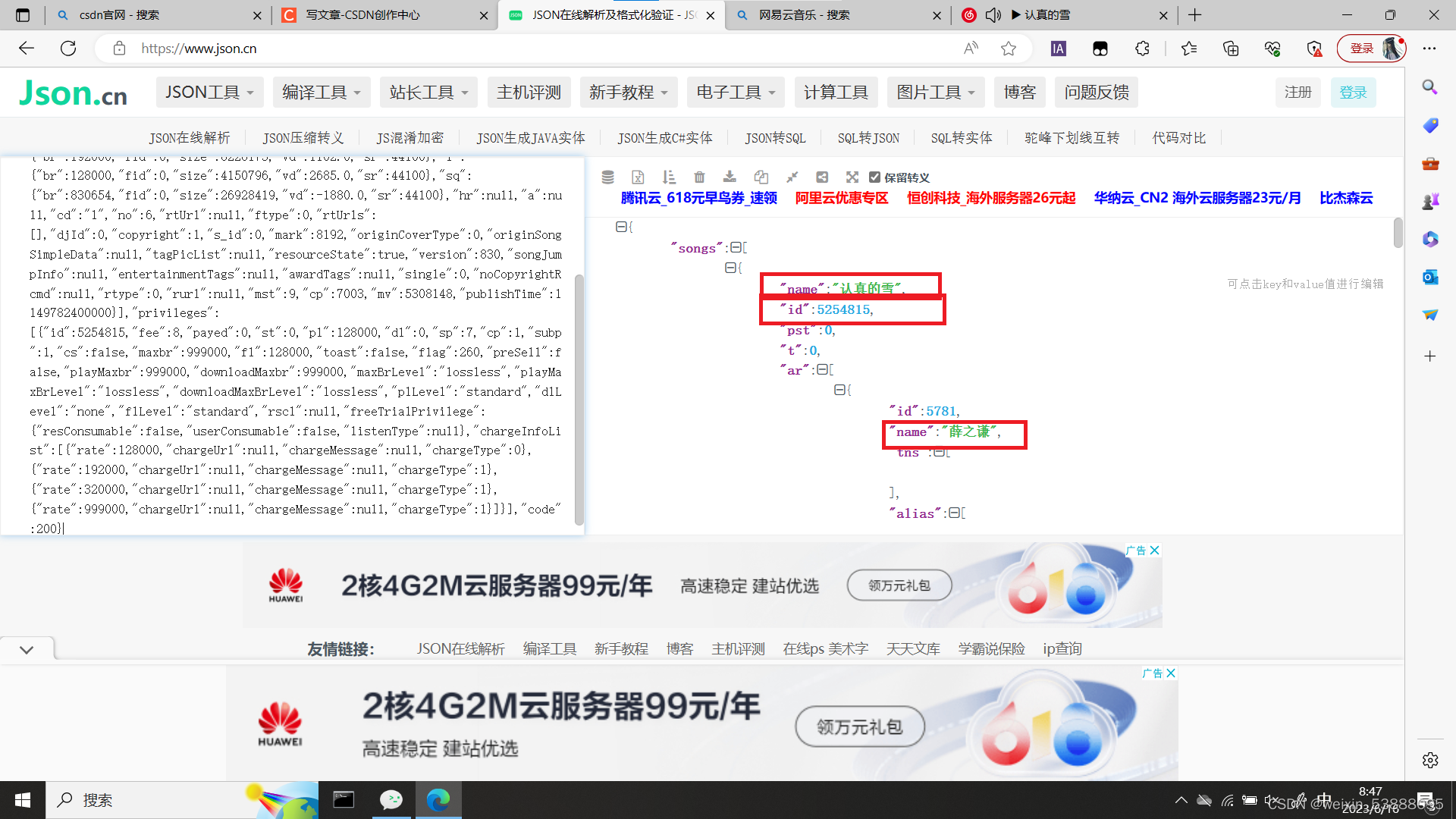
复制songs
打开json解析工具