前后端分离项目之记录VUE打包部署到Springboot
肝了一段时间。项目终于搞定了。记录下打包过程中遇到的坑。以及脱坑的方法。
Vue项目打包
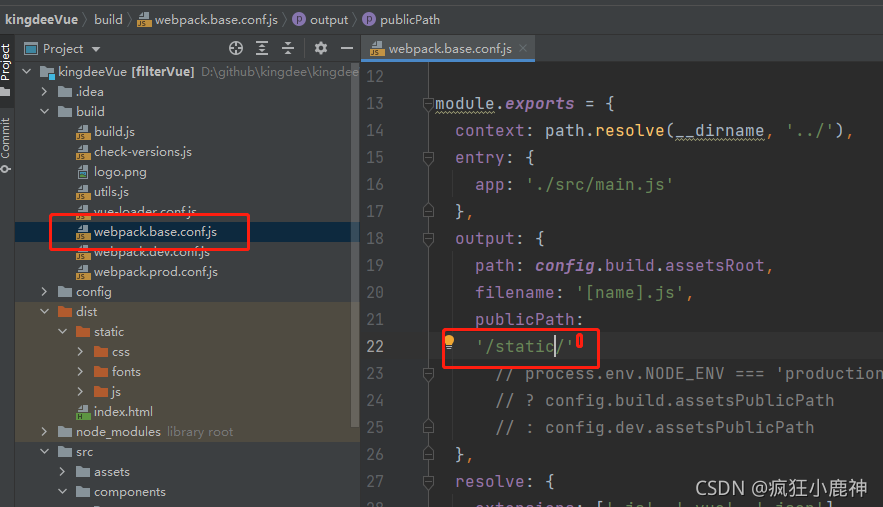
根据以往的经验,只需要修改一下output的publicpath即可。我也是先做的这一步
把原先的地址注释或者删了。就可以打包了。
而当我运行 npm run build 的时候给我报了十几个node的警告。我一看反正不是error。一点不慌。结果嘛。呵呵。springboot一启动就报错。问了度娘。答案惊人的一致。node.js版本太高。降个级就好了。可我觉得这不应该是解决方法的正确做法。就继续百度。终于看到一篇不太一样的。让下载stylu。然后在index.js里面配置一下。试了。没用,这里就不粘图了。最终老老实实降级。问题解决。
降级的时候也很简单。因为之前就是下的免安装版本。只要在cmd里面敲 ** where node** 。就能找到文件位置。然后嘛,删呗。再去官网下个12的版本。环境变量里面把NODE_HOME的地址改成新的就可以了。友情提示一下。记得先把打开的cmd关了重新开。再验证是否安装成功。
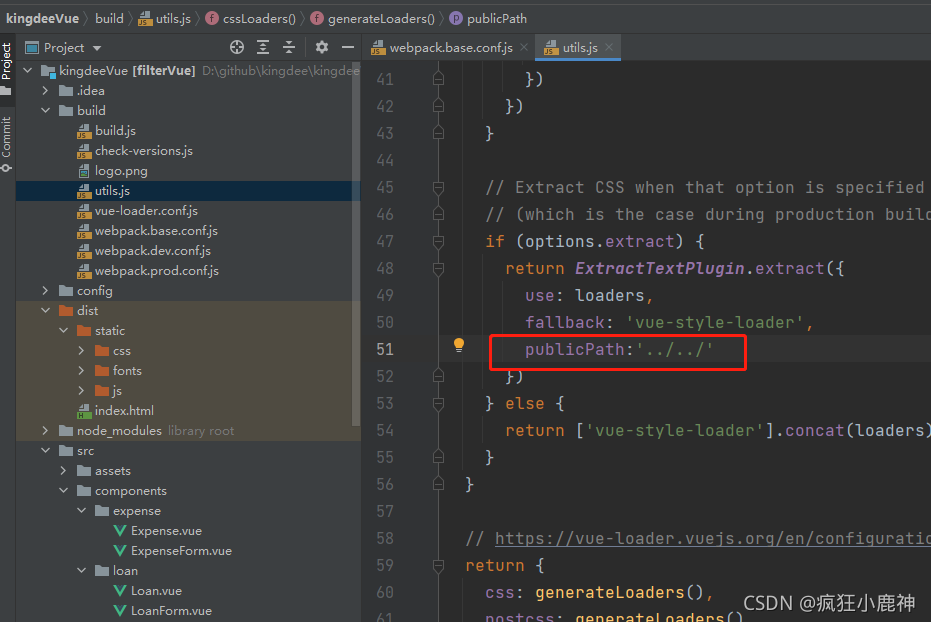
加一个小知识,Vue打包之前还要配置一点东西,不然elementui的图标可能会无法加载
这样在打包前端的东西就都在dist里面了。
springboot配置。
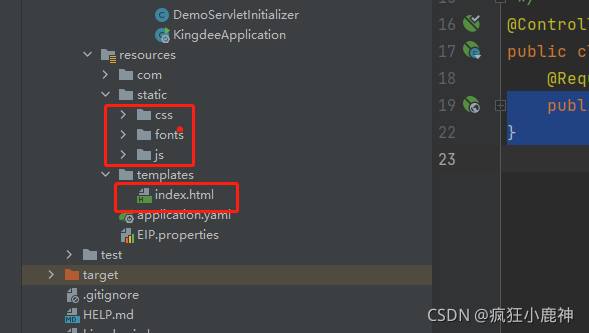
先把dist文件夹的东西复制到springboot。
resources下如果没有static 和templates 就先创建文件夹。
当然,springboot是不允许直接访问templates文件夹下的文件的。那么就借助thymeleaf
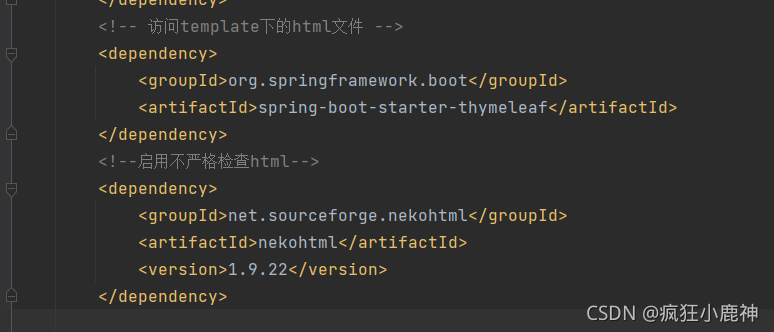
先引入一个依赖
下面这个也可以用起来。就像注释说的那样。不严格检查。
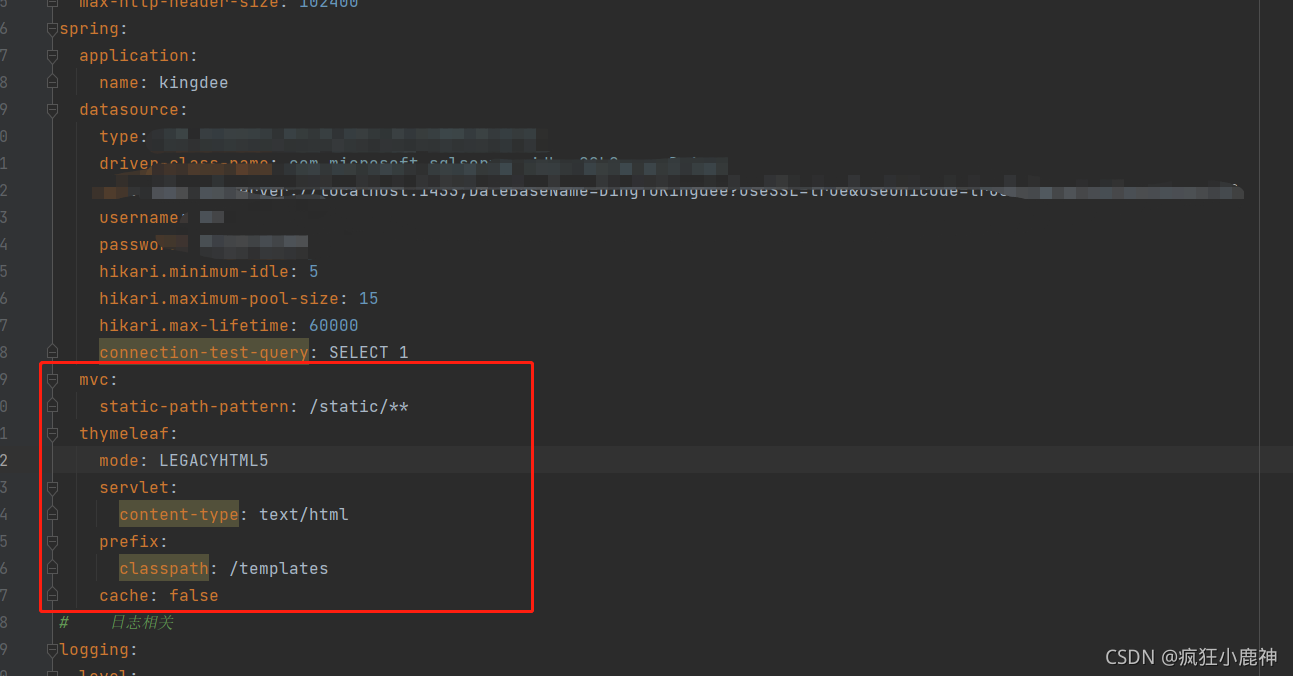
再在yaml文件里面配置一下。
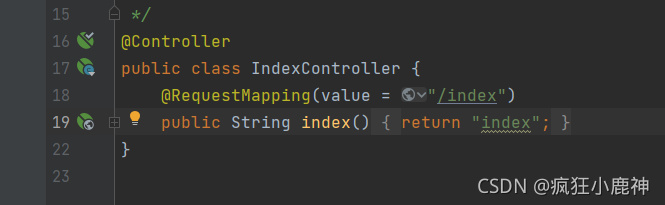
然后创建一个Controller接口。代码如下示例
注意。不要用@RestController。因为我们需要的是一个页面。
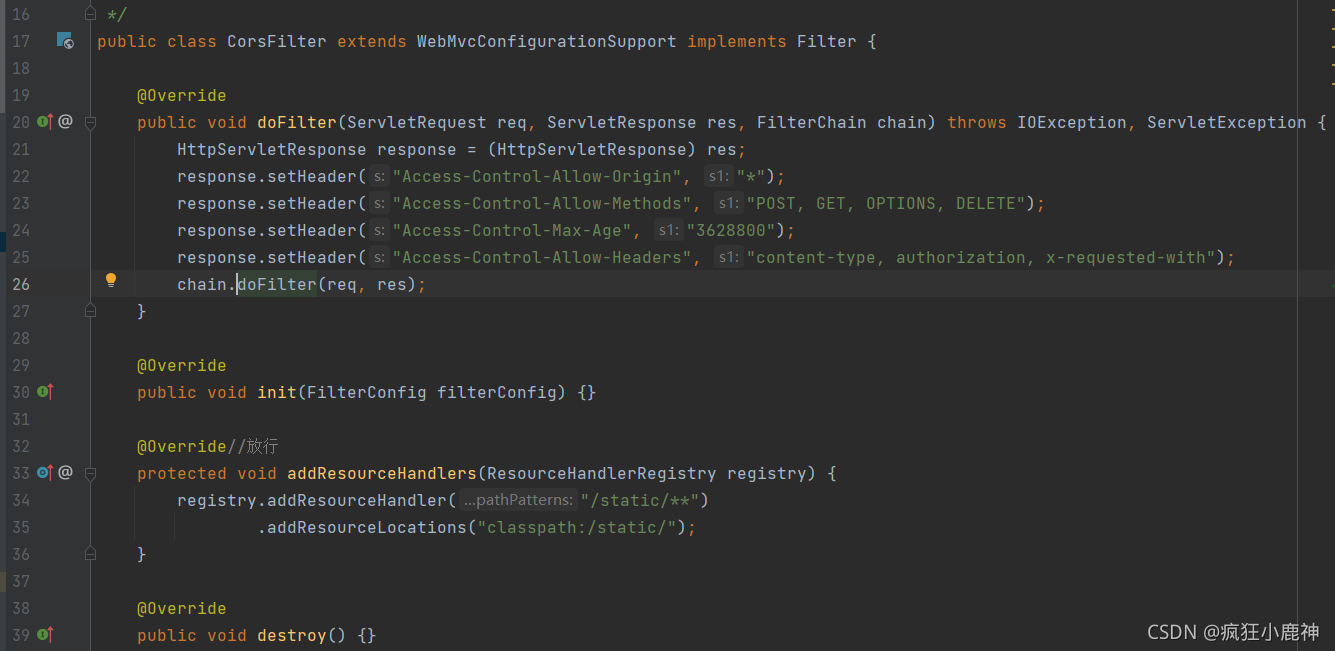
过滤器里也设置一下
这样就OK了。打个jar包。也一样能访问。
嗯。最后说一点。项目中如果有第三方依赖。最好导入到maven本地仓库。这样打成jar包。就不会报找不到类的错误啦。这个方法的答案,百度同样惊人的一致。照着弄就行。只不过有点麻烦。