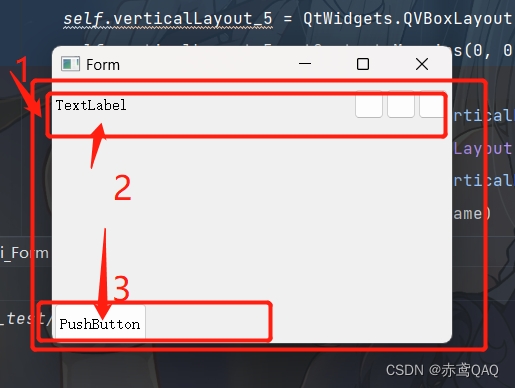
首先创建一个
QFrame,然后进行QFrame的嵌套。
共三个QFrame,让他们堆叠,然后使用qss进行样式的重组
页面代码如下
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '.\untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.7
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 260)
Form.setStyleSheet("#frame{\n"
" background-color: rgb(255, 255, 255, 0);\n"
"}")
self.verticalLayout_2 = QtWidgets.QVBoxLayout(Form)
self.verticalLayout_2.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_2.setSpacing(0)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.frame = QtWidgets.QFrame(Form)
self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame.setObjectName("frame")
self.verticalLayout_5 = QtWidgets.QVBoxLayout(self.frame)
self.verticalLayout_5.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_5.setSpacing(0)
self.verticalLayout_5.setObjectName("verticalLayout_5")
self.verticalLayout_4 = QtWidgets.QVBoxLayout()
self.verticalLayout_4.setObjectName("verticalLayout_4")
self.frame_2 = QtWidgets.QFrame(self.frame)
self.frame_2.setMinimumSize(QtCore.QSize(0, 40))
self.frame_2.setMaximumSize(QtCore.QSize(400000, 40))
self.frame_2.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame_2.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame_2.setObjectName("frame_2")
self.verticalLayout_3 = QtWidgets.QVBoxLayout(self.frame_2)
self.verticalLayout_3.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_3.setSpacing(0)
self.verticalLayout_3.setObjectName("verticalLayout_3")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setContentsMargins(2, 2, 2, 2)
self.horizontalLayout.setSpacing(2)
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(self.frame_2)
self.label.setMinimumSize(QtCore.QSize(0, 30))
self.label.setMaximumSize(QtCore.QSize(16777215, 30))
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout.addItem(spacerItem)
self.toolButton_3 = QtWidgets.QToolButton(self.frame_2)
self.toolButton_3.setMinimumSize(QtCore.QSize(30, 30))
self.toolButton_3.setMaximumSize(QtCore.QSize(30, 30))
self.toolButton_3.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.toolButton_3.setText("")
self.toolButton_3.setObjectName("toolButton_3")
self.horizontalLayout.addWidget(self.toolButton_3)
self.toolButton_2 = QtWidgets.QToolButton(self.frame_2)
self.toolButton_2.setMinimumSize(QtCore.QSize(30, 30))
self.toolButton_2.setMaximumSize(QtCore.QSize(30, 30))
self.toolButton_2.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.toolButton_2.setText("")
self.toolButton_2.setObjectName("toolButton_2")
self.horizontalLayout.addWidget(self.toolButton_2)
self.toolButton = QtWidgets.QToolButton(self.frame_2)
self.toolButton.setMinimumSize(QtCore.QSize(30, 30))
self.toolButton.setMaximumSize(QtCore.QSize(30, 30))
self.toolButton.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.toolButton.setText("")
self.toolButton.setObjectName("toolButton")
self.horizontalLayout.addWidget(self.toolButton)
self.verticalLayout_3.addLayout(self.horizontalLayout)
self.verticalLayout_4.addWidget(self.frame_2)
spacerItem1 = QtWidgets.QSpacerItem(218, 118, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.verticalLayout_4.addItem(spacerItem1)
self.frame_3 = QtWidgets.QFrame(self.frame)
self.frame_3.setMinimumSize(QtCore.QSize(0, 40))
self.frame_3.setMaximumSize(QtCore.QSize(16777215, 40))
self.frame_3.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame_3.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame_3.setObjectName("frame_3")
self.verticalLayout = QtWidgets.QVBoxLayout(self.frame_3)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setSpacing(0)
self.verticalLayout.setObjectName("verticalLayout")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setSpacing(0)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.pushButton = QtWidgets.QPushButton(self.frame_3)
self.pushButton.setMinimumSize(QtCore.QSize(0, 40))
self.pushButton.setMaximumSize(QtCore.QSize(16777215, 40))
self.pushButton.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.pushButton.setObjectName("pushButton")
self.horizontalLayout_2.addWidget(self.pushButton)
spacerItem2 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_2.addItem(spacerItem2)
self.verticalLayout.addLayout(self.horizontalLayout_2)
self.verticalLayout_4.addWidget(self.frame_3)
self.verticalLayout_5.addLayout(self.verticalLayout_4)
self.verticalLayout_2.addWidget(self.frame)
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.label.setText(_translate("Form", "TextLabel"))
self.pushButton.setText(_translate("Form", "PushButton"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
ui = Ui_Form()
ui.setupUi(Form)
Form.show()
sys.exit(app.exec_())
Qss代码
* {
font: 12pt '黑体';
}
#WinFrame {
border-image: url("1672792032765.png");
border-radius: 10px;
}
#WinFrame:hover{
background-size: 410px 240px;
}
#frame {
background-color: rgb(255, 255, 255, 0);
border-radius: 10px;
}
#frame_2 {
border-radius: 10px;
background-color: qlineargradient(spread:pad,
x1: 0,
y1: 1,
x2: 0,
y2: 0,
stop: 0 rgba(0, 0, 0, 0.09),
stop: 1 rgba(26, 23, 23, 0.7));
}
#frame_3 {
border-radius: 10px;
background-color: qlineargradient(spread:pad,
x1: 0,
y1: 1,
x2: 0,
y2: 0,
stop: 0 rgba(26, 23, 23, 0.73)
stop: 1 rgba(0, 0, 0, 0.06),);
}
QToolButton {
border-radius: 15px;
background-color: rgba(26, 23, 23, 0.77);
}
QToolButton:hover{
background-color: rgba(217, 125, 48, 0.66);
}
QLabel {
color: white;
}
QPushButton {
border-radius: 15px;
font-size: 25px;
color: white;
}
QPushButton:hover {
color: rgba(220, 234, 23, 0.84);
}
对事件的连接预处理
from PyQt5.Qt import *
import sys
from untitled_ui import Ui_Form
class Button(QFrame, Ui_Form):
click = pyqtSignal()
def __init__(self, *args, **kwargs):
super(Button, self).__init__(*args, **kwargs)
# 鼠标跟踪
self.setMouseTracking(True)
self.setObjectName('WinFrame')
self.resize(400, 225)
# 安装事件过滤器
self.installEventFilter(self)
with open('a.css', mode='r', encoding='utf-8') as fp:
self.setStyleSheet(fp.read())
# 设置边距
self.setContentsMargins(0, 0, 0, 0)
self.qhb = QHBoxLayout(self)
self.qhb.setContentsMargins(0, 0, 0, 0)
self.qframe = QFrame(self)
self.setupUi(self.qframe)
self.frame.close()
self.pushButton.setIcon(QIcon('1.png'))
self.pushButton.setIconSize(QSize(35, 35))
self.qhb.addWidget(self.qframe)
def enterEvent(self, evt: QEvent) -> None:
"""
鼠标进来了
:param evt:
:return:
"""
self.frame.show()
def leaveEvent(self, evt: QEvent) -> None:
"""
鼠标出去了
:param evt:
:return:
"""
self.frame.close()
def eventFilter(self, obj: 'QObject', evt: 'QEvent') -> bool:
"""
监控事件
:param obj:
:param evt:
:return:
"""
if obj.objectName() == self.objectName():
if evt.type() == QEvent.Type.MouseButtonDblClick:
# 双击事件
self.click.emit()
return super(Button, self).eventFilter(obj, evt)
if __name__ == '__main__':
app = QApplication(sys.argv)
win = QWidget()
win.resize(500, 500)
but = Button(win)
but.move(50, 50)
but.click.connect(lambda: print('1'))
win.show()
sys.exit(app.exec_())
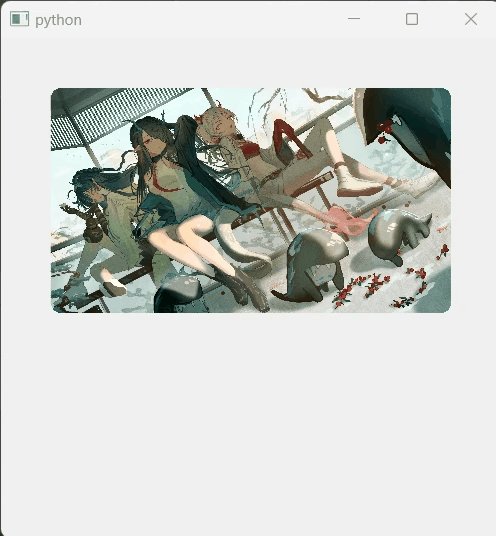
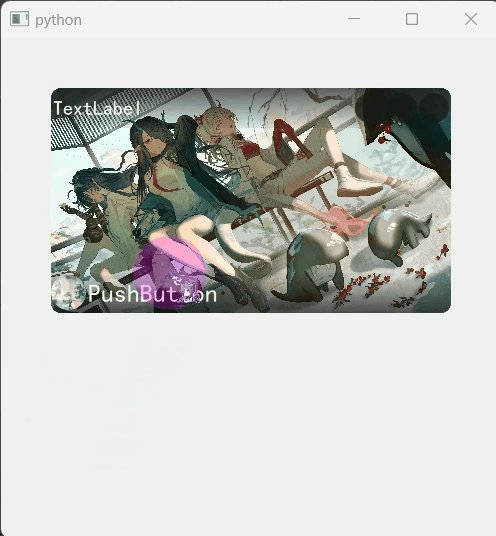
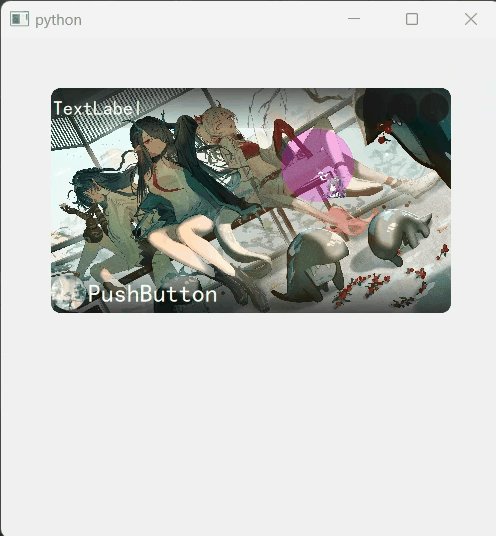
效果图如下: