首先从前台获取的表格数据
如果想显示在elementui的表格img图片src中,需要引用获得其图片路径地址
在img图片上下添加该代码获取当前行的数据
<template slot-scope="scope">
<img :src="getImage(scope.row)" alt="" width="100px">
</template>然后通过scope.row获取当前行的数据
getImage(row){
return row.imgpath
}信息如下:
然后通过return返回路径,将该路径返回给src路径引用即可获得该图片的路径
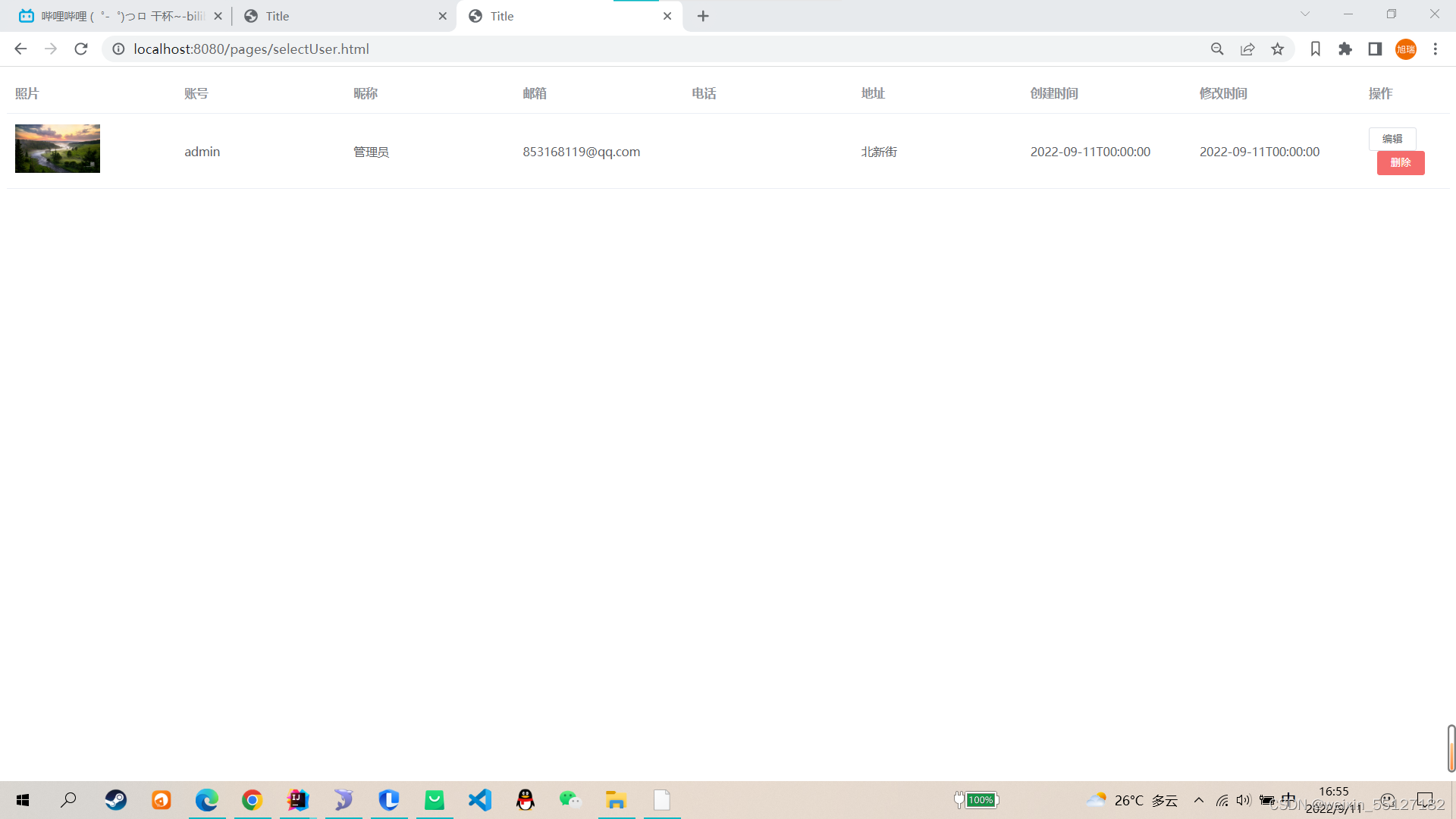
效果如下
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" initial-scare="0.9">
<title>Title</title>
<script src="../js/axios-0.18.0.js"></script>
<script src="../js/vue.js"></script>
<script src="../elementui/index.js"></script>
<link rel="stylesheet" href="../elementui/index.css">
</head>
<body>
<div id="app" align="center">
<template>
<div align="center">
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="imgpath"
label="照片"
width="200">
<template slot-scope="scope">
<!-- <el-image style="width: 100px; height: 100px" :src="getImage(scope.row)">-->
<img :src="getImage(scope.row)" alt="" width="100px">
<!-- </el-image>-->
</template>
</el-table-column>
<el-table-column
prop="username"
label="账号"
width="200">
</el-table-column>
<el-table-column
prop="nickname"
label="昵称"
width="200">
</el-table-column>
<el-table-column
prop="email"
label="邮箱"
width="200">
</el-table-column>
<el-table-column
prop=" phone"
label="电话"
width="200">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="200">
</el-table-column>
<el-table-column
prop="createtime"
label="创建时间"
width="200">
</el-table-column>
<el-table-column
prop="logintime"
label="修改时间"
width="200">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
</div>
<script>
var app=new Vue({
el:"#app",
mounted(){
var tmp=this
axios({
method:"get",
url:"http://localhost:8080/user/selectall"
}).then(function (resp) {
console.log(resp)
tmp.tableData=resp.data.data
})
},
data(){
return{
tableData: [],
pathurl:"",
user:{
id:"",
username:"",
password:"",
nickname:"",
email:"",
phone:"",
address:"",
createtime:"",
logintime:"",
imgpath:""
}
}
},
methods:{
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
},
getImage(row){
console.log(row.imgpath)
return row.imgpath
}
},
})
</script>
</body>
</html>