在学习新知识的时候HTML5、CSS3、JavaScript的知识点有一些记不住了,所以在闲暇时间将这一大部分知识进行复习整理,我争取写的详细点
1. Web 标准
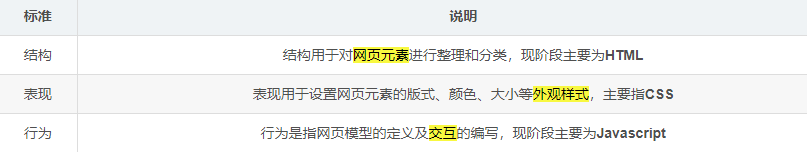
Web标准最佳体验方案:结构、样式、行为相分离
HTML(Hyper Text Markup Language): 超文本标记语言
所谓超文本,有2层含义
1.因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制 )
2.不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)
2.HTML基本结构
2.1 基本语法规范
双标签:<html> </html>
单标签:<br />
2.2 标签关系
1.包含关系
<head>
<title></title>
<head>
2.并列关系
<head></head>
<boday></boday>
2.3 HTML 基本结构标签
3. 开发工具及初始化内容
3.1 VSCode 的使用
1.生成页面骨架结构:输入!+ Tab
2.单行注释: ctrl+/
3.多行注释:[alt+shift+A]
4.移动行:alt+up/down
5.复制当前行:shift + alt +up/down
6.控制台终端显示与隐藏:ctrl + ~
7.字体放大/缩小: ctrl + ( + 或 - )
8.多行同时添加内容(光标) :ctrl + alt + up/down
9.查找文件:ctrl + f
10.编辑中换行:ctrl + enter
3.2 文档类型声明标签
<!DOCTYPE html>
位于文档中最前面位置,处于 <html> 之前,
表示:当前页面采用HTML5版本显示网页
3.3 lang 语言种类
<html lang="en">
1.en 定义语言为英文
2.zh-CN 定义语言为中文
3.4 字符集
<meta charset="UTF-8">
字符集(Characher set)是多个字符的集合。以便计算机能够死别和存储各种文字。
在 <head> 标签内,可以通过 <meta> 标签的 charest 属性来规定HTMAL文档应该使用那种字符编码。
charset 常用值有:GB2312、BIG5、和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家长要用到的字符。
4. 常用标签
4.1 语义化标签
标签含义,让页面结构更清晰(文中最后会介绍)
4.2 标题标签
<h1>这是一级标题<h1>
···
<h6>这是六级标题<h6>
HTML提供了6个等级网页标签,即 <h1> ~ <h6> (head )
4.3 段落和换行标签
1.段落标签
<p>这是一个段落标签</p>
<p>( patagraph )标签用于定义段落,它可以将整个HTML网页分为若干个段落。
1.文本会根据浏览器窗口大小自动换行
2.段落之间会有段间距
2.换行标签
<br /> 或 <br>
<br />(break)标签用于某段文本强制换行
注意:
1.<br />是单标签,自闭合标签
2.<br /> 标签只是简单的开始新的一行,行与行之间没有段间距
3.水平线标签
<hr/> 标签在 HTML 页面中创建一条水平线
4.4 文本格式化标签
在网页中为文本设置 粗体、斜体、或 下划线 等效果,使文本以特殊方式显示,突出重要性
<strong>加粗</strong>
<em>倾斜</em>
<del>删除</del>
<ins>下划线</ins>
4.5 <div> 与 <span> 标签
<div>(diviision) 和<span>没有语义,用来分区内容
<div></div>
<span></span>
1.<div> 标签用来布局,一行只能放一个
2.<span> 标签用来布局,一行可以放多个
注意:
常见块元素有:h1~h6、p、hr、div等
常见行内元素有:strong、em、span等
4.6 图像标签和路径
4.6.1图像标签
<img> (image) 标签用于定义 HTML 页面中的图像
<img src="图像URL" />
src 是 <img> 标签的必须属性,它用于指定图像文件的路径和文件名
图像标签的其他属性:
<img src="图片名.jpg" alt="图片显示出错" title="图片描述" width="500" height="300" border="10"/>
注意:
1.wigth 与 height 一般只设置一个,另外一个会自动等比例缩放
2.图像标签可以拥有多个属性,必须写在标签名后面
3.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
4.属性采取键值对的格式,即 key=“vaue” 的格式,属性 =“属性值”
4.6.2 路径
1.目录文件夹和根目录
1.目录文件夹:存放页面所需材料
2.根目录:目录文件夹第一层
2.相对路径:
以引用文件所在位置为参考基础而建立的目录路径,图片相对于HTML页面的位置
3.绝对路径:
目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径或完整的网络地址
"D:\web\img\logo.png" 或 “https://www.baidu.com/img/dong.gifs”
4.7 超链接标签
在 HTML 标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面
4.7.1 链接的语法格式
<a></a> (anchor) “锚”
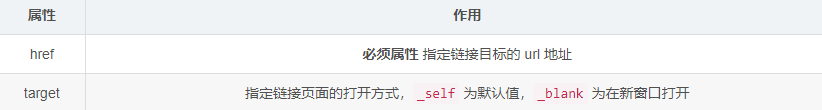
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
4.7.2 超链接分类
1.外部链接
例如<a href="http://www.qq.com" target="_blank">腾讯</a>
2.内部链接
网站内部之间的相互链接,直接链接内部页面名称即可。
例如首页
3.空链接
如果当时没有确定链接目标时, <a herf="#">首页</a>
4.下载链接
如果href里面地址是一个文件或者压缩包,会下载这个文件。
5.网页元素链接
在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
例如:给图片添加超链接
<h4>网页元素链接</h4><a href="http://www.baidu.com"><img src="img.jpg" /></a>
6.锚点链接
点击链接可以快速定位到页面中的某个位置
(1). 在链接文本的href属性中,设置属性值为#名字的形式,如<a href="#two">第2集</a>
(2). 找到目标位置标签,里面添加一个id属性=刚才的名字,如<h3 id="two">第2集介绍</h3>
比如:
<a href="#two">第2集 </a>
<h3 id="two">第2集</h3>
5. HTML的注释与特殊字符
5.1 注释
<!-- 对代码内容进行注释,不执行不显示在页面中 -->
在 VSCode 中的快捷键:ctrl + /
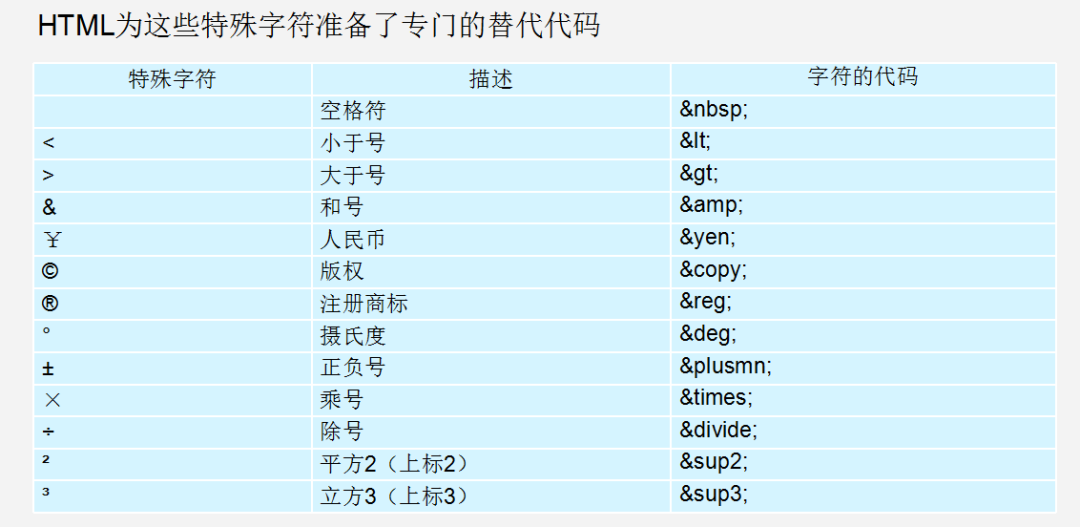
5.2 特殊字符
在 HTML 页面中,一些特殊符号很难直接使用,可以用字符代码来代替
6.表格标签
6.1 含义
现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理。
6.2 表格的基本用法
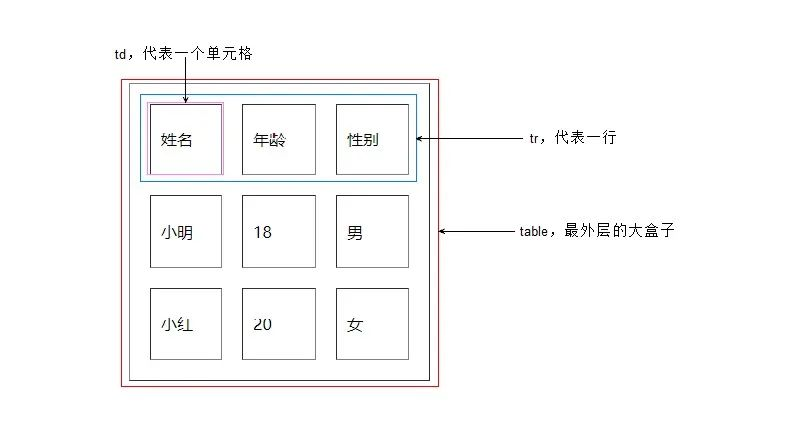
1.<table></table> 用于定义表格的标签
2.<tr></tr> 用于定义表格中的行,必须嵌套在 <table></table> 标签中
3.<td></td> (table data) 用于定义表格中的单元格,必须嵌套在 <tr></tr> 标签中
<table>
<tr>
<td>单元格信息1</td>
<td>单元格信息2</td>
···
</tr>
···
</table>
6.3 表头单元格标签
table head ——> <th>。表头单元格里面的文本加粗并且居中显示。
<table>
<tr>
<th>表头单元格信息1</th>
<th>表头单元格信息2</th>
</tr>
<tr>
<td>单元格信息1</td>
<td>单元格信息2</td>
···
</tr>
···
</table>
6.4 表格属性
这些属性要写到标签table里面去
三参为0,平时开发的我们这三个参数 border cellpadding cellspacing 为 0
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="249">
6.5 表格结构标签
在较长表格中更好的分清表格结构,将表格分割成表格头和表格主体两大部分
1.<thead></thead> 定义表格的 头部区域,内部必须有<tr>标签,一般是位于第一行。
2.<tbody> 表定义表格的主体区域
以上标签需存放在
<table>
<thead>
<tr>
<th>表头单元格信息1</th>
<th>表头单元格信息2</th>
</tr>
</thead>
<tbody>
<tr>
<td>单元格信息1</td>
<td>单元格信息2</td>
···
</tr>
<tbody>
···
</table>
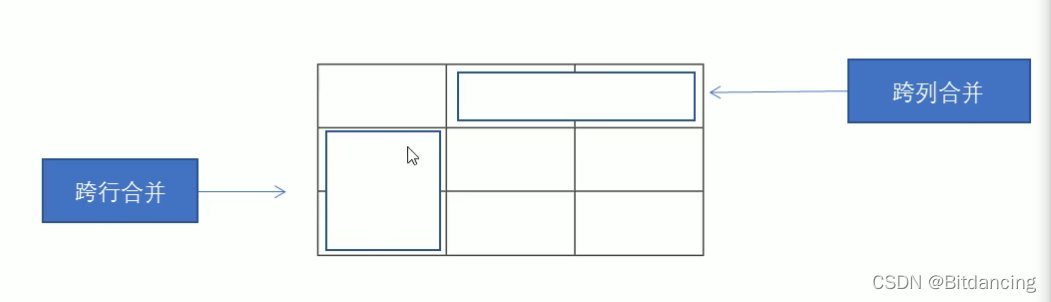
6.6 合并单元格
1.合并的顺序我们按照 先上 后下 先左 后右 的顺序 ,合并完之后需要删除多余的单元格。
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"
2.合并步骤:
1.确定合并方式(跨行或跨列)
2.找到目标单元格,标记合并方式、合并的单元格数量
<td rowspan="2"> </td>
<td colspan="2"> </td>
3.删除多余单元格
表格总结
7.列表标签
表格是用来展示数据的,列表是用来布局的
特点:整齐有序
分类:无序列表、有序列表、自定义列表
7.1 无序列表
-
(unordered list)
1.无序列表之间没有顺序级别之分,是并列的
2.<ul> 中只能嵌套 <li>
3.<li> 与 </li> 之间可以容纳所有容器
4.无序列表会带有自己的样式属性,但在实际使用中一般会使用CSS来设置
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>
<p> </p>
</li>
···
</ul>
7.2 有序列表
-
(ordered list)
1.<ol> 中只能嵌套 <li>
2.<li> 与 <li> 之间可以容纳所有容器
3.有序列表会带有自己的样式属性,但在实际使用中一般会使用CSS来设置
<ol>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>
<p> </p>
</li>
···
</ol>
7.3 自定义列表
(definitin list)
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号
1.<dl> (definitin list) 定义列表
2.<dt> (definitin term) 定义项目/名字
3.<dd> (definitin describe) 描述每一个项目
注意:
1.<dl>只能包含<dt> 和 <dd>
2.<dt> 和 <dd> 没有个数限制,一般一个<dt> 对应多个 <dd>
<dl>
<dt>名词1</dt>
<dd>名词解释1</dd>
<dd>名词解释2</dd>
···
</dl>
父亲dl - 大哥dt - 弟弟dd
8 表单标签
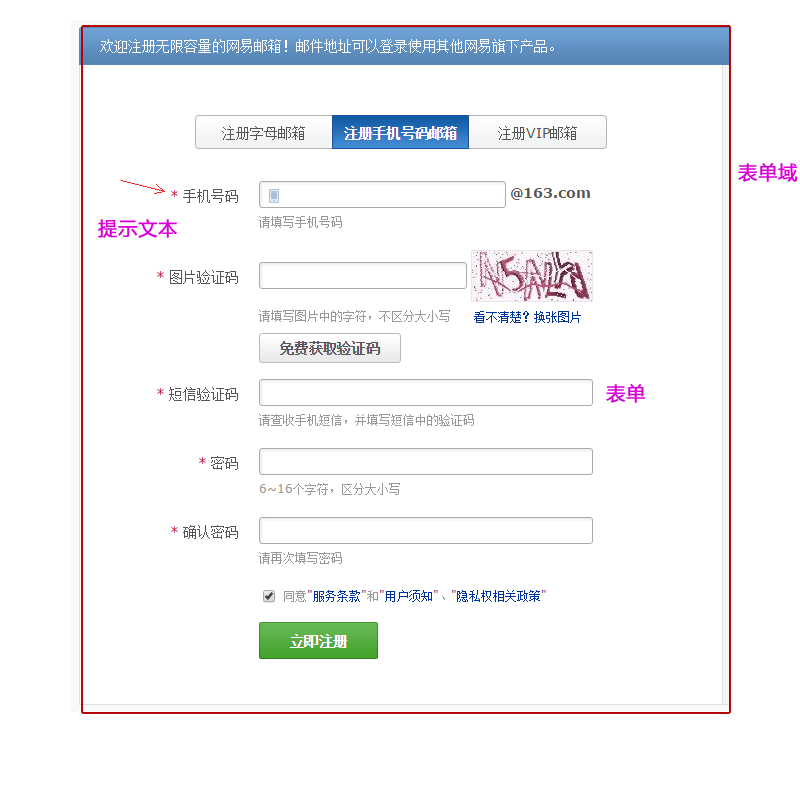
8.1 表单组成
一个完整的表单由表单域、表单控件(也称为表单元素)、提示信息组成,表单目的是为了收集用户信息。
8.2 表单域
表单域是一个包含表单元素的区域
定义表单域,以实现用户信息的收集和传递,每个表单都应该有自己表单域。后面学 ajax 后台交互的时候,必须需要form表单域<form action="url地址" method="提交方式" name="表单域名称">
各种表单控件元素
</form>
常用属性:
8.3 表单控件
1.input 控件输入表单元素
<input type="属性值" value="你好">
1.input 输入的意思
2.< input />标签为单标签
3.type属性设置不同的属性值用来指定不同的控件类型
4.除了type属性还有别的属性
<form>
用户名:<input type="text"> <br />
密码:<input type="password"> <br />
...
</form>
其他属性:
1.name 和 value 是每个表单元素都有的属性值,主要给后台人员使用
2.name 表单元素的名字,要求单个按钮和复选框 name 值相同
3.checked 属性主要针对单按钮和复选框,主要作用于打开页面默认选中某个表单元素
4.maxlength 定义表单元素输入的最大字符数
<form>
用户名:<input type="text" name="username" value="请输入用户名"> <br>
密码:<input type="password" name="password"> <br>
性别:<input type="radio" name="sex" value="man"> 男 <input type="radio" name="sex" value="woman"> 女
</form>
<label> 标签
1. 标签为 input 元素定标注(标签)
2. 标签用于绑定一个表单元素,当点击标签内文本时,浏览器光标会自动将焦点转到对应的表单元素上。
3.标签的 for 属性应当与相关元素的 id 属性相同
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
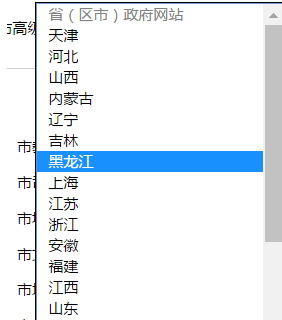
2 .<select> 下拉表单元素
1.页面中有多个选项候选,为节约页面空间可以使用 <select> 控件定义下拉列表
2.<select> 中至少包含一对 <option>
3.在 <option> 中定义 selected="selected" 时,当前项即为默认选项
<select>
<option selected>选项1</option>
<option>选项2</option>
<option>选项3</option>
···
</select>
3 <textarea> 文本域表单元素
1.通过 <textarea> 标签可以创建多行文本输入框
2.cols=“每行中的字符” rows=“显示的行数” 多用 CSS 规定
<form>
<textarea rows="20" cols="5">文本内容</textarea>
</form>
9.广义的HTML5
9.1 HTML5 的概念与定义
1.定义:HTML5 定义了 HTML 标准的最新版本,是对 HTML 的第五次重大修改,号称下一代的 HTML
两个概念:
1.是一个新版本的 HTML 语言,定义了新的标签、特性和属性
2.拥有一个强大的技术集,这些技术集是指: HTML5 、CSS3 、javascript, 这也是广义上的 HTML5
9.2 HTML5 拓展了哪些内容
-
语义化标签
本地存储
兼容特性
2D、3D
动画、过渡
CSS3 特性
性能与集成
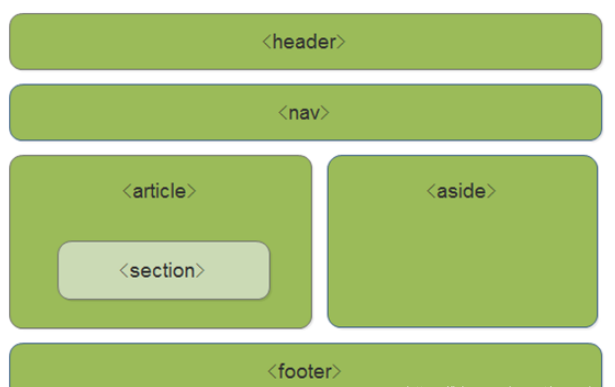
10 HTML5 新增标签
1.新增了这些语义化标签
-
header — 头部标签
nav — 导航标签
article — 内容标签
section — 块级标签
aside — 侧边栏标签
footer — 尾部标签
使用语义化标签的注意
1.语义化标签主要针对搜索引擎
2.新标签可以使用一次或者多次
3.在 IE9 浏览器中,需要把语义化标签都转换为块级元素
4.语义化标签,在移动端支持比较友好,
5.另外,HTML5 新增的了很多的语义化标签,随着课程深入,还会学习到其他的
2. 多媒体音频标签
2.1 audio 标签说明
1.可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放,
2.但是:播放格式是有限的
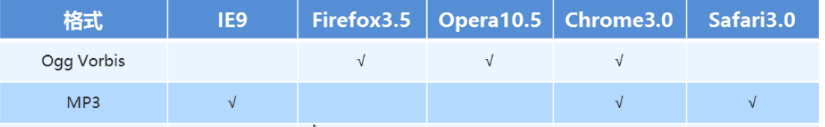
audio 目前支持三种格式
2.2 audio 的参数
3.多媒体视频标签
1.video 视频标签
目前支持三种格式
2.语法格式
<video src="./media/video.mp4" controls="controls"></video>
3.video 参数
<body>
<!-- <video src="./media/video.mp4" controls="controls"></video> -->
<!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 -->
<video controls="controls" autoplay muted loop poster="./media/pig.jpg">
<source src="./media/video.mp4" type="video/mp4">
<source src="./media/video.ogg" type="video/ogg">
</video>
</body>
4.多媒体标签总结
-
音频标签与视频标签使用基本一致
多媒体标签在不同浏览器下情况不同,存在兼容性问题
谷歌浏览器把音频和视频标签的自动播放都禁止了
谷歌浏览器中视频添加 muted 标签可以自己播放
注意:重点记住使用方法以及自动播放即可,其他属性可以在使用时查找对应的手册
4.新增 input 标签
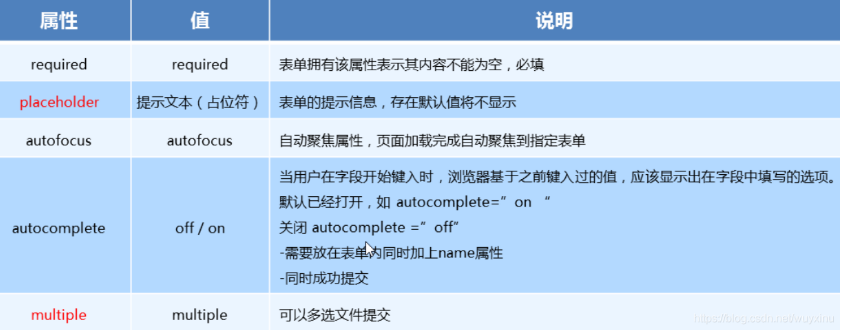
5.新增表单属性
以上就是HTML的所有内容