今日分享一下代码心得,关于组件传值,父向子传数组。
一、问题背景
笔者在开发demo小程序需要用到组件上时碰到一个问题。欲将首页的数据共享给子组件,让其循环并渲染相应数据在首页上。
首先第一个想到的就是组件传值,其次是vuex(两个各有各的优点,这里不做赘述)。在网上找到的案例大多数是以字符串,对象的形式进行传值。如官网的:
二、数据展示
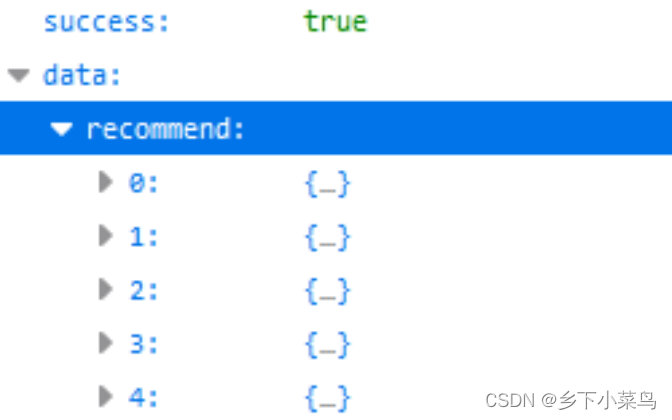
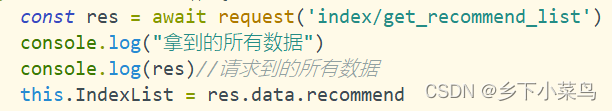
笔者拿到的数据就是一堆数组,如图。转存到IndexList空数组中
三、传值步骤
- 先创建组件。
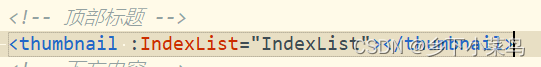
- 在父元素中将需要传的数组给子元素
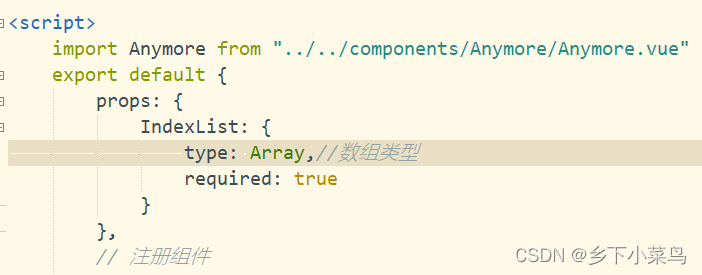
- 在子元素中定义props,接收传过来的IndexList数组。type校验数据类型
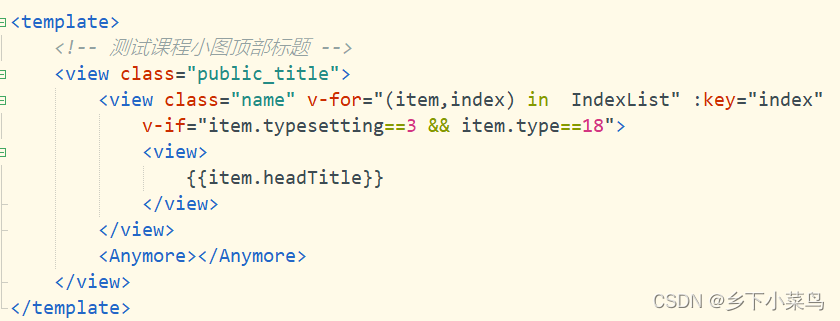
- 这样就可以在标签处循环渲染了。
四、总结
如官网解释所言:
按笔者理解。这个props的数据是共用父组件的IndexList,所以用的时候需要考虑一下是否将数组转存到子组件的data中,以防止数组篡改。
官网地址:uni-app官网