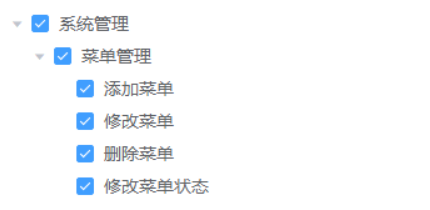
错误形态:数据回显默认全选

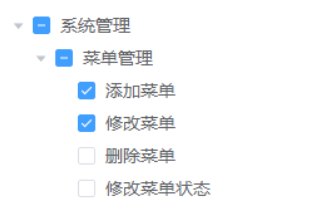
理想形态:根据数据回显,若子节点未全选,父节点则半选

错误原因:当使用包含父节点的数组设置组件的 default-checked-keys,父节点下的所有节点都会被选中。
解决代码:
<el-tree
:data="dataTree"
highlight-current
show-checkbox
:check-strictly="checkStrictly"
node-key="id"
:props="defaultProps"
@check-change="getCheckedKeys"
:default-checked-keys="showChecked"
ref="tree">
</el-tree>
//传给后台
var parentArr = this.$refs.menuTree.getHalfCheckedKeys();
var childeArr = this.$refs.menuTree.getCheckedKeys();
var arr = childeArr.concat(parentArr);
showkeyEve(){
var params = "roleId=" + this.id +"&moduleId=" +this.modId
//显示员工权限
getRoleFunAuth(params).then(data => {
if(this.id !="" && this.id !=null && this.id !=undefined ){
//更新数据时的树形显示 (去掉半选状态id避免视图半选状态id下全选)
var arr = data; //后台返回的id组成的数组
var newArr = [];
var item = '';
arr.forEach(item=>{
this.checked(item,this.dataTree,newArr)
})
this.showChecked = newArr;
}
})
},
checked(id,data,newArr) {
data.forEach(item => {
if(item.id == id){
if( item.children.length == 0 ){
newArr.push(item.id)
}
}else{
if( item.children.length !=0 ){
this.checked(id,item.children,newArr)
}
}
});
},