在开发中,我们经常会遇到 Tree 树形控件要求单选的这个需求,但是element ui 提供的Tree默认是多选的,要想实现单选,我们就要另外操作一波。
// 树形结构代码
<el-tree
ref="treeRef"
:data="deptTree"
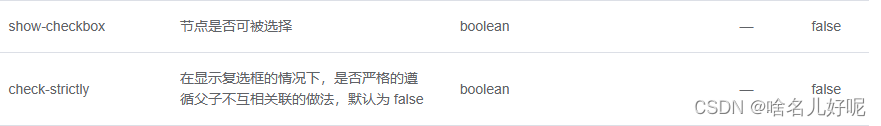
show-checkbox
check-strictly
node-key="id"
v-model="selectedKey"
@check-change="handleNodeClick"
>
</el-tree>data(){
return{
selectedKey: null, // 当前选中节点的key
}
}
method:{
async handleNodeClick(data, checked) {
if (checked) {
this.selectedKey = data.id; // 更新v-model绑定的变量
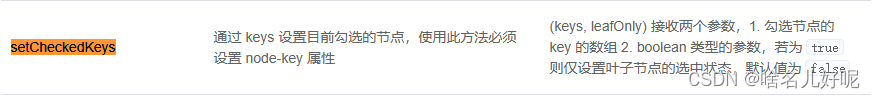
this.$refs.treeRef.setCheckedKeys([data.id]); // 只选中当前点击的节点
console.log(1111);
}
// data 是当前节点的数据对象
console.log("当前节点 ID:", data.id); // 输出当前节点的 ID
},
}在上面这段代码中,我们给树形结构设置了ref和node-key,同时也设置了check-strictly。
check-strictly是为了关闭父子之间相互关联,若不关闭,那么当我们勾选子组件的时候,父组件也会自动被勾选上去,从而变成了多选,这明显是不符合需求的。
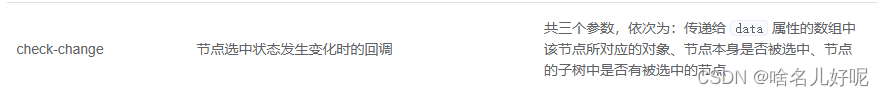
然后我们给它绑定check-change点击事件handleNodeClick,它需要传递三个参数,我们只需要传递前面两个参数即可
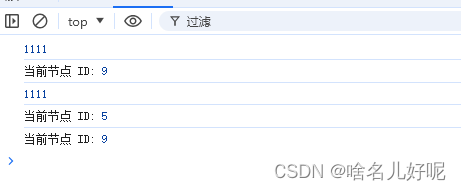
在我们上面给出的handleNodeClick中,它会在节点选中状态发生变化时才会调用里面的回调函数,上面提及单选实现的原理其实就是就是执行两次这个回调函数,一次是勾选这次所选勾选的,一次是取消上次已经勾选的,所有我们在控制台中会看到输出了两次 “当前节点 ID :X”,9很明显是我们第一次勾选的, 而5才是我们第二次勾选的。
那么问题来了,这个handleNodeClick为什么调用了两次?它怎么就实现了单选呢?
原理其实就是在第一次调用handleNodeClick的时候,已经进入到了 if 判断中,那么它会在里面做一件事,就是通过setCheckedKeys去设置目前勾选的节点 ,它通过setCheckedKeys将勾选的节点设置为 ID:5之后,会再次触发handleNodeClick的回调函数(因为通过setCheckedKeys改变了勾选节点)。但是这次触发的节点的ID 为 9 的,这次的9已经不再是勾选状态,所以无法进入if 判断,从而直接输出了 “当前节点 ID :9”