C# WPF入门学习番外篇(二) —— C# WPF使用数据库创建注册登录界面
在这篇番外篇博客中,我们将介绍如何在C# WPF应用程序中使用数据库来创建一个简单的注册和登录界面。通过本教程,你将学习到如何在WPF中与数据库进行交互,以及如何实现用户注册和登录功能。
1. 准备工作
首先,确保你已经安装了必要的工具和库:
- Visual Studio
- MySQL数据库(或其他你选择的数据库)
- MySQL Connector/NET(通过NuGet安装
MySql.Data包)
准备工作在上一篇番外篇中已经讲过啦~
C# WPF入门学习番外篇(一)——C#使用WPF连接MySQL数据库
2. 配置数据库
创建一个名为 UserDB 的数据库,并创建一个名为 Users 的表:
CREATE DATABASE UserDB;
USE UserDB;
CREATE TABLE Users (
Id INT AUTO_INCREMENT PRIMARY KEY,
Username VARCHAR(50) NOT NULL,
Password VARCHAR(50) NOT NULL
);
这里说明一下我是用的MySQL,软件我用的jetbrains家的DataGrip,当然没有的话也不影响,可以使用MySQL自带的终端来对数据库进行操作。
3. 创建WPF项目
在Visual Studio中创建一个新的WPF项目。
4. 配置连接字符串
在项目的 App.config 文件中添加数据库连接字符串:
<configuration>
<connectionStrings>
<add name="UserDBConnectionString" connectionString="Server=localhost;Database=UserDB;User Id=myusername;Password=mypassword;" providerName="MySql.Data.MySqlClient" />
</connectionStrings>
</configuration>
确保替换 myusername 和 mypassword 为你的数据库用户名和密码。
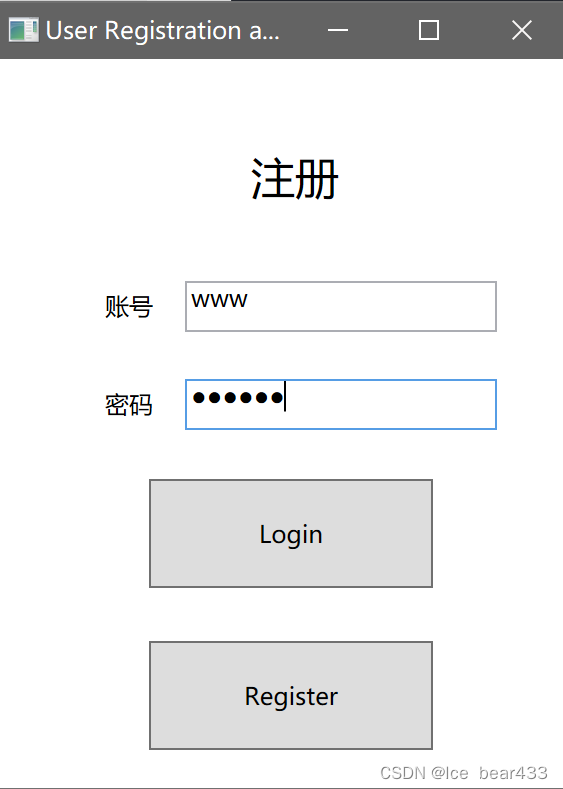
5. 创建WPF界面
在 MainWindow.xaml 中,设计一个简单的界面,包括注册和登录功能:
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="User Registration and Login" Height="400" Width="300">
<Grid Margin="0,0,-4,0">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBox x:Name="txtUsername" Margin="95,111,40,228"/>
<PasswordBox x:Name="txtPassword" Margin="95,160,40,179"/>
<Button Content="Register" Click="Register_Click" Margin="77,291,72,19"/>
<Button Content="Login" Click="Login_Click" Margin="77,210,72,100"/>
<Label Content="账号" HorizontalAlignment="Left" Margin="50,111,0,0" VerticalAlignment="Top" Height="35"/>
<Label Content="密码" HorizontalAlignment="Left" Margin="50,160,0,0" VerticalAlignment="Top" Height="35"/>
<Label Content="注册" HorizontalAlignment="Left" Margin="10,40,0,0" VerticalAlignment="Top" Height="39" Width="280" FontSize="22" HorizontalContentAlignment="Center"/>
</Grid>
</Window>
6. 编写后台代码
在 MainWindow.xaml.cs 中,添加注册和登录的逻辑:
using System;
using System.Windows;
using MySql.Data.MySqlClient;
using System.Configuration;
namespace WpfApp
{
public partial class MainWindow : Window
{
string connectionString = ConfigurationManager.ConnectionStrings["UserDBConnectionString"].ConnectionString;
public MainWindow()
{
InitializeComponent();
}
private void Register_Click(object sender, RoutedEventArgs e)
{
string username = txtUsername.Text;
string password = txtPassword.Password;
if (string.IsNullOrWhiteSpace(username) || string.IsNullOrWhiteSpace(password))
{
MessageBox.Show("Username and password cannot be empty.");
return;
}
try
{
using (MySqlConnection conn = new MySqlConnection(connectionString))
{
conn.Open();
string query = "INSERT INTO Users (Username, Password) VALUES (@username, @password)";
MySqlCommand cmd = new MySqlCommand(query, conn);
cmd.Parameters.AddWithValue("@username", username);
cmd.Parameters.AddWithValue("@password", password);
cmd.ExecuteNonQuery();
}
MessageBox.Show("Registration successful.");
}
catch (Exception ex)
{
MessageBox.Show("Error: " + ex.Message);
}
}
private void Login_Click(object sender, RoutedEventArgs e)
{
string username = txtUsername.Text;
string password = txtPassword.Password;
if (string.IsNullOrWhiteSpace(username) || string.IsNullOrWhiteSpace(password))
{
MessageBox.Show("Username and password cannot be empty.");
return;
}
try
{
using (MySqlConnection conn = new MySqlConnection(connectionString))
{
conn.Open();
string query = "SELECT COUNT(*) FROM Users WHERE Username = @username AND Password = @password";
MySqlCommand cmd = new MySqlCommand(query, conn);
cmd.Parameters.AddWithValue("@username", username);
cmd.Parameters.AddWithValue("@password", password);
int count = Convert.ToInt32(cmd.ExecuteScalar());
if (count > 0)
{
MessageBox.Show("Login successful.");
}
else
{
MessageBox.Show("Invalid username or password.");
}
}
}
catch (Exception ex)
{
MessageBox.Show("Error: " + ex.Message);
}
}
}
}
详细说明
-
安装 MySQL Connector/NET:
- 使用 NuGet 安装
MySql.Data包,这个包提供了与 MySQL 服务器通信所需的所有类。
- 使用 NuGet 安装
-
配置连接字符串:
- 在
App.config中配置连接字符串,以便应用程序可以连接到数据库。
- 在
-
编写 WPF 界面:
- 设计一个简单的注册和登录界面,包含用户名和密码输入框,以及注册和登录按钮。
-
编写后台代码:
- 使用
MySqlConnection类连接到数据库。 - 在注册按钮点击事件中,执行插入操作将新用户信息保存到数据库中。
- 在登录按钮点击事件中,执行查询操作验证用户信息。
- 使用
总结
通过这个教程,你学会了如何在WPF应用程序中连接并使用MySQL数据库,创建一个基本的用户注册和登录界面。你可以根据需要扩展这个示例,添加更多功能和验证逻辑,以构建一个更复杂和完整的应用程序。