一、初始化
1.创建一个空文件夹,文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。运行npm init -y 安装包命令后,npm会自动把包的名称和版本号,记录到package.json中。
npm init -y
二、安装依赖
2.在 package.json文件夹中,有一个dependencies 节点,专门记录安装了那些包。使用npm install 命令 或者(npm i) 一次性安装所有的依赖包。
读取到记录所有依赖包名称和版本号之后 ,npm 包管理工具会把这些包一次性下载到项目中。
npm install
Express
使用Express,我们可以方便、快速的创建 web网站 或 API接口 服务器
安装
npm i express@4.17.1
使用
// 导入express
const express = require('express')
//创建web服务器
const app = express()
// 调用app.listen(端口号,启动后的回调函数) 启动服务器
app.listen(8080,()=>{
console.log('running in http://127.0.0.1:8080')
})
GET请求
// 参数1:客户端请求的 URL 地址
// 参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性和方法)
// res:响应对象(包含了与响应相关的属性和方法)
app.get('请求URL',function(req,res){
处理函数
})
POST请求
// 参数1:客户端请求的 URL 地址
// 参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性和方法)
// res:响应对象(包含了与响应相关的属性和方法)
app.post('请求URL',function(req,res){
处理函数
})
res.send()
把处理好的内容,发送给客户端
app.get('请求URL',function(req,res){
//向客户端发送 JSON 对象
res.send({name:'zs4',age:'20'})
})
获取URL中携带的查询参数
req.query ,访问客户端通过查询字符串的形式,发送到服务器的参数
app.get('请求URL',function(req,res){
//向客户端发送 JSON 对象
console.log(req.query)
})
获取URL的动态参数
通过 req.params 对象,访问url,通过:匹配到的动态参数
app.get('/user/:id',function(req,res){
console.log(req.params)
})
托管静态资源
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,
例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('public'))
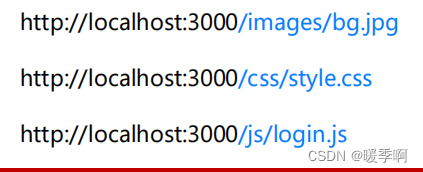
现在就可以访问public中的所有文件了,
注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在URL中
挂载路径前缀
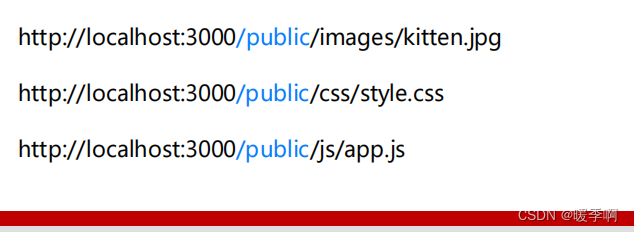
在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下方式:
app.use('/public',express.static('public'))
现在,就可以通过带有/public前缀地址来访问public目录中的文件了
cors
配置cors跨域的问题
npm i cors@2.8.5
在 app.js中 导入配置 cors 的中间件
const cors = require('cors')
app.use(cors())
安装配置 mysql
在API接口项目中,需要安装并配置mysql这个第三方模块,来连接和操作mysql数据库
运行下面命令:安装mysql模块
npm i mysql@2.18.1
在项目目录中新建 ‘/db/index.js’ 中,创建连接对象
// 导入 mysql 模块
const mysql = require('mysql')
// 创建数据库连接对象
const db = mysql.createPool({
host: '127.0.0.1',
user: 'root',
password: 'admin123',
database: 'my_db_01',
})
// 向外共享 db 数据库连接对象
module.exports = db
导入数据库操作模块:
const db = require('../db/index')
执行 SQL 语句并根据结果判断用户名是否被占用:
const sql = `select * from ev_users where username=?`
db.query(sql, [userinfo.username], function (err, results) {
// 执行 SQL 语句失败
if (err) {
return res.send({ status: 1, message: err.message })
}
res.send({ status: 0, message: ‘成功’,data:results })
})
bcryptjs
为了保证密码的安全性,不建议在数据库以 明文 的形式保存用户密码,推荐对密码进行 加密 存储
运行如下命令,安装指定版本的 bcryptjs :
npm i bcryptjs@2.4.3
在 /router_handler/user.js 中,导入 bcryptjs :
const bcrypt = require('bcryptjs')
在注册用户的处理函数中,确认用户名可用之后,调用 bcrypt.hashSync(明文密码, 随机盐的 长度) 方法,对用户的密码进行加密处理:
// 对用户的密码,进行 bcrype 加密,返回值是加密之后的密码字符串
userinfo.password = bcrypt.hashSync(userinfo.password, 10)
表单验证
表单验证的原则:前端验证为辅,后端验证为主,后端永远不要相信前端提交过来的任何内容
- 安装 @escook/express-joi 中间件,来实现自动对表单数据进行验证的功能:
npm i @escook/express-joi
- 安装 @hapi/joi 包,为表单中携带的每个数据项,定义验证规则:
npm install @hapi/joi@17.1.0
- 新建 /schema/user.js 用户信息验证规则模块,并初始化代码如下:
const joi = require('@hapi/joi')
/**
* string() 值必须是字符串
* alphanum() 值只能是包含 a-zA-Z0-9 的字符串
* min(length) 最小长度
* max(length) 最大长度
* required() 值是必填项,不能为 undefined
*pattern(正则表达式) 值必须符合正则表达式的规则
* */
// 用户名的验证规则
const username = joi.string().alphanum().min(1).max(10).required()
// 密码的验证规则
const password = joi.string().pattern(/^[\S]{6,12}$/).required()
// 注册和登录表单的验证规则对象
exports.reg_login_schema = {
// 表示需要对 req.body 中的数据进行验证
body: { username, password,}, }
修改 /router/user.js 中的代码如下:
const express = require('express')
const router = express.Router()
// 导入用户路由处理函数模块
const userHandler = require('../router_handler/user')
// 1. 导入验证表单数据的中间件
const expressJoi = require('@escook/express-joi')
// 2. 导入需要的验证规则对象
const { reg_login_schema } = require('../schema/user')
// 注册新用户
// 3. 在注册新用户的路由中,声明局部中间件,对当前请求中携带的数据进行验证
// 3.1 数据验证通过后,会把这次请求流转给后面的路由处理函数
// 3.2 数据验证失败后,终止后续代码的执行,并抛出一个全局的 Error 错误,进入全局错误级别中间件中进行 处理
router.post('/reguser', expressJoi(reg_login_schema), userHandler.regUser)
// 登录
router.post('/login', userHandler.login) module.exports = router
在 app.js 的全局错误级别中间件中,捕获验证失败的错误,并把验证失败的结果响应给客户端
const joi = require('@hapi/joi')
// 错误中间件
app.use(function (err, req, res, next) {
// 数据验证失败
if (err instanceof joi.ValidationError)
return res.cc(err)
// 未知错误
res.cc(err)
})
扩展
扩展:卸载指定包
扩:删除指定包的操作:
也可以使用 npm uninstall 具体包名 来卸载包
npm uninstall moment
扩展:devDependencies
扩:devDependencies 节点
当一个包只在开发阶段会用到,在上线之后不会用到,则建议把这些包记录到devDependencies 中。
当一个包在开发和项目上线之后都需要用到,则放在dependencies节点中
安装指定的包,并记录到 devDependencies 中
npm i 包名 -D
注意:上诉命令是简写形式,等价于下面完整的写法
npm install 包名 --save-dev
工具推荐 i5ting_toc
i5ting_toc 是一个可以把md文档转化为html页面的小工具,使用步骤如下:
将 i5ting_toc 安装为全局包
npm install -g i5ting_toc
调用 i5ting_toc 实现md转为html的功能
i5ting_toc -f 要转换文件的md路径 -o
工具推荐 nrm
为了更方便的切换包的镜像源,可以安装nrm 这个小工具,利用nrm提供的终端命令,快速切换和查看镜像源
下载 nrm
npm i nrm -g
查看可用镜像源
nrm ls
将镜像源切换为淘宝镜像源
nrm use taobao