需求:后端返回给前端一个地址后,在前端页面上或则在弹框中显示在线的文档、表格、图片、pdf、video等等,嵌入到前端页面
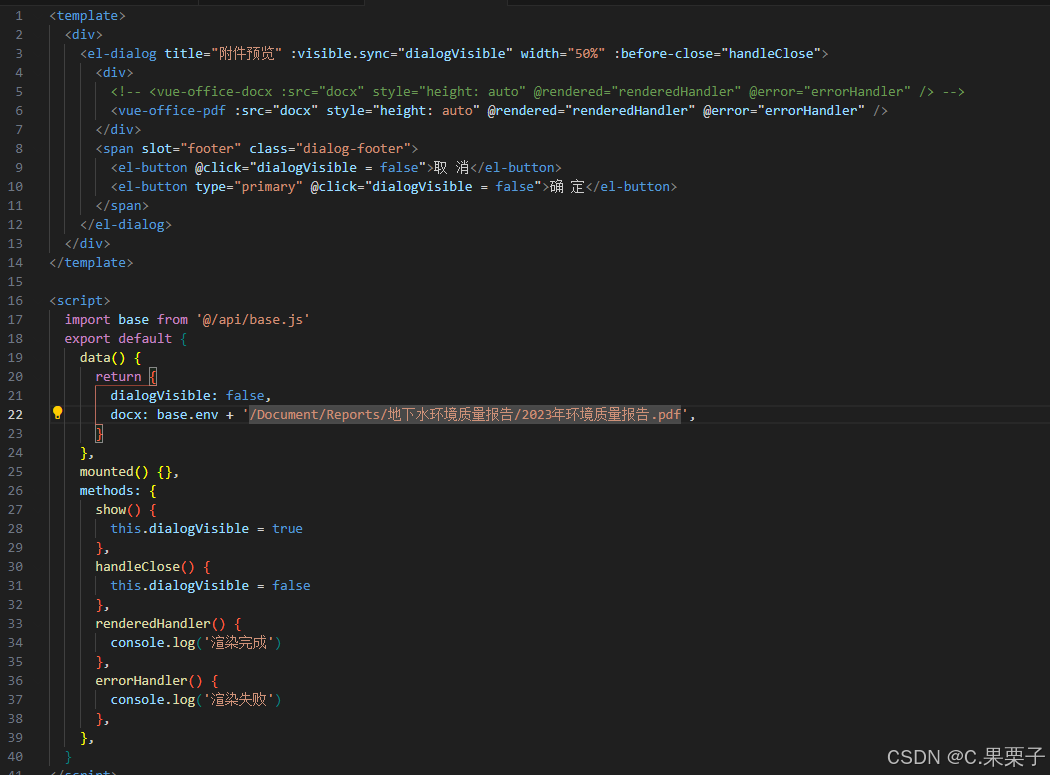
方式一: 使用vue-office
个人感觉这个插件是最好用的,用法也很简单,之前还有个需求,就是在附件上传到后端之前,用户点击文件名,在线预览附件,当时用这个封装的,有需要代码的可以私信我,配合element-ui封装的
但是这个也有个弊端,就是它只支持docx、xlsx、pdf,不过一般情况够用了,但是用户需求不同,如果需要用到其他的请往下看。
方式二:使用原生的html的标签
有好几种可以做嵌套使用:
1、<iframe/>
它能够将另一个 HTML 页面嵌入到当前页面中
这种方式基本上表格,文档,图片,pdf格式都可以使用,src就是你的在线地址
可以支持多个表格内容,并且点击名字的时候调用浏览器下载,还是很方便的
它的功能不止于此,以及后面会讲到的,详细都可以在这里查MDN Web Docs
<iframe
src="https://api.idocv.com/view/urlurl=http%3a%2f%2fapi.idocv.com%2fdata%2fdoc%2ftest.xlsx"
width="100%"
height="500"
style="border: none">
</iframe>2、<embed/>
data为你的文件地址
type是他的属性,想显示什么内容做的一个类型限定,常见的有:
| type类型 | 作用 |
text/html | HTML 文档 |
text/css | CSS 样式表 |
text/plain | 纯文本文件 |
image/jpeg | JPEG 图像 |
image/png | PNG 图像 |
image/gif | GIF 图像 |
audio/mpeg | MP3 音频文件 |
video/mp4 | MP4 视频文件 |
application/pdf | PDF 文档 |
application/msword | Word 文档(.doc) |
application/vnd.openxmlformats- officedocument.wordprocessingml.document | Word 文档(.docx) |
application/vnd.ms-excel | Excel 文档(.xls) |
application/vnd.openxmlformats-officedocument.spreadsheetml.sheet | Excel 文档(.xlsx) |
application/vnd.ms-powerpoint | PowerPoint 演示文稿(.ppt) |
application/vnd.openxmlformats-officedocument.presentationml.presentation | PowerPoint 演示文稿(.pptx) |
<embed
type="application/pdf"
src="https://api.idocv.com/view/url?url=http%3a%2f%2fapi.idocv.com%2fdata%2fdoc%2ftest.pdf"
width="440"
height="480"
/>3、<object/>
这个也是个嵌入式的,表示引入一个外部资源,这个资源可能是一张图片,一个嵌入的浏览上下文,亦或是一个插件所使用的资源
type是他的属性,想显示什么内容做的一个类型限定,常见的类型同<embed/>
<object
type="application/vnd.openxmlformats-officedocument.wordprocessingml.document"
data="http://api.idocv.com/view/url?url=http%3A%2F%2Fapi.idocv.com%2Fdata%2Fdoc%2Fmanual.docx"
width="440"
height="480"
>
</object>4、<embed><object></object></embed>
有的浏览器可能会出现不支持情况,文档解决方法是嵌套使用,方法类上
5、<a>
a标签是最常见的方式,但是他会跳转到一个新的页面去
6、使用window.open(src)
这个方法也是ok的,直接调用浏览器方法打开链接