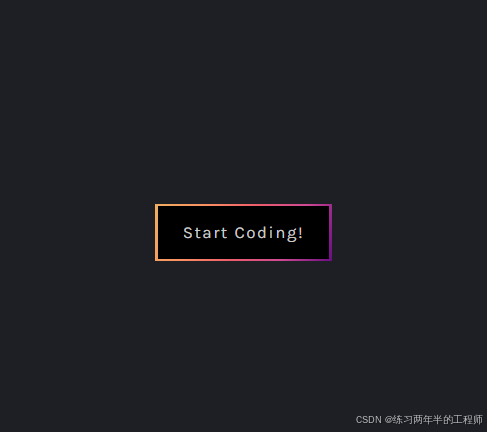
效果
- 页面背景为深灰色,使用Karla字体。
- 容器内的按钮居中显示,按钮有一个彩色渐变的边框。
- 按钮的背景为黑色,文字为浅灰色。
- 当鼠标悬停在按钮边框上时,边框的渐变方向变化,按钮文字变为白色,并且按钮内边距稍微增大。
<!doctype html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="index.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Karla:ital,wght@0,400;0,800;1,200&display=swap" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="button-border">
<button type="button" class="button">
Start Coding!
</button>
</div>
</div>
</body>
</html>
<button type="button" class="button">:一个类名为 button 的按钮元素,按钮类型为 button。
html, body {
margin: 0;
padding: 0;
background-color: var(--body-bg);
font-family: var(--font-family);
}
:root {
--font-family: 'Karla', sans-serif;
--body-bg: #1E1F25;
--btn-bg: #000;
--btn-color: #cbcbcb; /*按钮文字颜色(浅灰色)*/
--btn-color-hover: #fff; /*按钮文字悬停时的颜色(白色)*/
--grad-color1: #eeaf61;
--grad-color2: #fb9062;
--grad-color3: #ee5d6c;
--grad-color4: #ce4993;
--grad-color5: #6a0d83;
}
.container {
display: flex;
justify-content: center; /*水平居中对齐*/
align-items: center; /*垂直居中对齐*/
height: 100vh;
}
.button-border {
background: linear-gradient(115deg, #eeaf61, #fb9062, #ee5d6c, #ce4993, #6a0d83); /*设置一个115度的线性渐变背景*/
padding: 2px;
}
.button {
border: none;
background: var(--btn-bg);
color: var(--btn-color);
padding: 1em 1.5em;
font-family: inherit;
letter-spacing: .1em;
}
.button-border:hover {
background: linear-gradient(230deg, #eeaf61, #fb9062, #ee5d6c, #ce4993, #6a0d83); /*渐变角度改为230度*/
}
.button-border:hover .button {
color: var(--btn-color-hover);
padding: 1.1em 1.6em;
}