文章目录
1.引言
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。但是它里面的结构比较复杂,对于新手一时间不容易熟练的使用这个模板,今天我们来讲讲如何实现注册界面吧。
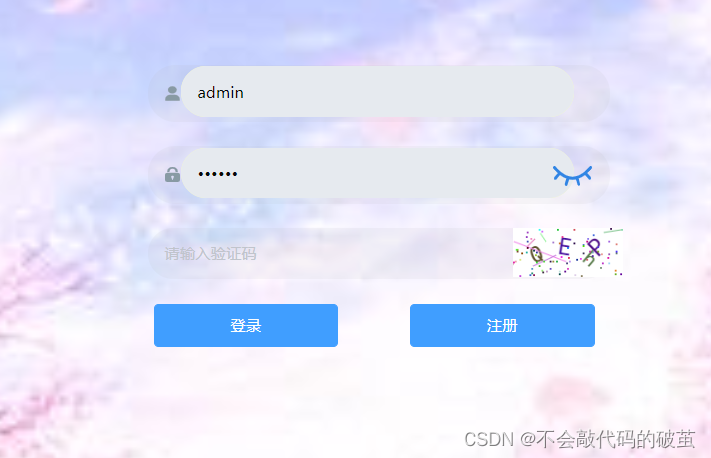
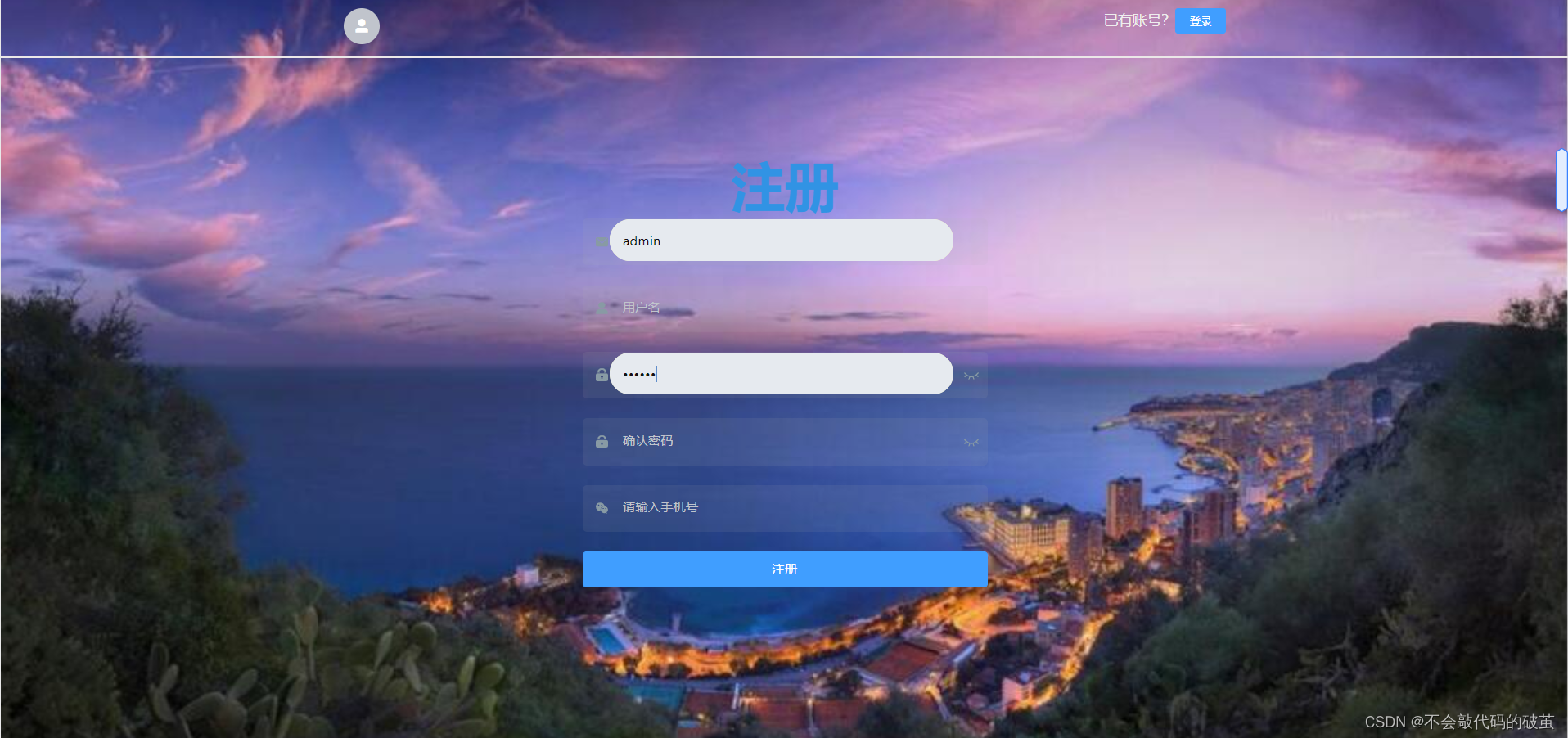
2.效果图
3.步骤
创建页面 @/views/register/index.vue
<template>
<div>
注册
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
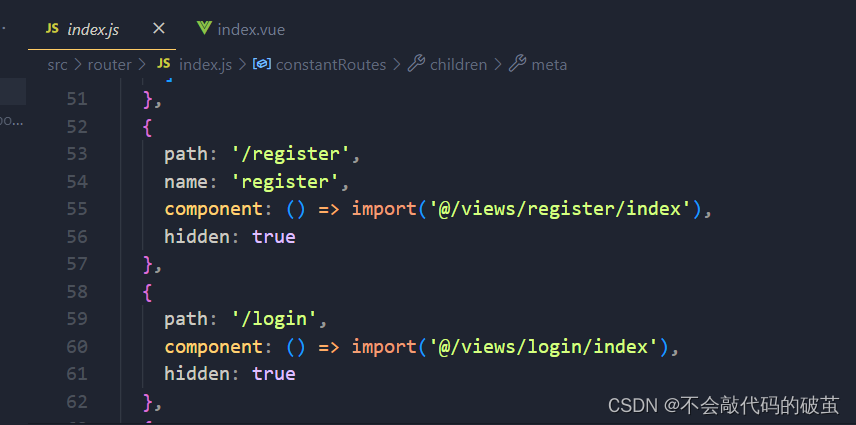
编写路由
{
path: '/register',
component: () => import('@/views/register/index'),
hidden: true
}
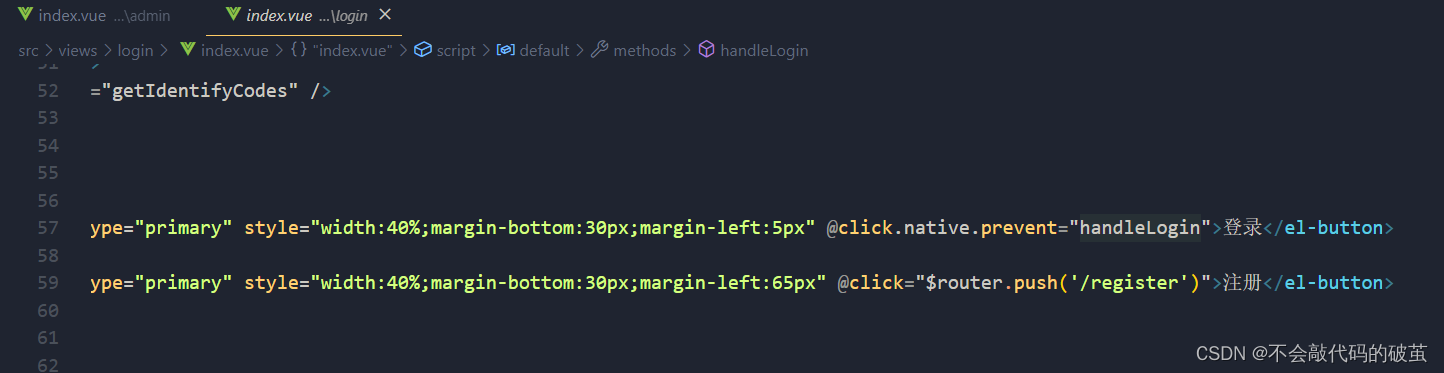
修改登录页面
<el-button :loading="loading" type="primary" style="width:40%;margin-bottom:30px;margin-left:65px" @click="$router.push('/register')">注册</el-button>
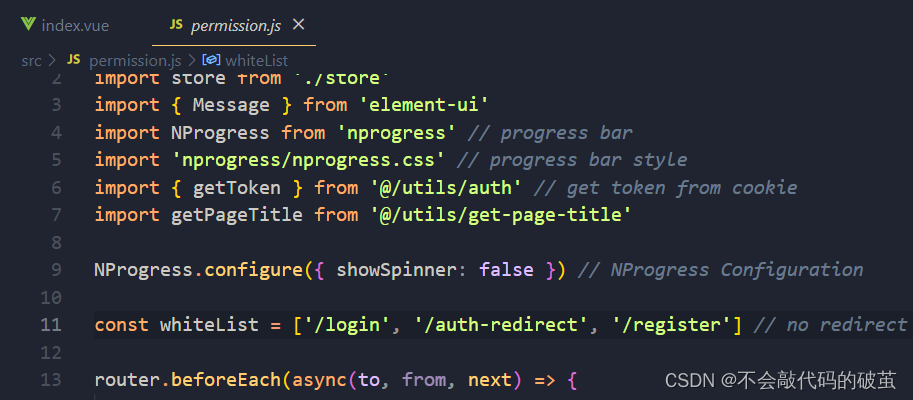
将注册连接添加到白名单
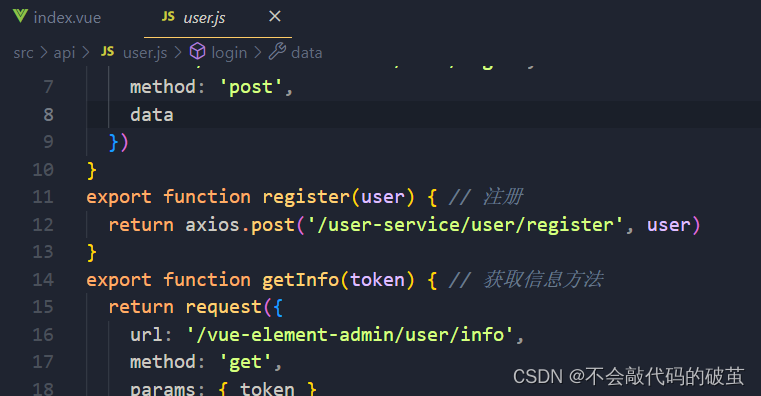
前端 api
export function register(user) { // 注册
return axios.post('/user-service/user/register', user)
}
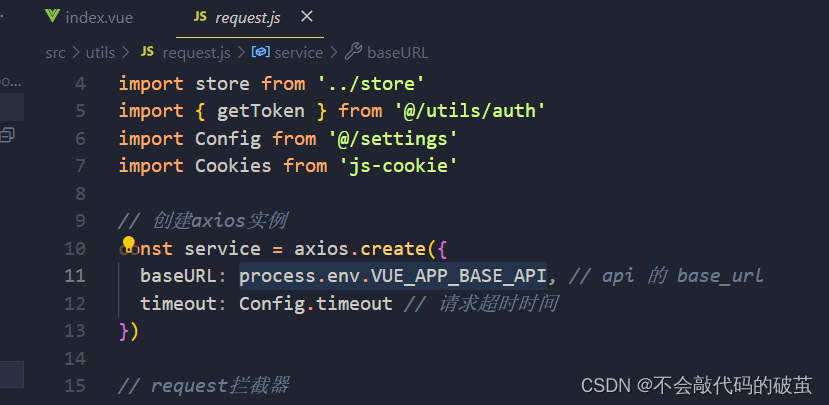
获得 .env.development 文件中配置内容
reload() {
//this.rerifycodeImg = `http://localhost:10010/v2/user-service/verifycode/${this.loginForm.username}?t=${new Date().getTime()}`
this.rerifycodeImg = `${process.env.VUE_APP_BASE_API}/user-service/verifycode/${this.loginForm.username}?t=${new Date().getTime()}`
}
注册
async userRegister() {
let {message} = await register(this.loginForm)
this.$message.success(message)
//跳转到登录
this.$router.push('/login')
}
4.register.vue
注册的接口需要根据自己的需求写
<template>
<div class="login-container">
<article class="header">
<header>
<el-avatar icon="el-icon-user-solid" shape="circle" />
<span class="login">
<em class="bold">已有账号?</em>
<a href="/login">
<el-button type="primary" size="mini">登录</el-button>
</a>
</span>
</header>
</article>
<section>
<el-form ref="loginForm" :model="loginForm" class="login-form">
<div class="title-container">
<h3 class="title">注册</h3>
</div>
<!-- 邮箱 -->
<el-form-item prop="email">
<span class="svg-container">
<svg-icon icon-class="email" />
</span>
<el-input
ref="email"
v-model="loginForm.email"
placeholder="请输入邮箱"
name="email"
type="text"
tabindex="5"
/>
</el-form-item>
<el-form-item prop="username1">
<span class="svg-container">
<svg-icon icon-class="user" />
</span>
<el-input
ref="username"
v-model="loginForm.username"
placeholder="用户名"
type="text"
tabindex="1"
@blur="reload"
/>
</el-form-item>
<el-tooltip v-model="capsTooltip" content="Caps lock is On" placement="right" manual>
<el-form-item prop="password">
<span class="svg-container">
<svg-icon icon-class="password" />
</span>
<el-input
:key="passwordType"
ref="password"
v-model="loginForm.password"
:type="passwordType"
placeholder="密码"
tabindex="2"
autocomplete="on"
@keyup.native="checkCapslock"
@blur="capsTooltip = false"
@keyup.enter.native="handleLogin"
/>
<span class="show-pwd" @click="showPwd">
<svg-icon :icon-class="passwordType === 'password' ? 'eye' : 'eye-open'" />
</span>
</el-form-item>
</el-tooltip>
<el-tooltip v-model="recapsTooltip" content="Caps lock is On" placement="right" manual>
<el-form-item prop="repassword">
<span class="svg-container">
<svg-icon icon-class="password" />
</span>
<el-input
:key="repasswordType"
ref="repassword"
v-model="loginForm.repassword"
:type="repasswordType"
placeholder="确认密码"
tabindex="3"
autocomplete="on"
@keyup.native="recheckCapslock"
@blur="recapsTooltip = false"
/>
<span class="show-pwd" @click="reshowPwd">
<svg-icon :icon-class="repasswordType === 'password' ? 'eye' : 'eye-open'" />
</span>
</el-form-item>
</el-tooltip>
<!-- 手机 -->
<el-form-item prop="phone">
<span class="svg-container">
<svg-icon icon-class="wechat" />
</span>
<el-input
ref="phone"
v-model="loginForm.phone"
placeholder="请输入手机号"
name="phone"
type="text"
tabindex="4"
/>
</el-form-item>
<!-- 验证码 -->
<!-- <el-form-item prop="verifycode">
<span class="svg-container">
<svg-icon icon-class="guide" />
</span>
<el-input
ref="verifycode"
v-model="loginForm.verifycode"
placeholder="请输入验证码"
name="verifycode"
type="text"
tabindex="6"
style="width:70%;"
/>
<img :src="verifycodeImg" alt="" @click="reload">
</el-form-item> -->
<el-button type="primary" style="width:100%;margin-bottom:30px;" @click.native.prevent="userRegister">注册</el-button>
</el-form>
</section>
</div>
</template>
<script>
import { register } from '@/api/user'
import axios from 'axios'
export default {
data() {
return {
loginForm: {
},
capsTooltip: false,
passwordType: 'password',
recapsTooltip: false,
repasswordType: 'password',
verifycodeImg: ''
}
},
methods: {
showPwd() {
if (this.passwordType === 'password') {
this.passwordType = ''
} else {
this.passwordType = 'password'
}
this.$nextTick(() => {
this.$refs.password.focus()
})
},
checkCapslock(e) {
const { key } = e
this.capsTooltip = key && key.length === 1 && (key >= 'A' && key <= 'Z')
},
reshowPwd() {
if (this.repasswordType === 'password') {
this.repasswordType = ''
} else {
this.repasswordType = 'password'
}
this.$nextTick(() => {
this.$refs.repassword.focus()
})
},
recheckCapslock(e) {
const { key } = e
this.recapsTooltip = key && key.length === 1 && (key >= 'A' && key <= 'Z')
},
reload() {
// "路径?t=" + new Date() ,提供一个t变量,用于唯一标识每一次访问路径
// this.verifycodeImg = `http://localhost:10010/v2/user-service/verifycode/${this.loginForm.username}?t=` + new Date().getTime()
this.rerifycodeImg = `${process.env.VUE_APP_BASE_API}/user-service/verifycode/${this.loginForm.username}?t=${new Date().getTime()}`
},
async userRegister() {
var that = this
this.form.validateFieldsAndScroll((err, values) => {
if (!err) {
const param = new URLSearchParams()
param.append('username', values.username)
param.append('email', values.email)
param.append('phonenumber', values.phonenumber)
param.append('password', values.password)
axios.post('http://localhost:8080/user/register', param).then(function(response) {
console.log(response.data)
if (response.data === 'index') {
that.$emit('lisentcurrent', [response.data])
} else {
alert(response.data)
}
}).catch(function(error) {
console.log(error)
}).then(function() {
})
console.log('Received values of form: ', values)
}
})
const { message } = await register(this.loginForm)
this.$message.success(message)
// 跳转到登录
this.$router.push('/login')
}
}
}
</script>
<style lang="scss">
/* 修复input 背景不协调 和光标变色 */
/* Detail see https://github.com/PanJiaChen/vue-element-admin/pull/927 */
// $bg:#283443;
$bg:#e6eaef;
$light_gray:#fff;
$cursor: rgb(19, 19, 19);
// $cursor: #fff;
@supports (-webkit-mask: none) and (not (cater-color: $cursor)) {
.login-container .el-input input {
color: $cursor;
}
}
/* reset element-ui css */
.login-container {
.el-input {
display: inline-block;
height: 47px;
width: 85%;
input {
// background: transparent;
// border: 0px;
// -webkit-appearance: none;
// border-radius: 0px;
// padding: 12px 5px 12px 15px;
// // color: $light_gray;
// color: rgb(97, 60, 60);
// height: 47px;
// caret-color: $cursor;
background: transparent;
border: 0px;
-webkit-appearance: none;
border-radius: 25px;
padding: 12px 5px 12px 15px;
color: rgb(97, 60, 60);
height: 46px;
caret-color: rgba(62,119,194,0.8);
&:-webkit-autofill {
box-shadow: 0 0 0px 1000px $bg inset !important;
-webkit-text-fill-color: $cursor !important;
}
}
}
.el-form-item {
// border: 1px solid rgba(255, 255, 255, 0.1);
// background: rgba(0, 0, 0, 0.1);
background: rgba(172,172,172,0.1);
border-radius: 5px;
// color: #454545;
color: #886767;
}
}
</style>
<style lang="scss" scoped>
// $bg:#2d3a4b;
// $dark_gray:#889aa4;
// $light_gray:#eee;
$bg:#514d4d;
$dark_gray:#889aa4;
$light_gray:#eee;
.login-container {
// min-height: 100%;
// width: 100%;
// background-color: $bg;
// overflow: hidden;
width: 100%;
height: 100%;
background-image: url("../../assets/404_images/rigister.jpg");
background-size:cover;
background-position: center;
position: center;
.login-form {
position: relative;
width: 520px;
max-width: 100%;
padding: 160px 35px 0;
margin: 0 auto;
overflow: hidden;
}
.header {
border-bottom: 2px solid rgb(235, 232, 232);
min-width: 980px;
color: #666;
header {
margin: 0 auto;
padding: 10px 0;
width: 980px;
.login {
float: right;
}
.bold {
font-style: normal;
color: $light_gray;
}
}
}
> section {
margin: 0 auto 30px;
padding-bottom: 100px;
width: 980px;
min-height: 300px;
box-sizing: border-box;
.status {
font-size: 12px;
margin-left: 20px;
color: #e6a23c;
}
.error {
color: red;
}
}
.tips {
font-size: 14px;
color: #fff;
margin-bottom: 10px;
span {
&:first-of-type {
margin-right: 16px;
}
}
}
.svg-container {
padding: 6px 5px 6px 15px;
color: $dark_gray;
vertical-align: middle;
width: 30px;
display: inline-block;
}
.title-container {
position: relative;
.title {
font-size: 60px;
color: #3193e4;
margin: -50px auto 0px auto;
text-align: center;
font-weight: bold;
}
}
.show-pwd {
position: absolute;
right: 10px;
top: 7px;
font-size: 16px;
color: $dark_gray;
cursor: pointer;
user-select: none;
}
.thirdparty-button {
position: absolute;
right: 0;
bottom: 6px;
}
@media only screen and (max-width: 470px) {
.thirdparty-button {
display: none;
}
}
}
</style>
5.结束语
至此我们就可以实现我们的登录和注册界面的跳转了。