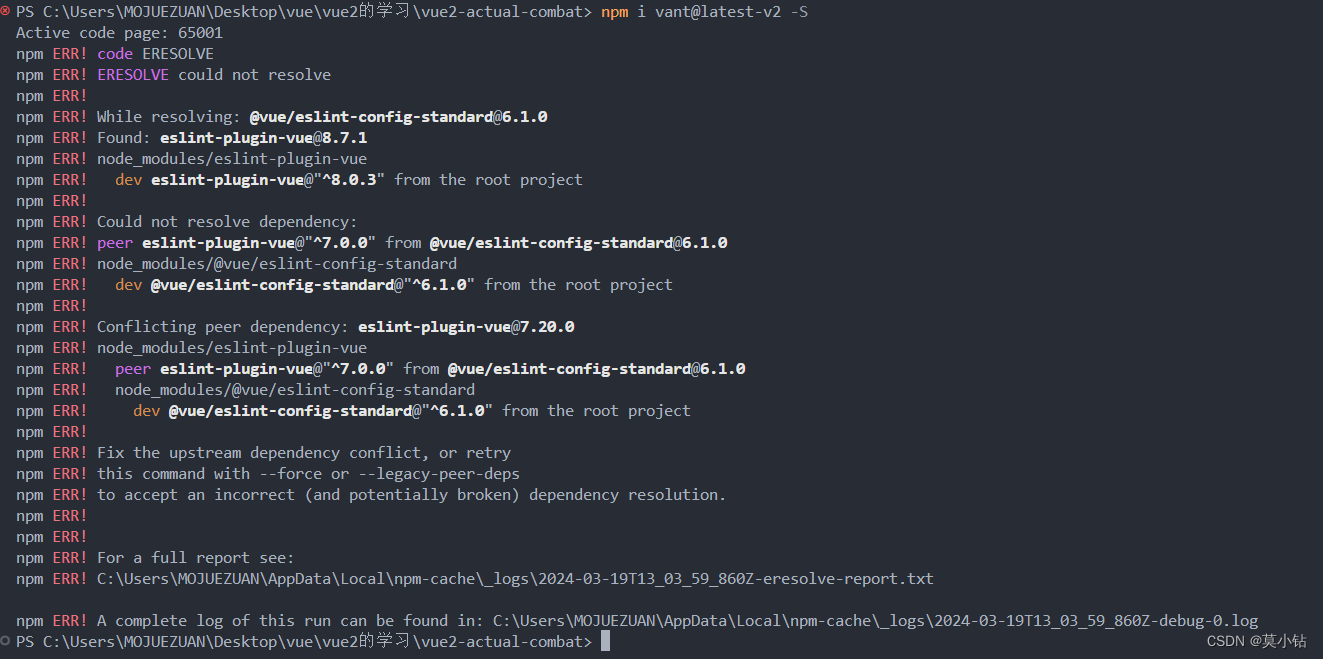
在vue2项目当中使用安装vant@latest-v2组件库的时候出现项目中有版本依赖的问题出现报错。
项目中报错表名依赖项需要不同版本的 eslint-plugin-vue 包,所以导致冲突报错。
解决方法:
(1)使用--force 标志
(2)使用 --legacy-peer-deps 标志
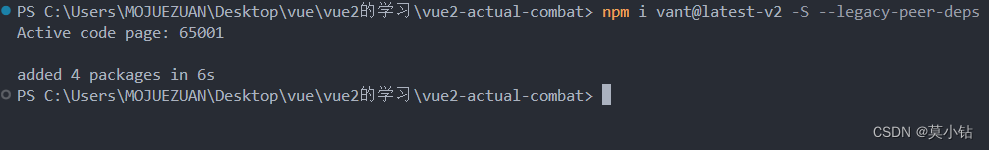
这里我选择的是使用 --legacy-peer-deps 解决该版本冲突问题。
安装成功,报错完美解决。
扩展知识:--force 和 --legacy-peer-deps 的区别
--force标志:强制npm安装依赖,即使存在冲突或潜在的不兼容性。这意味着npm将继续安装Axios,而不考虑依赖关系的正确性。使用 --force 标志可能会导致项目中出现意外行为或错误。
--legacy-peer-deps标志:是告诉npm使用旧版本的依赖解析算法,允许安装不符合新的peerDependency规则的软件包。这在一些旧的项目中可能会有用,因为它们可能依赖于不兼容的peer依赖关系。但是,使用这个标志也可能导致意外的行为或错误。
总的来说,--force 和 --legacy-peer-deps 标志都是在解决依赖冲突时采取的一种权宜之计,但它们的影响和风险略有不同。最好的做法是尽可能地解决依赖冲突,而不是简单地强制或绕过它们。