目录
6、productionSourceMap 生产环境的 source map
官方文档 : 配置参考 | Vue CLI
vue-cli3 以下版本中,关于 webpack 的一些配置都在 config 目录文件中,可是 vue-cli3 以上版本中,没有了 config 目录,那该怎么配置 webpack 呢 ?
3.x 初始化项目后没有了 build 和 config 文件,如果你想对 webpack 相关内容进行配置,需要自己在根目录下( 与 package.json 同级 )创建一个 vue.config.js 文件,这个文件一旦存在,那么它会被 "@vue/cli-service" 自动加载。【 但需要我们自己 手动创建 vue.config.js 哦~ ,跟 package.json 同级 )
一、常用配置项
在 配置中绝大多数都是( 可选项 )
1、导出模块
常规操作还是用到了 commonjs 语法
module.exports = {
}2、publicPath 部署应用包的基本Url
部署应用包的基本 Url ,默认 “/” ,
可以设置为 相对路径 "./"【 建议 】,这样打出来的包,可以部署到任意路径上
let developmentPath = './'; // 开发环境 - npm run serve 时引用文件路径
let productionPath = './'; // 生产环境 - npm run build 打包后引用文件路径
module.exports = {
// 公共路径 默认为 "/"( 打包会白屏 ),建议使用 "./" 相对路径
publicPath: process.env.NODE_ENV === 'production' ? productionPath: developmentPath, // 基本路径-引用文件的路径
}【 注意 】process.env.NODE_ENV 需要配置 .env. 相关配置文件
参考文章 : Vue 之 .env. 相关文件
3、outputDir 输出文件目录
输出文件目录( 打包后生成的目录,默认 dist )
module.exports = {
outputDir: __dirname + '/server/dist', // build 之后静态文件输出路径
// outputDir: 'dist',
// outputDir: process.env.outputDir || 'dist',
}4、assetsDir 打包后生成的静态资源目录
打包后生成的静态资源目录,默认 “ ” ,也就是我们打包后的 css,js 等存放的位置
module.exports = {
assetsDir: 'static',
}5、lintOnSave
是否在保存的时候检查
module.exports = {
lintOnSave: process.env.NODE_ENV !== 'production', // eslint-loader
// lintOnSave: false, // 取消 lint 语法检测,此处可不配置
// lintOnSave: process.env.NODE_ENV === 'development',
// 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码
};6、productionSourceMap 生产环境的 source map
生产环境的 source map,可以将其设置为 false 以加速生产环境构建,默认值是 true
module.exports = {
productionSourceMap: false, // 取消 .map 文件的打包,加快打包速度
};
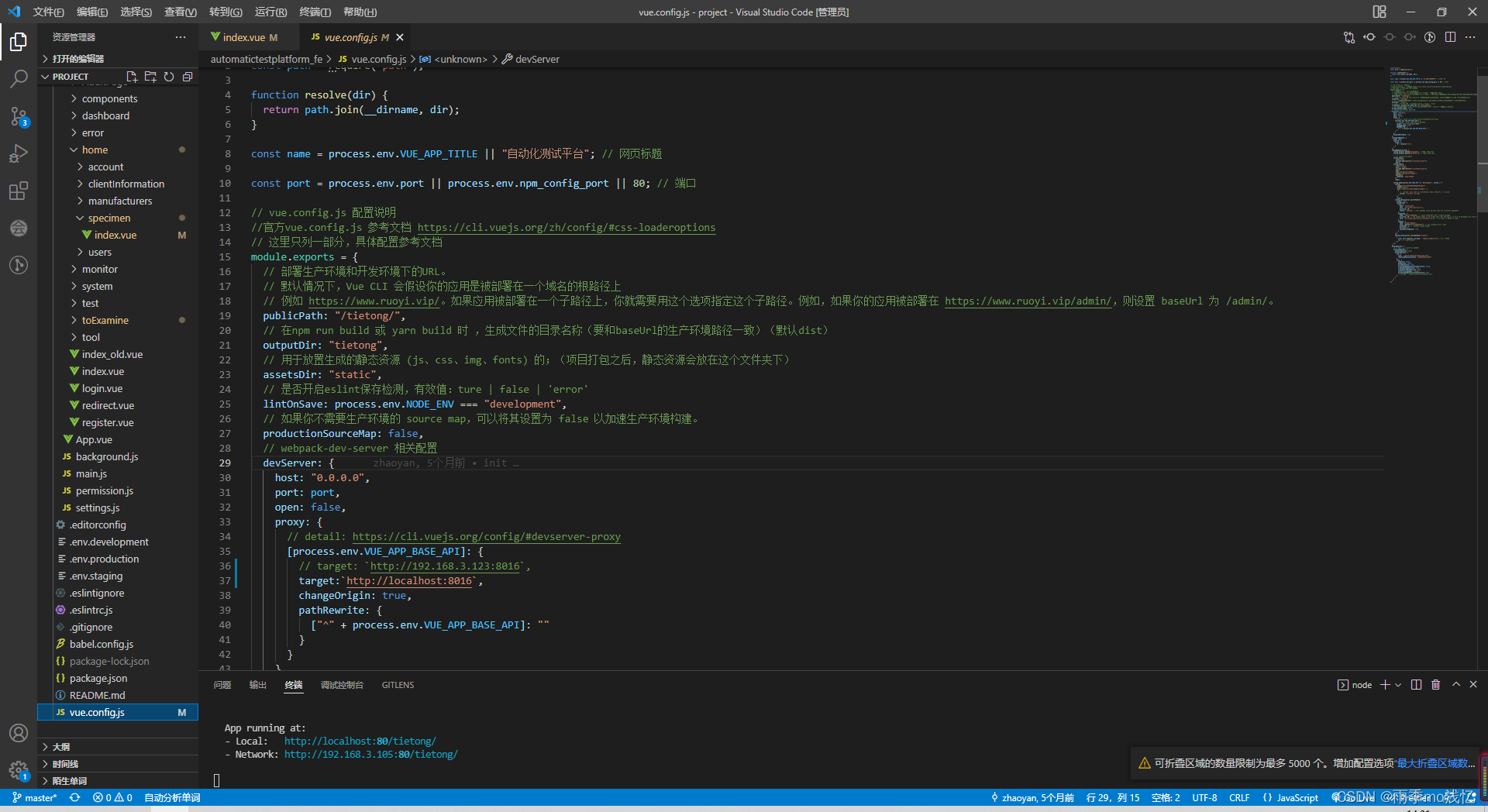
7、devServer
可通过 devServer.proxy 解决 前后端 跨域问题( 反向代理 )
module.exports = {
// 反向代理
devServer: {
index: '/login.html', // 默认打开文件
open: true, // 自动打开 浏览器
host: 'localhost', // 默认打开 域名
port: 8080, // 默认打开 端口号
https: false, // 开启关闭https请求
hotOnly: false, // 热更新
progress: true, // 打包进度
// 服务器代理 => 解决开发环境跨域问题
proxy: {
// 配置跨域
'/api': {
target: 'http://dev.aabb.cn:8082/', // 代理地址,这里设置的地址会代替axios中设置的baseURL
ws: true, // proxy websockets
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
// pathRewrite 方法重写 url
'^/api': '/',
},
},
},
},
};
扩展: hot 和 hotOnly 的区别是在某些模块不支持热更新的情况下,前者会自动刷新页面,后者不会刷新页面,而是在控制台输出热更新失败
8、css相关配置
这里配置了全局 sass 需要安装的依赖 sass-loader less-loader
【 通常是手机移动端进行此设置 】
module.exports = { css: { loaderOptions: { postcss: { plugins: [ require('postcss-pxtorem')({ // 基准值 以 iPhone6 为准, 设计稿的尺寸一般为 750px , 2 倍图 // 1rem = 37.5px rootValue: 37.5, // 所有的样式属性中只要有尺寸单位都转换, style样式中的尺寸不会转换 // 建议如果你用了 postcss-pxtorem 插件后, 最好就不要用style来写样式 propList: ['*'], // selectorBlackList: ["van"], }), ], }, }, }, };module.exports = { css: { loaderOptions: { scss: { // 注意配置的键名 additionalData: `@import "@/assets/css/reset.scss";@import "@/assets/css/globle.scss";`, }, postcss: { plugins: [ // remUnit 这个配置项的数值是多少呢??? 通常我们是根据设计图来定这个值,原因很简单,便于开发。 // 假如设计图给的宽度是750,我们通常就会把remUnit设置为75,这样我们写样式时,可以直接按照设计图标注的宽高来1:1还原开发。 require('postcss-px2rem')({ remUnit: 37.5, }), ], }, }, }, };由于 sass-loader 版本不同,loaderOptions 中的 additionalData 的键名也不同
sass-loader loader v8-, 这个选项名是 "data"
sass-loader loader v8中, 这个选项名是 "prependData"
sass-loader loader v10+, 这个选项名是 "additionalData"
"use strict";
// nodejs 内置模块 (path 模块用于处理 文件 和 目录(文件夹) 的路径)
const path = require("path");
const defaultSettings = require("./src/settings.js");
// 转换编码格式
const EncodingPlugin = require("webpack-encoding-plugin");
const { tranceDeprecation } = require("process");
// const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV)
// const resolve = dir => path.join(__dirname, dir)
function resolve(dir) {
return path.join(__dirname, dir);
}
const name = defaultSettings.title || "vue Element Admin"; // page title
// If your port is set to 80, // 如果您的端口号设置为 80
// use administrator privileges to execute the command line. // 使用管理员权限执行命令行
// For example, Mac: sudo npm run // 例如 : Mac:sudo npm run
// You can change the port by the following method: // 可以通过以下方法修改端口
// port = 9527 npm run dev OR npm run dev --port = 9527
// const port = process.env.port || process.env.npm_config_port || 9527 // dev port
// All configuration item explanations can be find in https://cli.vuejs.org/config/ // 所有配置项说明可在 中找到
module.exports = {
/**
* You will need to set publicPath if you plan to deploy your site under a sub path,
* for example GitHub Pages. If you plan to deploy your site to https://foo.github.io/bar/,
* then publicPath should be set to "/bar/".
* In most cases please use '/' !!!
* Detail: https://cli.vuejs.org/config/#publicpath
*/
/**
* 如果计划在子路径下部署站点,则需要设置 publicPath,
* 例如 GitHub 页面。如果您计划将站点部署到 https://foo.github.io/bar/,
* 然后 publicPath 应该设置为 “/bar/”。
* 在大多数情况下,请使用 “/” !!!
* 详情:https://cli.vuejs.org/config/#publicpath
*/
// publicPath: process.env.NODE_ENV === "production" ? "/site/vue-demo" : "/", // 公共路径 默认为 '/' , 建议使用 './' 相对路径
publicPath: "/",
// publicPath: "./",
indexPath: "index.html", // 相对于打包路径 index.html 的路径(输出 html 文件名)
// outputDir: process.env.outputDir || 'dist', // 'dist' , 生产环境构建文件的打包输出目录
outputDir: "dist",
assetsDir: "static", // 相对于 outputDir 的静态资源文件输出目录 (js,css,img,fonts)目录
lintOnSave: process.env.NODE_ENV === "development", // 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码
// lintOnSave: false, // 取消 lint 语法检测 , 此处可不配置
runtimeCompiler: true, // 是否使用包含运行时编译器的 Vue 构建版本
productionSourceMap: false, // 取消 .map 文件的打包 , 加快打包速度
// productionSourceMap: !IS_PROD, // 生产环境的 source map
parallel: require("os").cpus().length > 1, // 是否为 Babel 或 TypeScript 使用 thread-loader ; 该选项在系统的 CPU 有多于一个内核时自动启用 , 仅作用于生产构建
pwa: {}, // 向 PWA 插件传递选项
devServer: {
// 本地服务器配置 (npm run serve)
// host: 'localhost', // 域名
port: 8080, // 端口号
// port: port,
progress: true, // 打包进度
https: false, // 是否开启 https https:{type:Boolean}
open: true, // 配置自动启动浏览器
quiet: true, // 除了一些基本的启动信息外 , 其他的内容都不要显示
hotOnly: true, // 热更新
overlay: {
// 让浏览器 overlay 同时显示警告和错误
warnings: false,
errors: true,
},
// 服务器代理 => 解决开发环境跨域问题
// proxy: 'http://localhost:8080', // 配置跨域处理 , 只有一个代理
proxy: {
"/xhl": {
target: "http://12.34.567.890:8089/",
changOrigin: true,
pathRewrite: {
"/xhl": "xhl",
},
},
},
// proxy: {
// // 配置多个跨域
// // 一旦 devServe 服务器接收到 开头的请求 , 就会把请求转发到另一个服务器
// [process.env.VUE_APP_BASE_API]: {
// // DNS 服务器 . . . . . : 12.34.567.8
// // target: `http://12.34.567.890:8080`,
// // target: `http://00.11.222.33:9080`,
// target: 'http://12.34.567.890:8089/',
// changOrigin: true, // 配置跨域
// // 发送请求时 , 请求路径重写 : 将 去除
// pathRewrite: {
// ['^test' + process.env.VUE_APP_BASE_API]: ''
// }
// }
// },
before: require("./mock/mock-server.js"),
},
// webpack 配置
configureWebpack: {
// provide the app's title in webpack's name field, // 在网页包的名称字段中提供应用程序的标题,
// so that it can be accessed in index.html to inject the correct title. // 这样就可以在索引中访问它。html 注入正确的标题。
name: name,
// 解析模块的规则
resolve: {
// 配置解析模块路径别名 : 优点 简写路径 , 缺点 路径没有提示
alias: {
// 定义一个 @ 变量 , 可在 import 引入时使用
"@": resolve("src"),
},
},
},
// webpack 配置
chainWebpack(config) {
// it can improve the speed of the first screen, it is recommended to turn on preload
// 它可以提高第一屏的速度,建议打开预加载
config.resolve.symlinks(true); // 修复热更新失效
config.plugins.delete("preload"); // TODO: need test
// when there are many pages, it will cause too many meaningless requests // 当页面太多时,会导致太多无意义的请求
config.plugins.delete("prefetch"); // TODO: need test
/* utf-8 编码 转为 BGK 编码 (公司后台环境可能会是 GBK 编码) */
plugins: [
new EncodingPlugin({
encoding: "GBK",
}),
];
// set preserveWhitespace
config.module
.rule("vue")
.use("vue-loader")
.loader("vue-loader")
.tap((options) => {
options.compilerOptions.preserveWhitespace = true;
return options;
})
.end();
config
// https://webpack.js.org/configuration/devtool/#development
.when(process.env.NODE_ENV === "development", (config) =>
config.devtool("cheap-source-map")
);
config.plugin("preload").tap(() => [
{
rel: "preload",
// to ignore runtime.js
// https://github.com/vuejs/vue-cli/blob/dev/packages/@vue/cli-service/lib/config/app.js#L171
fileBlacklist: [/\.map$/, /hot-update\.js$/, /runtime\..*\.js$/],
include: "initial",
},
]);
// set svg-sprite-loader
config.module.rule("svg").exclude.add(resolve("src/icons")).end();
config.module
.rule("icons")
.test(/\.svg$/)
.include.add(resolve("src/icons"))
.end()
.use("svg-sprite-loader")
.loader("svg-sprite-loader")
.options({
symbolId: "icon-[name]",
})
.end();
config.when(process.env.NODE_ENV !== "development", (config) => {
config
.plugin("ScriptExtHtmlWebpackPlugin")
.after("html")
.use("script-ext-html-webpack-plugin", [
{
// `runtime` must same as runtimeChunk name. default is `runtime` // “runtime” 必须与 runtimeChunk 名称相同。默认值为“运行时”`
inline: /runtime\..*\.js$/,
},
])
.end();
config.optimization.splitChunks({
chunks: "all",
cacheGroups: {
libs: {
name: "chunk-libs",
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: "initial", // only package third parties that are initially dependent // 仅限于最初依赖的第三方
},
elementUI: {
name: "chunk-elementUI", // split elementUI into a single package // 将 elementUI 拆分为一个包
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app // 重量需要大于libs和app,否则将打包到libs或app中
test: /[\\/]node_modules[\\/]_?element-ui(.*)/, // in order to adapt to cnpm // 为了适应 cnpm
},
commons: {
name: "chunk-commons",
test: resolve("src/components"), // can customize your rules // 你可以自定义你的规则
minChunks: 3, // minimum common number // 最小公共数
priority: 5,
reuseExistingChunk: true,
},
},
});
// https:// webpack.js.org/configuration/optimization/#optimizationruntimechunk
config.optimization.runtimeChunk("single");
});
},
};