通过代理配置可以实现以下几个作用
-
跨域请求处理:当前端应用运行在一个域名下,而需要请求的 API 接口位于另一个域名下时,由于浏览器的同源策略限制,会导致跨域请求失败。通过代理配置,可以将前端应用的请求先发送到同域名下的代理服务器,再由代理服务器转发请求到目标服务器,从而绕过跨域限制。
-
请求转发和中间件处理:代理配置可以用来对请求进行转发或者在请求和响应之间添加一些中间件逻辑,比如修改请求头、日志记录、权限验证等操作。这样可以对请求进行更灵活的控制和处理。
-
本地开发环境调试:在本地开发环境中,前端应用可能需要与后端 API 进行交互。通过代理配置,可以将前端应用发送的请求代理到本地运行的后端服务,方便开发人员在本地进行接口调试和开发。
常见的属性和方法
在代理配置中,通常会使用一些属性和方法来定制代理服务器的行为。以下是一些常见的属性和方法:
-
target:指定要代理的目标服务器的地址,可以是一个字符串或者一个对象。
-
changeOrigin:控制请求头中的 Host 值,如果设置为 true,则将请求的 Host 头部更改为目标 URL。默认为 false。
-
pathRewrite:用于重写请求路径,可以将请求路径中的一部分内容替换为其他内容。
-
onProxyReq:一个函数,在发送代理请求之前执行,可以用来修改请求头等信息。
-
onProxyRes:一个函数,在收到代理响应后执行,可以用来修改响应数据等。
-
logLevel:设置日志级别,用来控制代理服务器输出的日志信息的详细程度。
-
secure:控制是否验证代理服务器的 SSL 证书,默认为 true。
-
xfwd:控制添加 X-Forwarded-* 标头的行为,用来传递原始请求的信息。
例:请求某站的数据
创建一个channel.js文件,
fetch API 是一个用于发送网络请求的现代异步方法。返回一个 Promise 对象,使用 async/await 或者 .then() 方法来处理其返回的结果。通过 await 关键字,我们等待 Promise 对象成功解析后得到响应对象,然后再次使用 await 将响应对象转换为 JSON 格式的数据
export default {
async getChannels() {
var resp = await fetch('/x/web-interface/article/up/list');
var data = await resp.json();
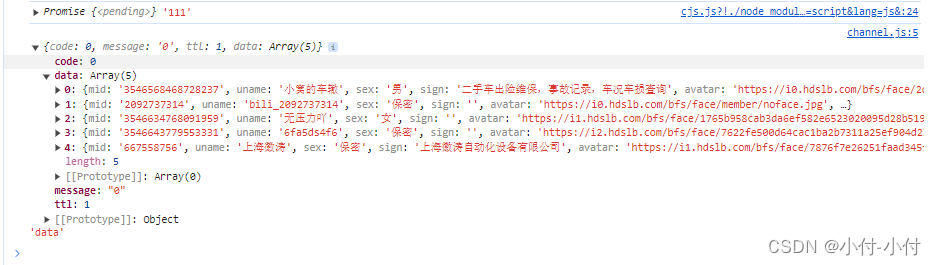
console.log(data, 'data');
}
}触发getChannels()方法
<script>
import channelserv from '../../utils/channel'
export default {
mounted() {
channelserv.getChannels()
.then(res => {
console.log(res,'拿到的数据');
})
.catch(error => {
console.error(error);
});
},
}
</script>配置代理:在vue项目中创建vue.config.js文件,
module.exports = {
devServer: {
proxy: { //proxy配置代理
'/x': { //凡是以/x开头的请求,进行代理
target: 'https://api.bilibili.com',
onProxyReq(proxyReq) { //添加请求头
proxyReq.setHeader('origin', 'https://www.bilibili.com');
proxyReq.setHeader('referer', 'https://www.bilibili.com/v/channel');
}
}
}
},
}