继上次的文章,微信小程序中使用echarts,这次我要来分享一下uni小程序中怎么使用echarts(业务需求,不得不在uni小程序上写echarts)
导入echarts-for-wx
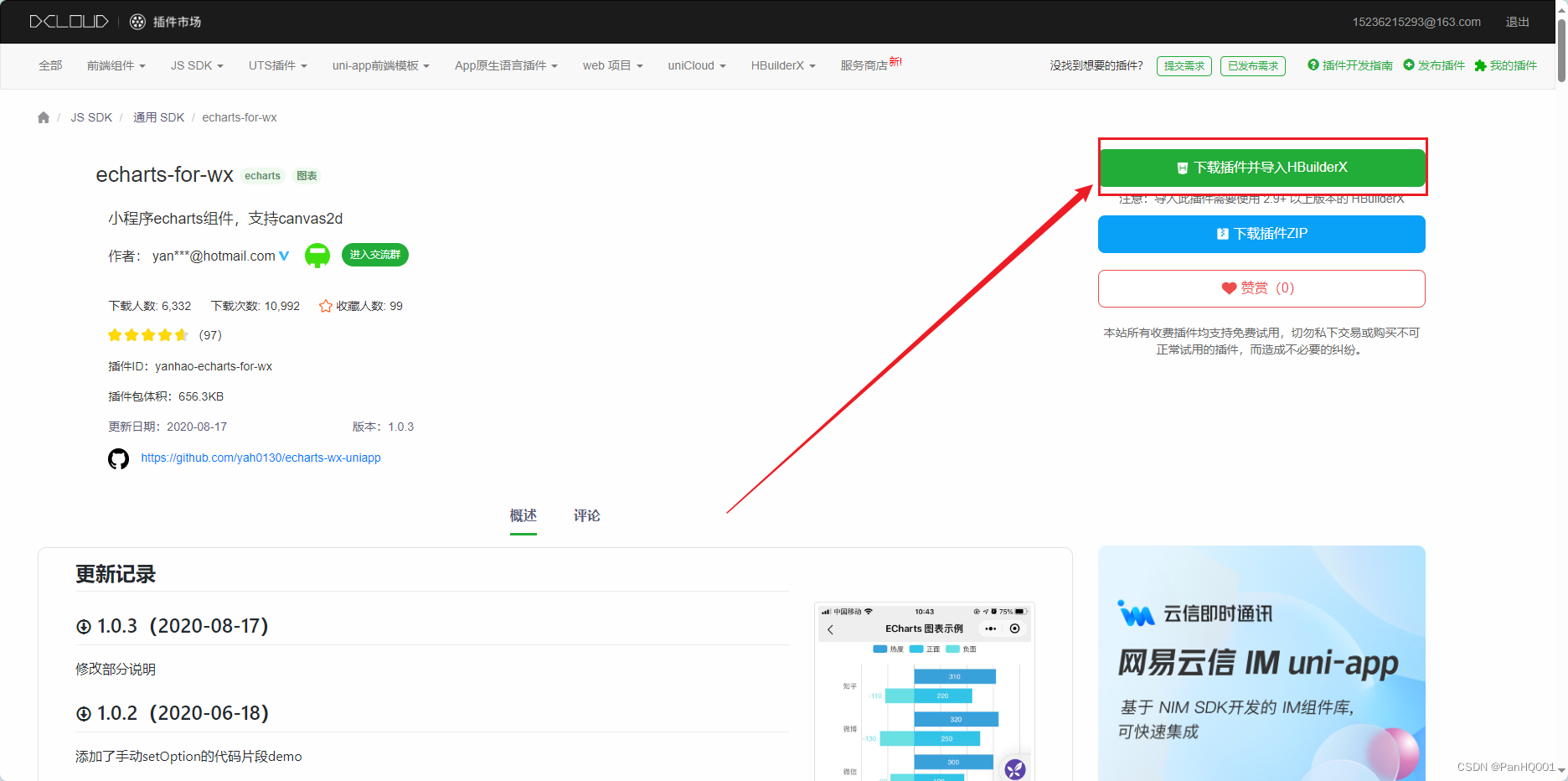
首先在你的项目中导入echarts-for-wx,
选择你要导入哪个项目
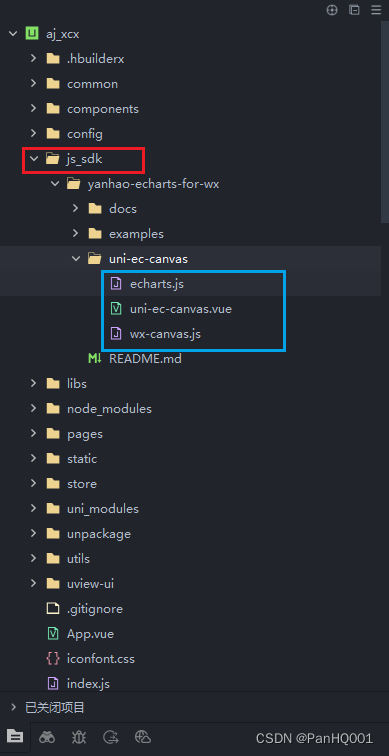
紧接着,你项目的根目录下面就会多出来一个文件夹: js_sdk;但是起作用的只有三个文件,就是我蓝色框圈住的那个,我是直接把uni-ec-canvas文件夹拉到components里面,因为小程序代码包不能太大,多余文件没必要留.
注意:uni-ec-canvas文件夹下面的echarts.js文件,是把所有的图标都放在里面,这个文件就有好几个MB,我的建议是:按需引入,你只是想用折线图,那就去定制折线图,点击"在线定制", 去选择你想要的图标以及坐标和组件,下载之后你会得到一个文件echarts.min.js,这时候你需要把这个文件重命名为echarts.js,把uni-ec-canvas文件夹下面的替换掉
代码阶段
接下来就是代码了,但是还有可能出现一个问题:可能会报init的错,只需在wx-canvas.js文件里添加
addEventListener() {}然后页面里代码:
<template>
<div class="wrap">
<uni-ec-canvas class="uni-ec-canvas" id="uni-ec-canvas" ref="canvas" canvas-id="uni-ec-canvas" :ec="ec">
</uni-ec-canvas>
</div>
</template>
<script>
import uniEcCanvas from '@/components/uni-ec-canvas/uni-ec-canvas.vue'
import * as echarts from '@/components/uni-ec-canvas/echarts.js'
let chart = null
export default {
components: {
uniEcCanvas
},
data() {
return {
ec: {
//是否懒加载
lazyLoad: true
},
}
},
onLoad(e) {
},
onShow() {
this.$refs.canvas.init(this.initChart)
},
methods: {
initChart(canvas, width, height, canvasDpr) {
chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: canvasDpr
})
canvas.setChart(chart)
let option = {
title: {
text: '折线图'
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series:
[
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
chart.setOption(option)
return chart
},
},
}
</script>
<style scoped lang="scss">
.uni-ec-canvas {
width: 100%;
height: 500rpx;
display: block;
margin-top: 30rpx;
}
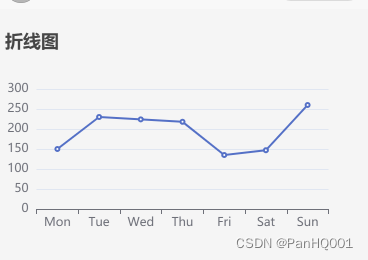
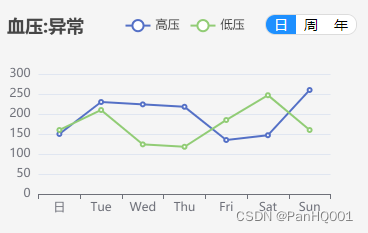
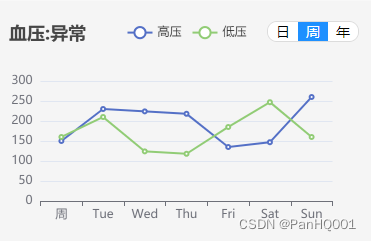
</style>整体出来的效果就是:
你也可以自定义:加一些你想要的东西
发布
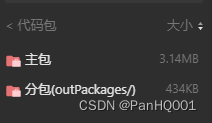
此时你的主包可能还是很大:
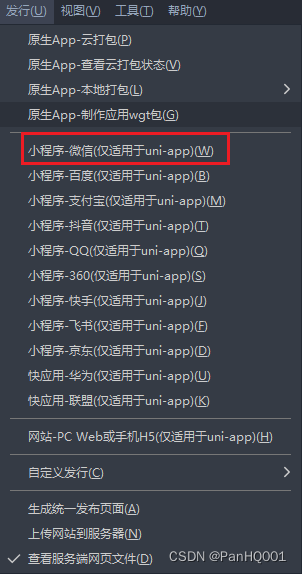
这时候只需要在Hbuilder中操作:
发布到小程序,这时候主包应该就不会很大了
(谢谢!)