clipboard
现代复制到剪贴板。无闪光。只有 3kb 的 gzip 压缩。
安装
npm install clipboard --save
第三方cdn提供商
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/clipboard.min.js"></script>
使用
data-clipboard-target="#foo" //从其他元素复制文本
data-clipboard-action="cut" // 从其他元素剪切或者复制文本 copy, cut只适用于 input textarea标签
代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button style="background-color: red;" class="btn" data-clipboard-target="#foo" data-clipboard-action="copy">
你是最棒的实施肯222定会觉得可能</button>
<button id="foo">我是小胖哦</button>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/clipboard.min.js"></script>
<script>
let btn = document.querySelector('.btn');
btn.addEventListener('click', function () {
let clipboard = new ClipboardJS('.btn');
clipboard.on('success', function (e) {
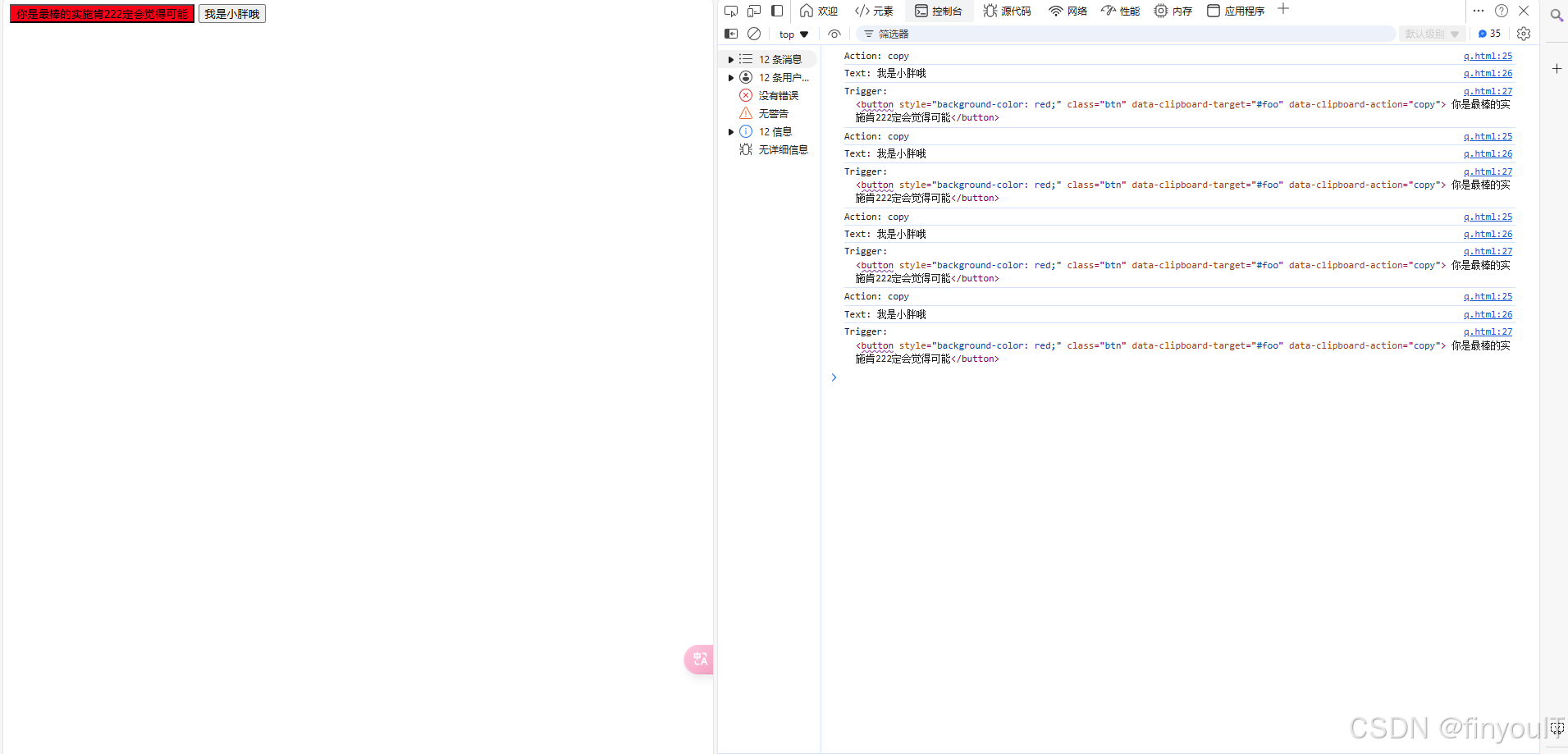
console.info('Action:', e.action);
console.info('Text:', e.text);
console.info('Trigger:', e.trigger);
e.clearSelection();
});
});
</script>
</body>
</html>