目录
一、什么是JavaScript?
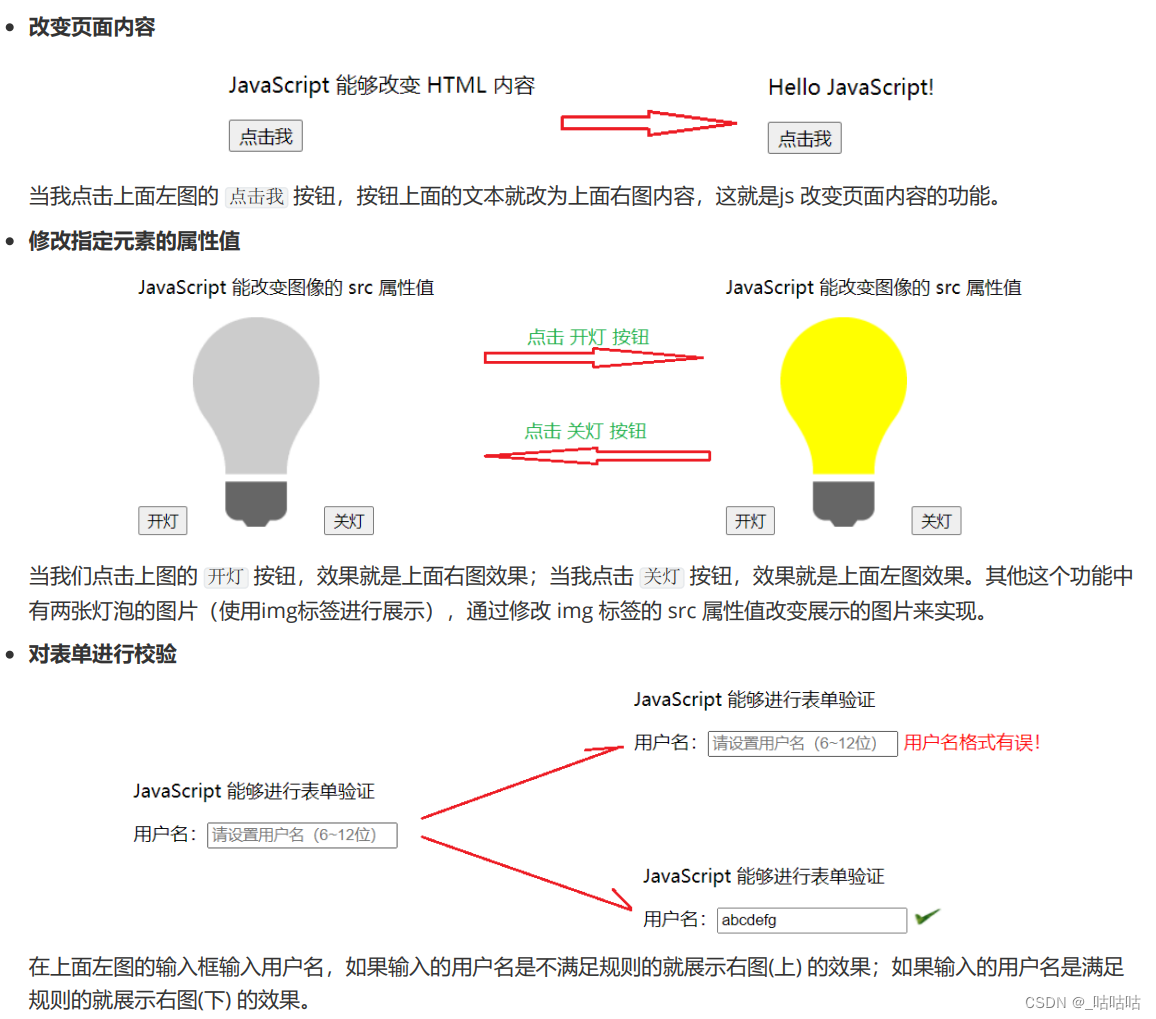
- JavaScript是一门跨平台、面向对象的脚本语言,来控制网页行为的,它能使网页可交互,例如改变页面内容、修改指定元素的属性值、对表单进行校验等
- JavaScript和Java是完全不同的语言,Java是编译语言,需要编译成字节码文件才能运行的;而JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行
- JavaScript(简称:JS)在1995年由Brendan Eich发明,并于1997年称为一部ECMA标准
- ECMAScript6(ES6)是最新的JavaScript版本(发布于2015年)
二、JavaScript引入方式
1. 内部脚本:将JS代码定义在HTML页面中
在HTML中,JavaScript代码必须位于<script>与</script>标签之间
提示:
- 在HTML文档中可以在任意地方,放置任意数量的<script>
- 一般把脚本置于<body>元素的底部,可改善显示速度,因为脚本执行会拖慢显示
2. 外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
注意:
- 外部脚本不能包含<script>标签
- <script>标签不能自闭合
三、JavaScript基础语法
3.1 书写语法
- 区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的
- 每行结尾的分号可有可无;如果一行写上多个语句时,必须加分号用来区分多个语句
- 注释: 单行注释://注释内容 多行注释: /*注释内容*/ 注意:JavaScript没有文档注释
- 大括号代表代码块
3.2 输出语句
JS可以通过以下方式进行内容的输出,只不过不同的语句输出到的位置不同
- 使用 window.alert() 写入警告框
- 使用 document.write() 写入HTML输出
- 使用 console.log() 写入浏览器控制台
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
window.alert("hello,js1");//写入警告框
document.write("hello,js2");//写入到HTML页面里
console.log("hello,js3")//写入到浏览器的控制台
</script>
</body>
</html>3.3 变量
1. JavaScript中用 var 关键字(variable的缩写)来声明变量
- 格式:var 变量名 = 数据值;
2. JavaScript是一门弱类型语言,变量可以存放不同类型的值
3. JavaScript中的变量名命名有如下规则,和Java语言基本都相同
- 组成字符可以使任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
4. JavaScript中var关键字有点特殊,有以下地方和其他语言不一样
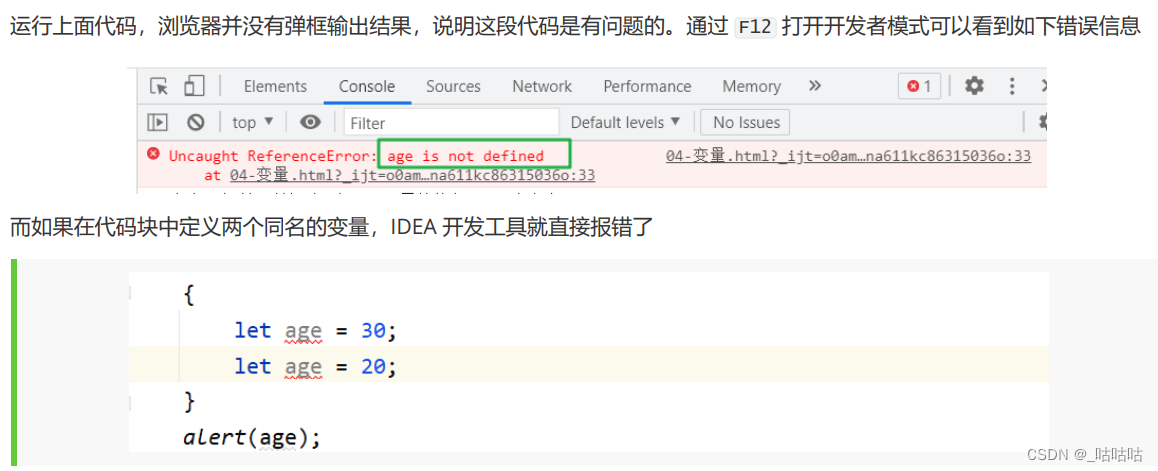
- 作用域:全局变量
- 变量可以重复定义
5. 针对如上的问题,ECMAScript6新增了 let 关键字来定义变量。它的用法类似于var,但所声明的变量旨在let关键字所在的代码块内有效,且不允许重复声明
6. ECMAScript 6 新增了 const 关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变
3.4 数据类型
JavaScript中提供了两种数据类型:原始类型和引用类型
1. 使用 tperof 运算符可以获取数据类型
alert(typerof age); //以弹窗的形式将age变量的数据类型输出
2. 原始数据类型:
- number:数字(整数、小数、NaN(Not a Number))
- string:字符、字符串、单双引皆可
- boolean:布尔。true,false
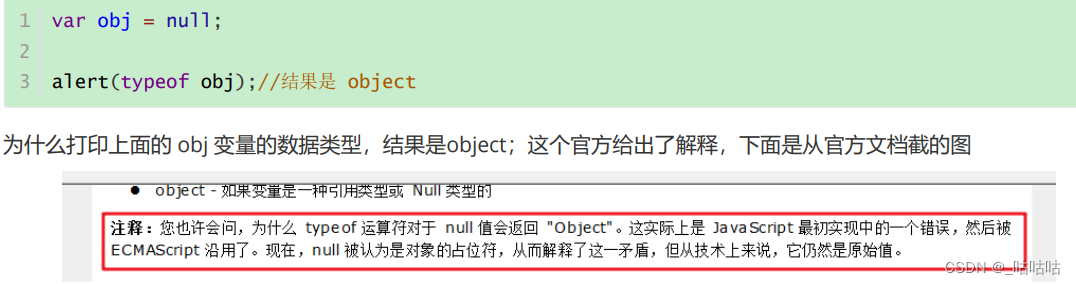
- null:对象为空
- undefined:当声明的变量为初始化时,该变量的默认值是undefined
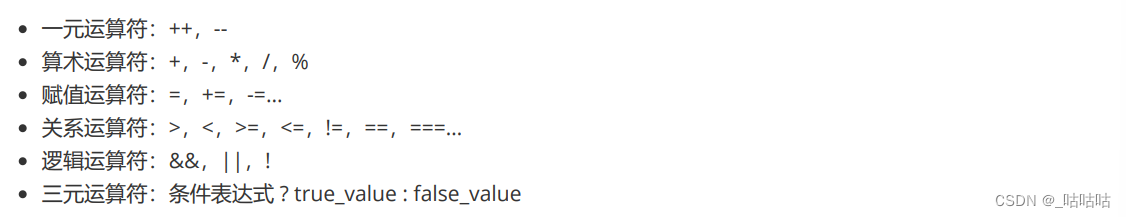
3.5 运算符
JavaScript提供了如下的运算符。大部分和Java语言是一样的,不同的是关系运算符中的==和===
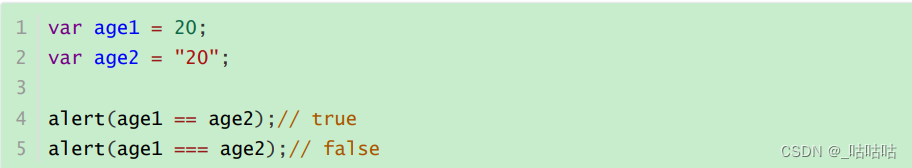
3.5.1 ==和===的区别
1. ==:
① 判断类型是否一样,如果不一样,则进行类型转换
② 再去比较其值
2. ===:
① 判断类型是否一样,如果不一样,直接返回false
② 再去比较其值
3.5.2 类型转换
1. 其他类型转换为number
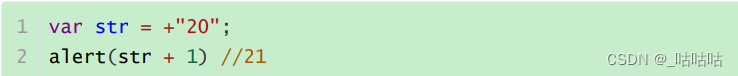
- string转换为number类型:按照字符串的字面值转为数字。如果字面值不是数字,则转为NaN。将string转化为number有两种方式
①使用 + 正号运算符:
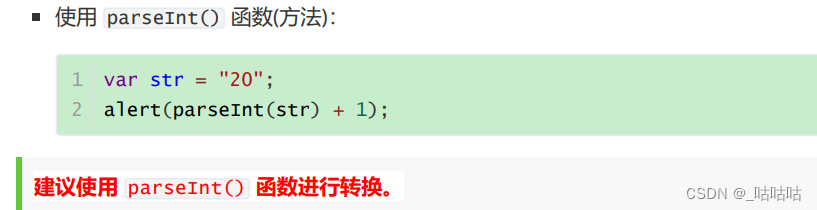
②使用parseInt()函数(方法):
- boolean转换为number类型:true转为1,false转为0
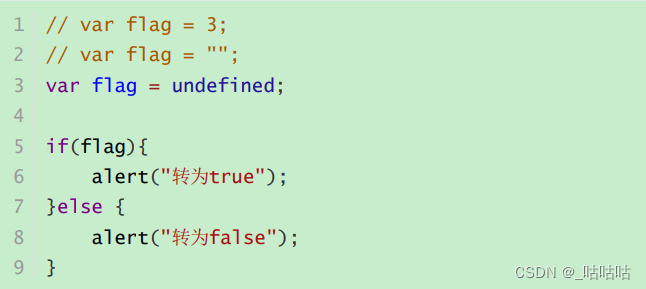
2. 其他类型转为boolean
- number类型转换为boolean类型:0和NaN转为false,其他的数字转为true
- string类型转换为boolean类型:空字符串转为false,其他的字符串转为true
- null类型转换为boolean:类型是false
- undefined转换为boolean:类型是false
3.6 流程控制语句
JavaScript中提供了和Java一样的流程控制语句,如下
3.6.1 if语句
3.6.2 switch语句
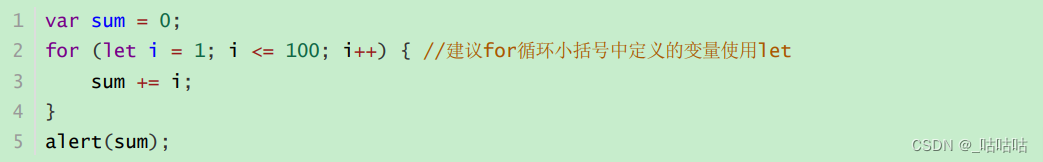
3.6.3 for循环语句
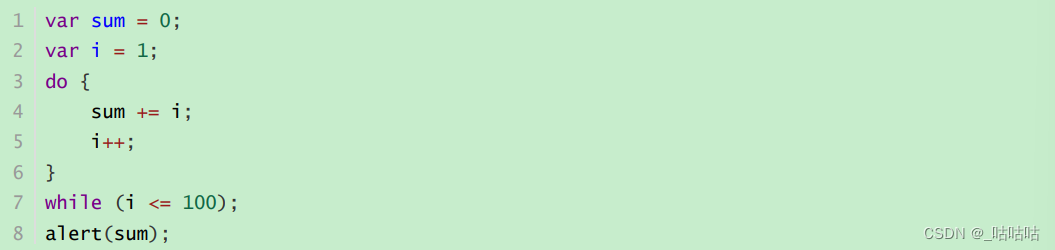
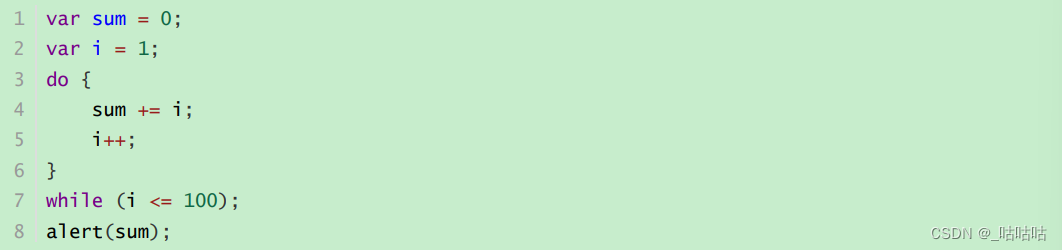
3.6.4 do while循环语句
3.6.5 dowhile 循环语句
3.7 函数
函数(就是Java中的方法)是被设置为执行特定任务的代码块;JavaScript函数通过function关键字进行定义
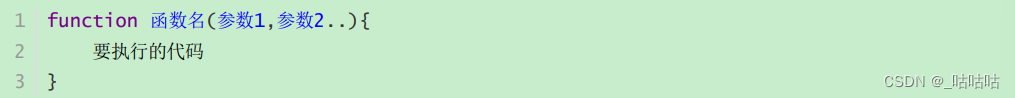
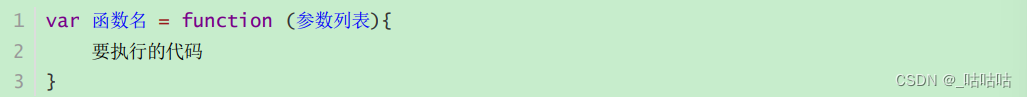
3.7.1 定义格式
函数的定义格式有两种
方式1
方式2
3.7.2 函数调用
函数调用函数:
例如:
四、JavaScript常用对象
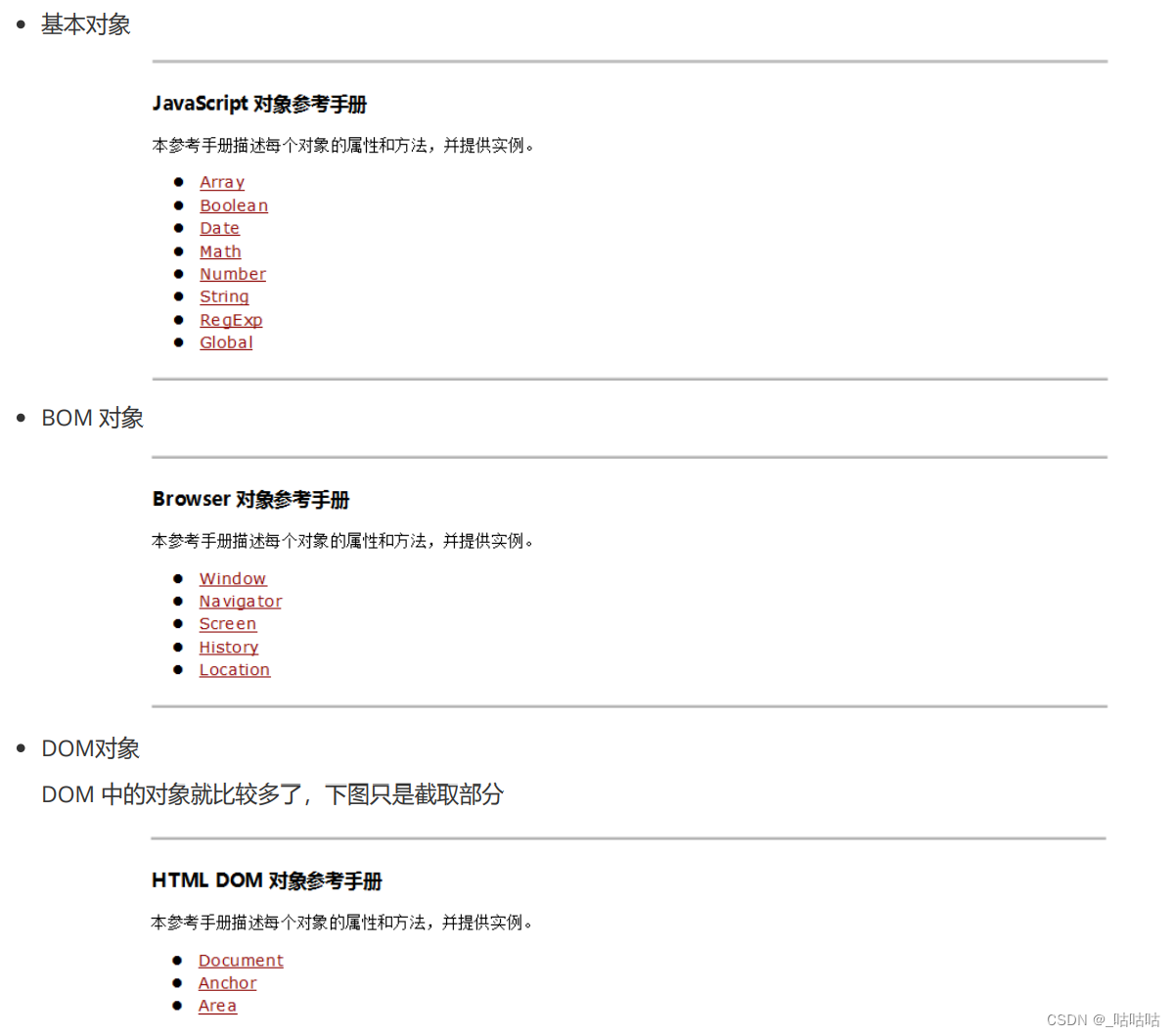
JavaScript提供了很多对象供使用者来使用。这些对象总共分三类
4.1 Array对象
JavaScript Array对象用于定义数组
4.1.1 定义格式
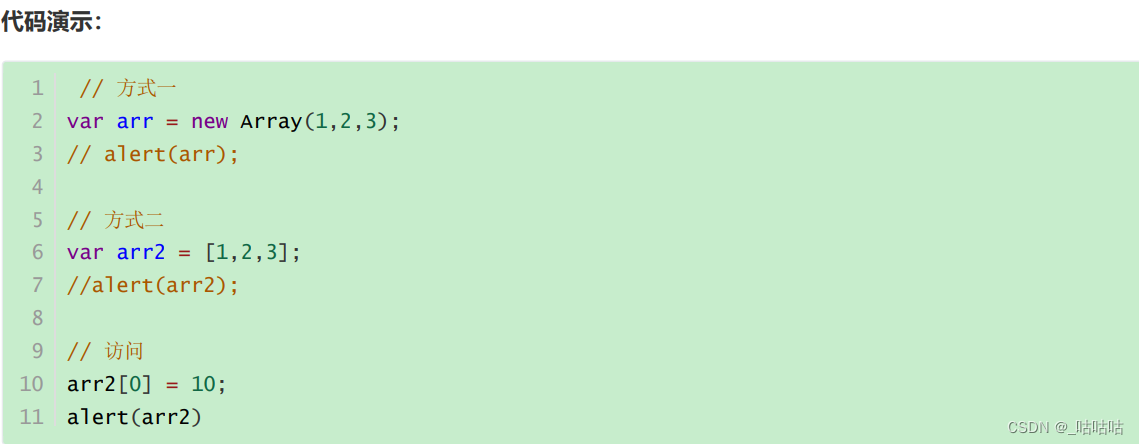
方式一

例如:
方式二
例如:
4.1.2 元素访问
访问数组中的元素和Java语言一样,格式如下:
4.1.3 特点
JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据
4.1.4 属性
Array 对象提供了很多属性,如下图是官方文档截取的
4.1.5 方法
Array 对象同样也提供了很多方法,如下图是官方文档截取的
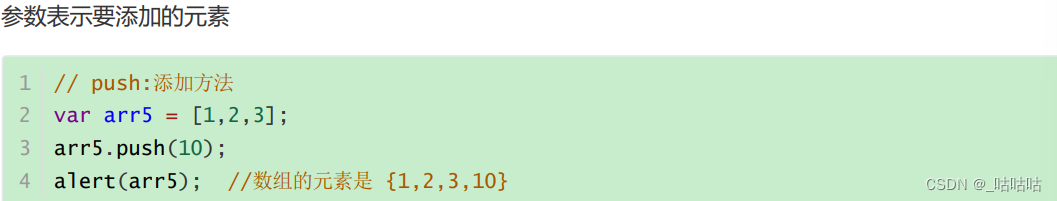
- push函数:给数组添加元素,也就是在数组的末尾添加元素
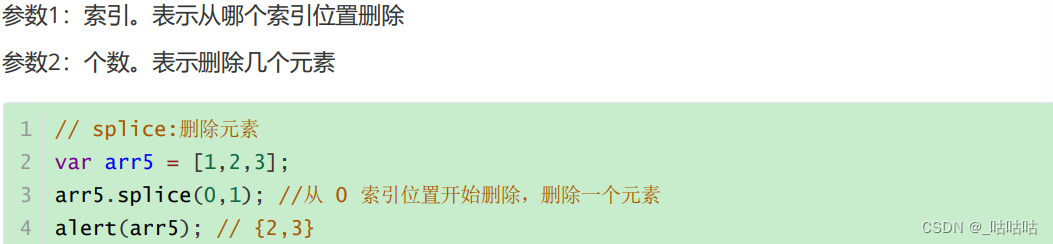
- splice函数:删除元素
4.2 String对象
String对象的创建方式有两种
方式一
方式二
- 属性:
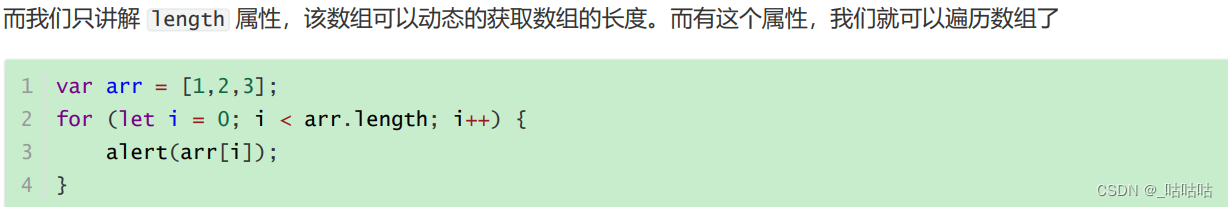
String对象提供了很多属性,下面列举了一个属性length,该属性是用于动态的获取字符串的长度
- 函数:
String对象提供了很多函数(方法),下面列举了两个方法
String对象还有一个函数trim(),该方法在文档中没有体现,但是所有的浏览器都支持;它是用来去掉字符串两端的空格。
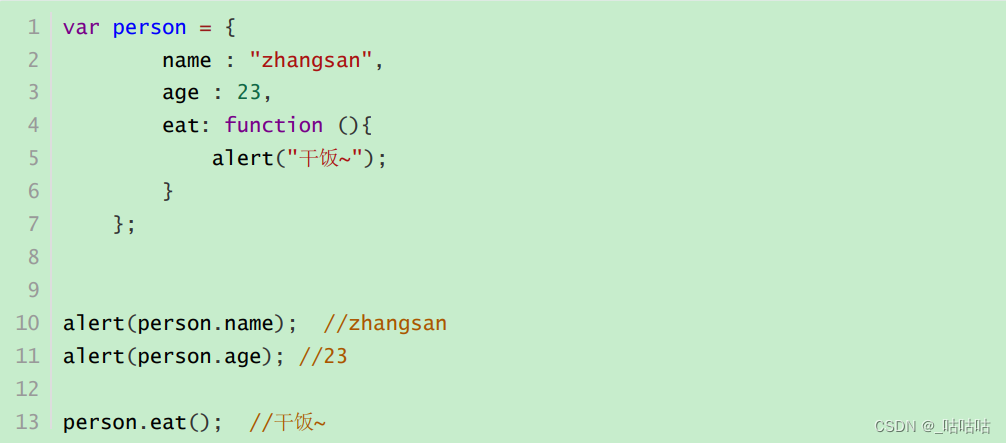
4.3 自定义对象
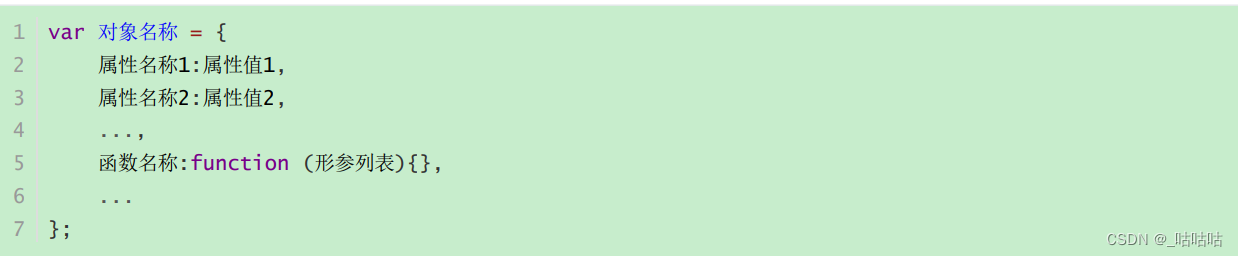
在JavaScript中自定义对象特别简单,下面就是自定义对象的格式
调用属性的格式:
调用函数的格式:
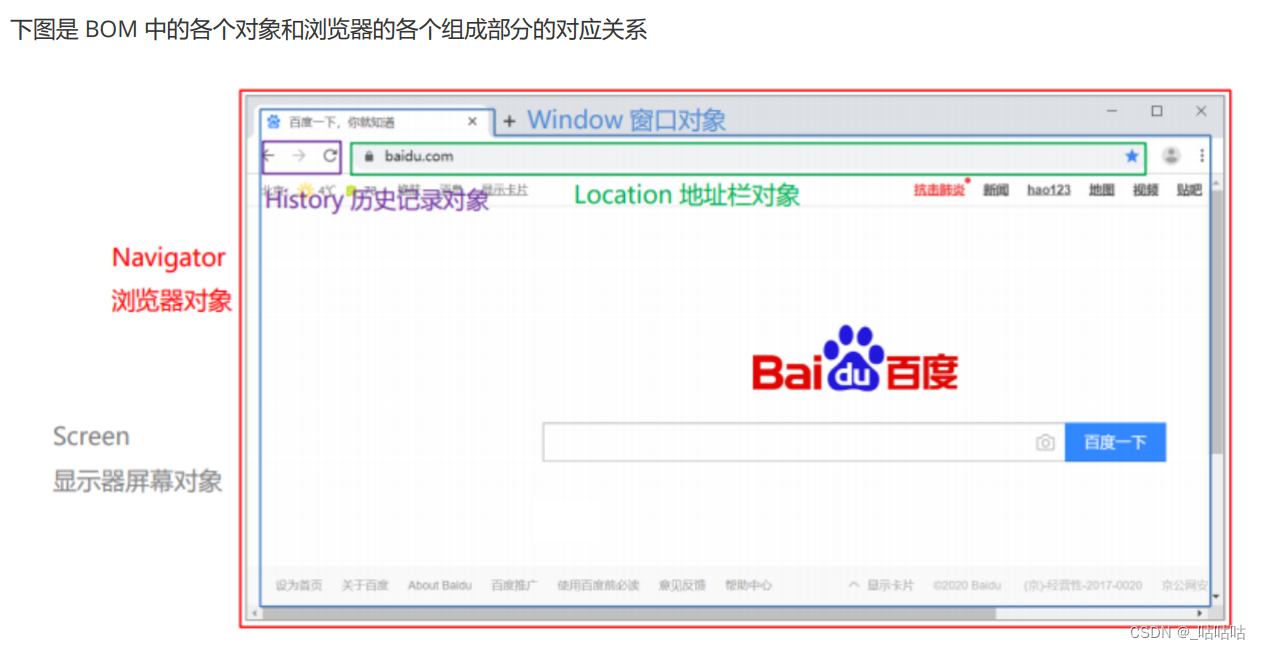
五、BOM
BOM:Browser Object Model浏览器对象模型。也就是JavaScript将浏览器的各个组成部分封装成对象。
我们要操作浏览器的各个组成部分就可以通过操作BOM中的对象来实现。比如:我现在想将浏览器地址栏的地址改为https://www.bilibili.com 就可以通过使用BOM中定义的Location对象的href属性,代码:location.href = "https://bilibili.com";
BOM中包含了如下对象:
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
5.1 Window对象
window对象是JavaScript对浏览器的窗口进行封装的对象
5.1.1 获取window对象
该对象不需要创建直接使用window,其中window.可以省略。比如我们之前使用的alert()函数,其实就是window对象的函数,在调用时可以写成如下两种
- 显式使用window对象调用
- 隐式调用
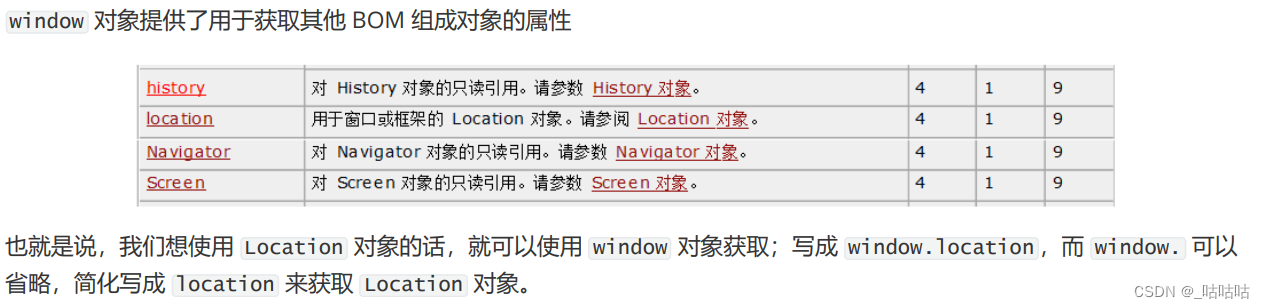
5.1.2 window对象属性
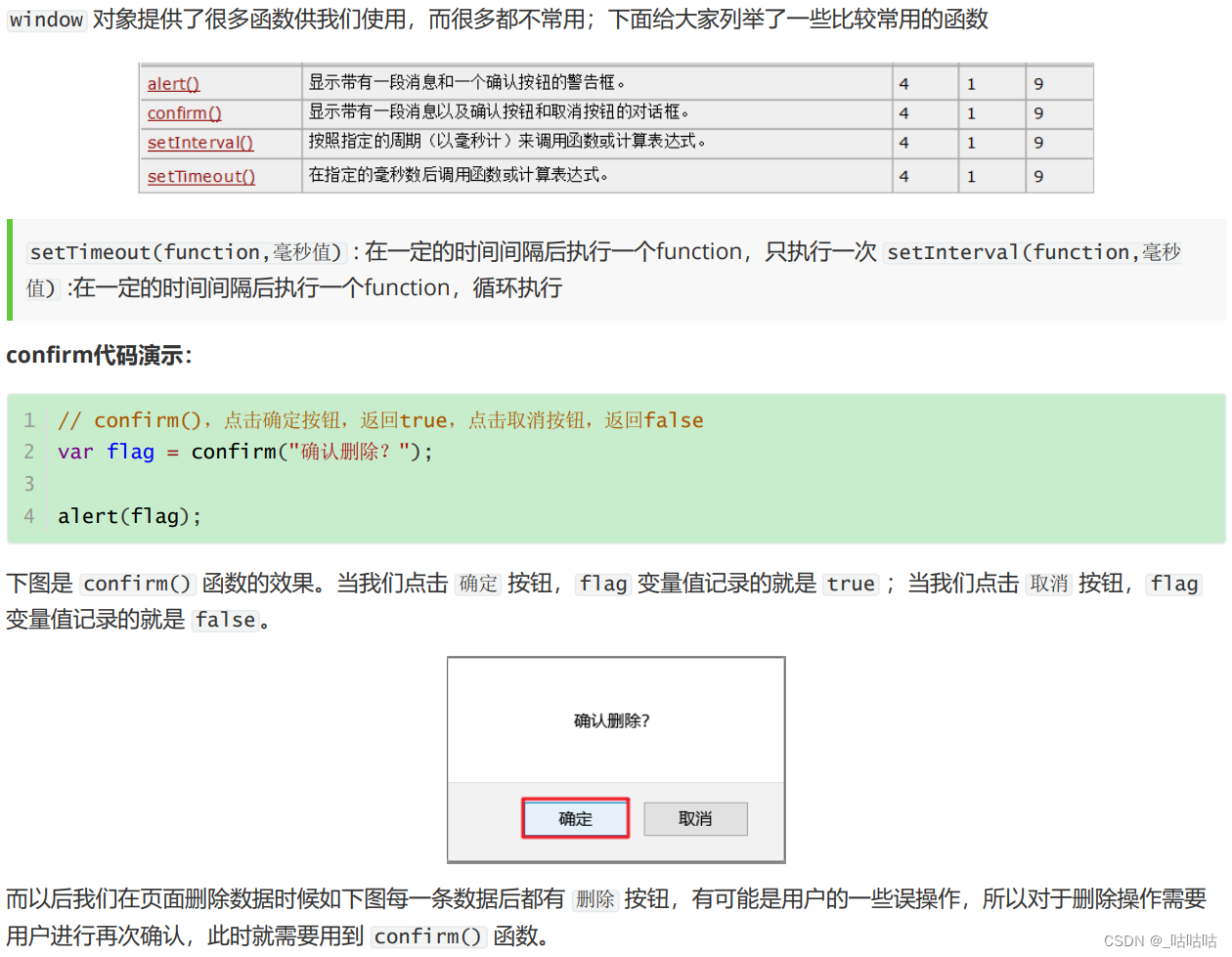
5.1.3 window对象函数
5.1.4 使用案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onClick="on()" value="开灯">
<img id="myImage" border="0" src="" style="text-align:center;">
<input type="button" onClick="off()" value="关灯">
<script>
function on(){
document.getElementById('myImage').src='../imgs/on.gif';
}
function off(){
document.getElementById('myImage').src='../imgs/off.gif'
}
var x = 0;
// 根据一个变化的数字,产生固定个数的值; 2 x % 2 3 x % 3
// 定时器
setInterval(function (){
if (x % 2 == 0){
on();
}else{
off();
}
x++;
},1000);
</script>
</body>
</html>5.2 History对象
History对象是JavaScript对历史记录进行封装的对象
- History对象的获取
使用window.history获取,其中window.可以省略
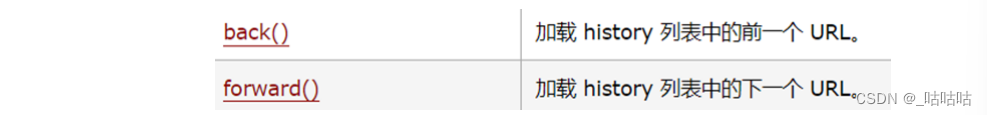
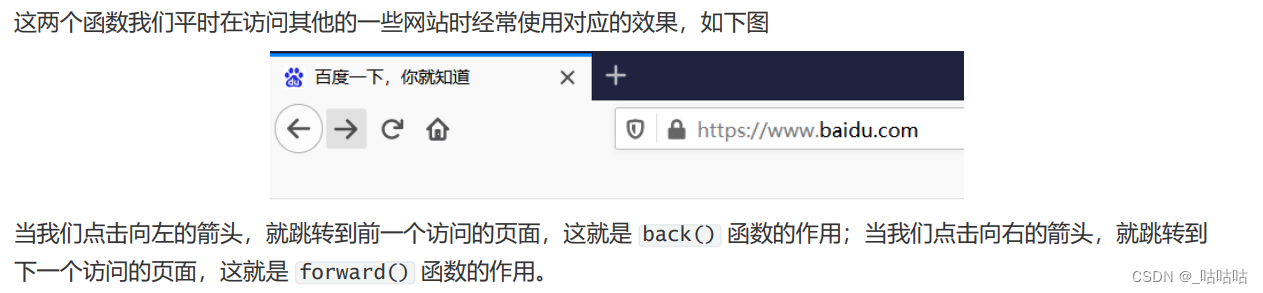
- History对象的函数
5.3 Location对象
5.3.1 获取Location对象
使用window.location获取,其中window.可以省略
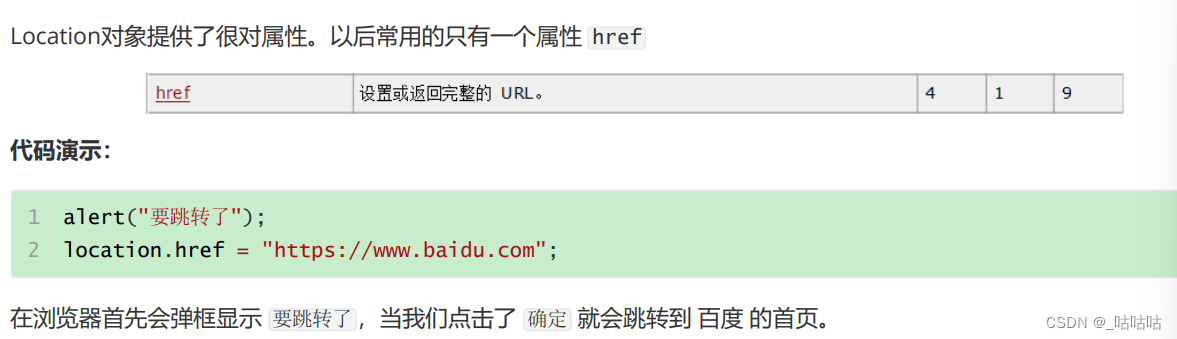
5.3.2 Location对象属性
5.3.3 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*
alert("要跳转了");
location.href = "https://www.baidu.com";
*/
//3秒跳转到首页
document.write("3秒跳转到首页...");
setTimeout(function (){
location.href = "https://www.baidu.com"
},3000);
</script>
</body>
</html>六、DOM
6.1 概述
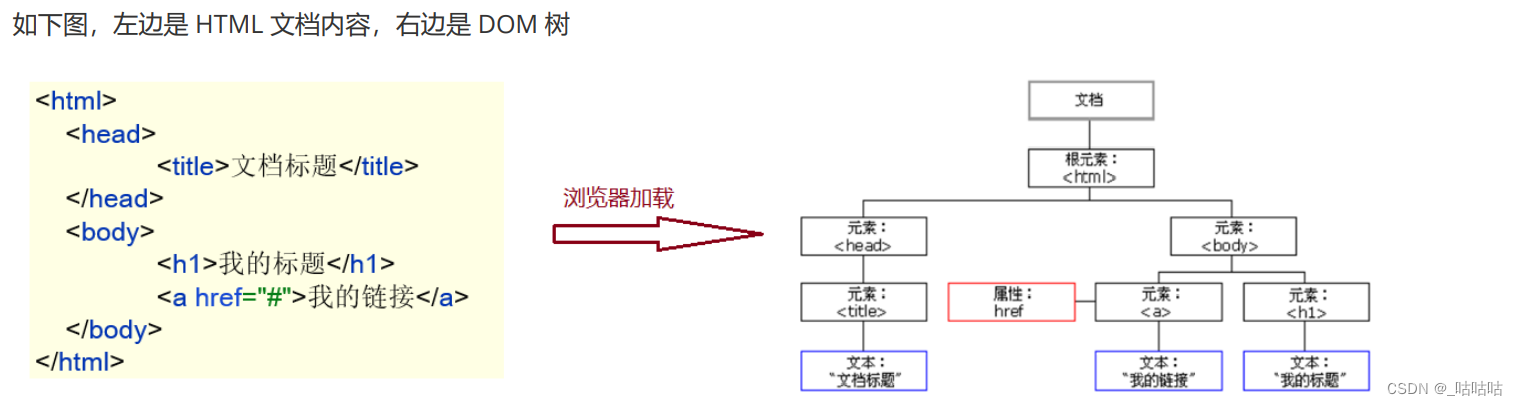
DOM:Document Objecct Model 文档对象模型。也就是JavaScript将HTML文档的各个组成部分封装为对象。HTML文档是浏览器解析。封装的对象分为
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
作用:
JavaScript通过DOM,就能够对HTML进行操作了
- 改变HTML元素的内容
- 改变HTML元素的样式(CSS)
- 对HTML DOM时间作出反应
- 添加和删除HTML元素
DOM相关概念:
DOM是W3C(万维网联盟)定义了访问HTML和XML文档的标准。该标注被分为3个不同部分:
1. 核心DOM:针对任何结构化文档的标准模型。XML和HTML通用的标准
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
2. XML DOM:针对XML文档的标准模型
3. HTML DOM:针对HTML文档的标准模型
该标准是核心DOM基础上,对HTML中的每个标签都封装成了不同的对象
- 例如:<img> 标签在浏览器加载到内存中时会被封装成 Image 对象,同时该对象也是 Element 对象。
- 例如:<input type='button'> 标签在浏览器加载到内存中时会被封装成 Button 对象,同时该对象也是 Element 对象。
6.2 获取 Element对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取。
Document 对象中提供了以下获取 Element 元素对象的函数
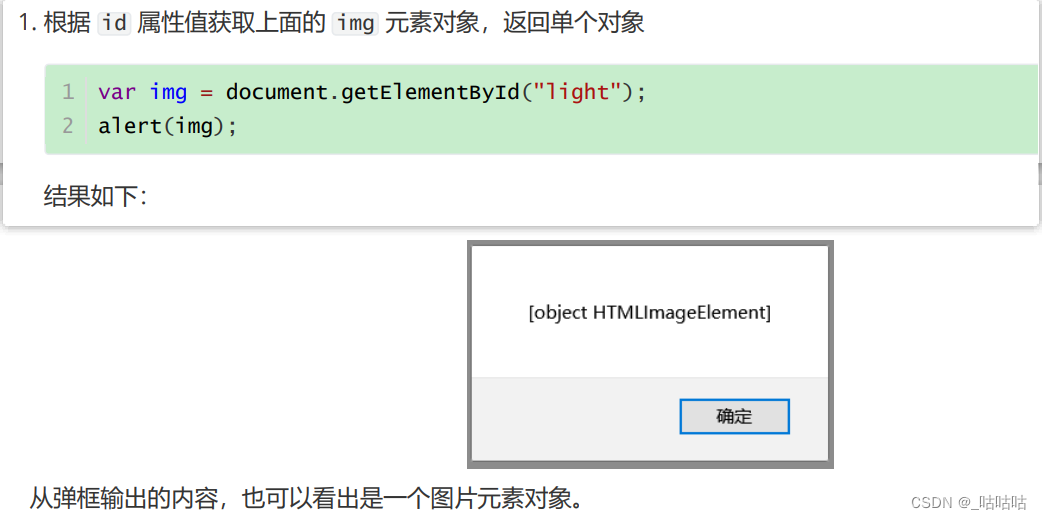
- getElementById() :根据id属性值获取,返回单个Element对象
- getElementsByTagName() :根据标签名称获取,返回Element对象数组
- getElementsByName() :根据name属性值获取,返回Element对象数组
- getElementsByClassName() :根据class属性值获取,返回Element对象数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="../imgs/off.gif"> <br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
/*
获取:使用Document对象的方法来获取
* getElementById:根据id属性值获取,返回一个Element对象
* getElementsByTagName:根据标签名称获取,返回Element对象数组
* getElementsByName:根据name属性值获取,返回Element对象数组
* getElementsByClassName:根据class属性值获取,返回Element对象数组
*/
//1. getElementById:根据id属性值获取,返回一个Element对象
var img = document.getElementById("light");
// alert(img);
//2. getElementsByTagName:根据标签名称获取,返回Element对象数组
var divs = document.getElementsByTagName("div");
/* alert(divs.length);
for (let i = 0; i < divs.length; i++) {
alert(divs[i]);
}*/
//3. getElementsByName:根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName("hobby");
/* for (let i = 0; i < hobbys.length; i++) {
alert(hobbys[i]);
}*/
//4. getElementsByClassName:根据class属性值获取,返回Element对象数组
var clss = document.getElementsByClassName("cls");
for (let i = 0; i < clss.length; i++) {
alert(clss[i]);
}
</script>
</body>
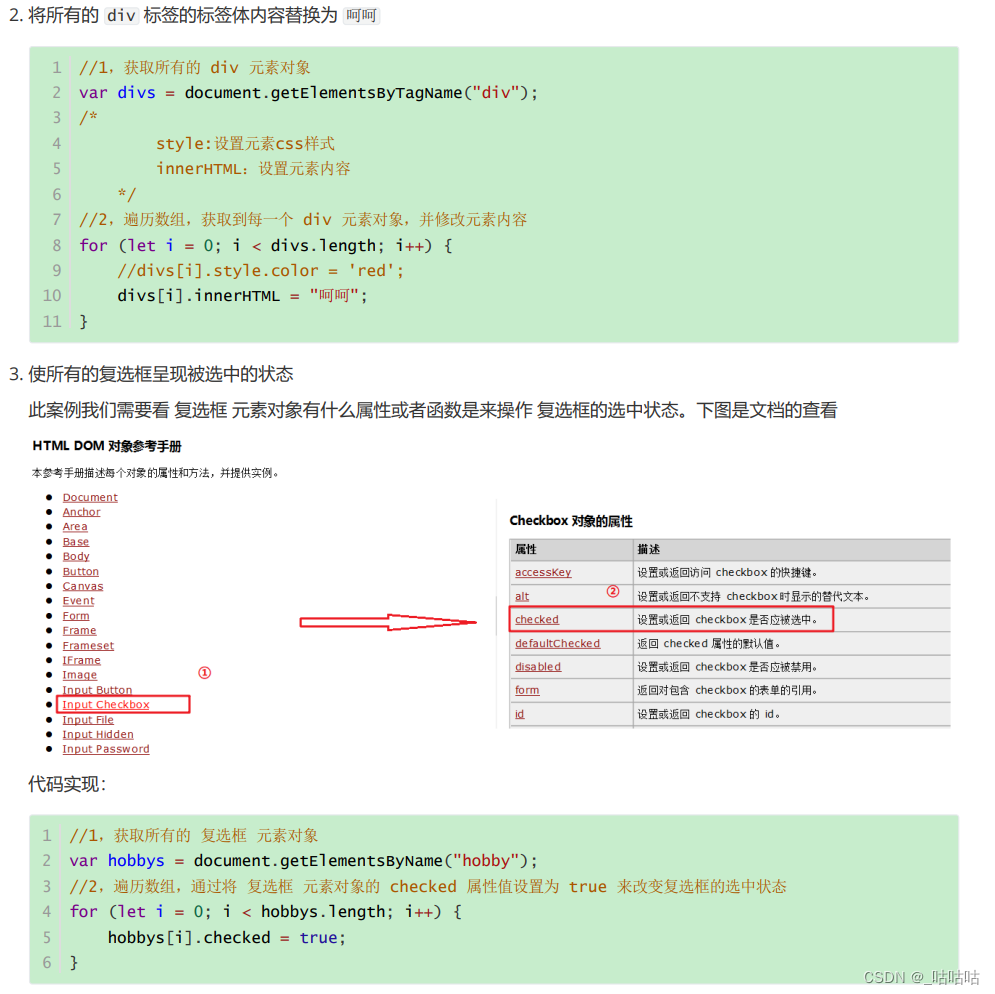
</html>6.3 HTML Element对象使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="../imgs/off.gif"> <br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
//1. getElementById:根据id属性值获取,返回一个Element对象
var img = document.getElementById("light");
// alert(img);
img.src = "../imgs/on.gif";
//2. getElementsByTagName:根据标签名称获取,返回Element对象数组
var divs = document.getElementsByTagName("div");
/*
style:设置元素css样式
innerHTML:设置元素内容
*/
for (let i = 0; i < divs.length; i++) {
//divs[i].style.color = 'red';
divs[i].innerHTML = "呵呵";
}
//3. getElementsByName:根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName("hobby");
for (let i = 0; i < hobbys.length; i++) {
//alert(hobbys[i]);
hobbys[i].checked = true;
}
//4. getElementsByClassName:根据class属性值获取,返回Element对象数组
var clss = document.getElementsByClassName("cls");
/*for (let i = 0; i < clss.length; i++) {
alert(clss[i]);
}*/
</script>
</body>
</html>七、事件监听
HTML事件是发生在HTML元素上的"事情",比如:页面上的按钮被点击、鼠标移动到元素之上、按下键盘按键等都是事件。
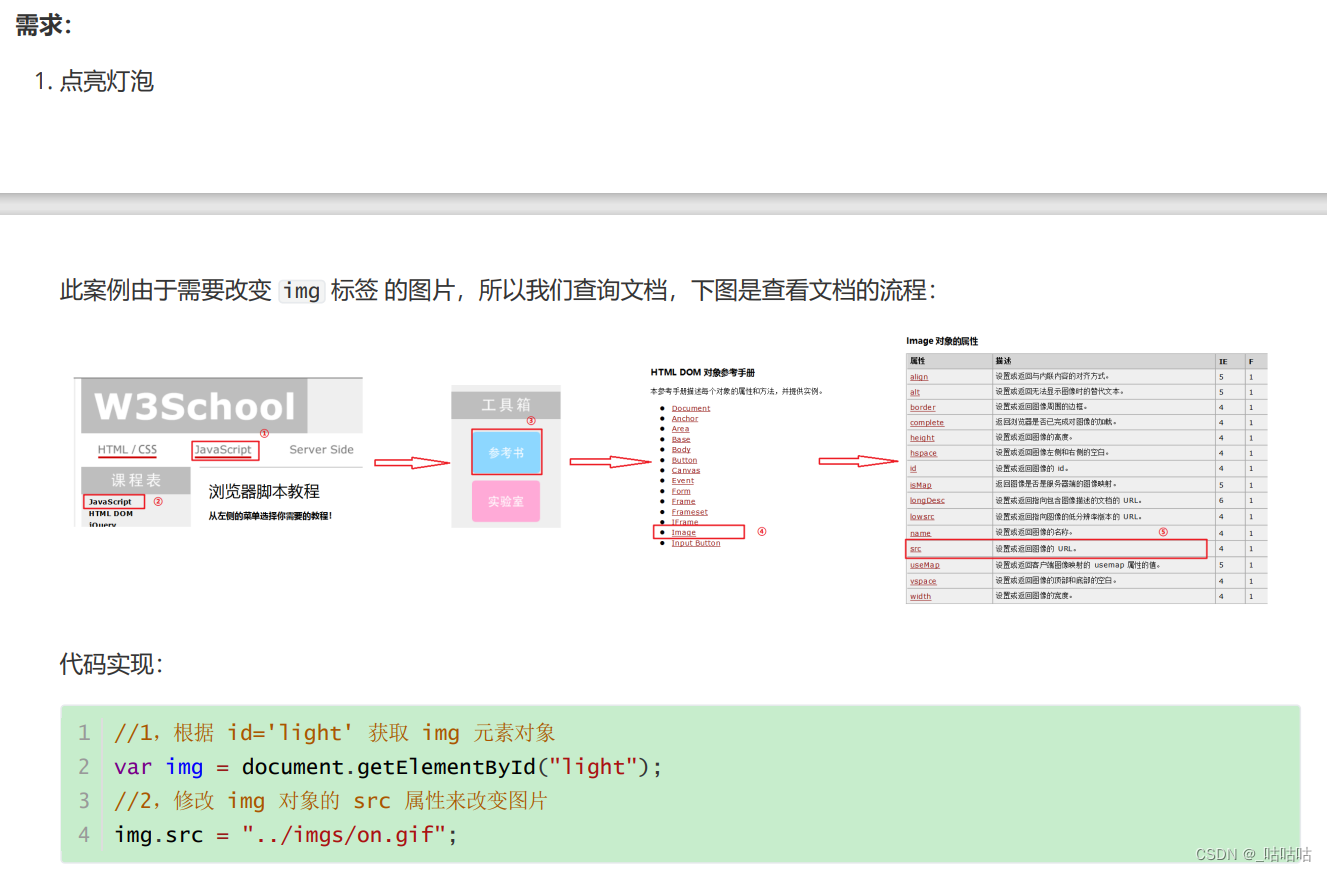
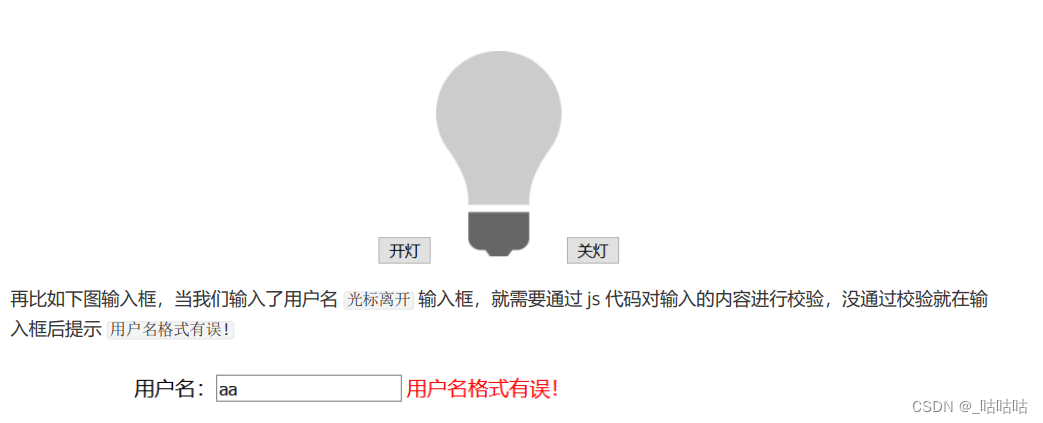
事件监听是JavaScript可以在事件被侦测到执行一段逻辑代码。例如下图当我们点击开灯按钮,就需要通过js代码实现替换图片
7.1 事件绑定
JavaScript提供了两种事件绑定方式:
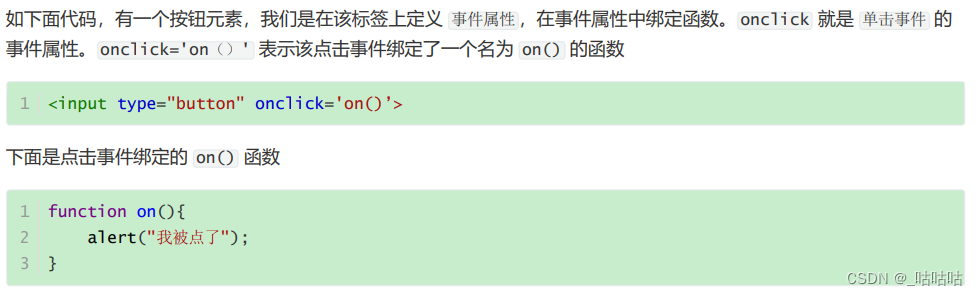
方式一:通过HTML标签中的事件属性进行绑定
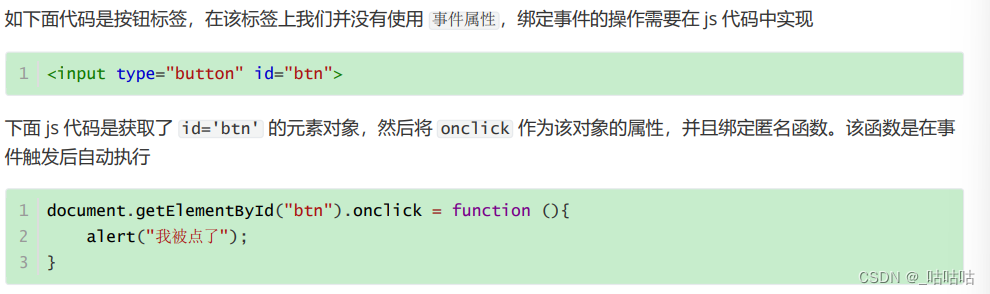
方式二:通过DOM元素属性绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="点我" onclick="on()"><br>
<input type="button" value="再点我" id="btn">
<script>
function on(){
alert("我被点啦~");
}
document.getElementById("btn").onclick = function (){
alert("我又被点啦~");
}
</script>
</body>
</html>7.2 常见事件
下面列举一些比较常用的事件属性
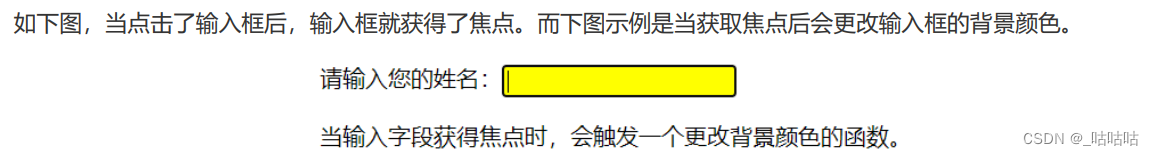
- onfocus:获得焦点事件
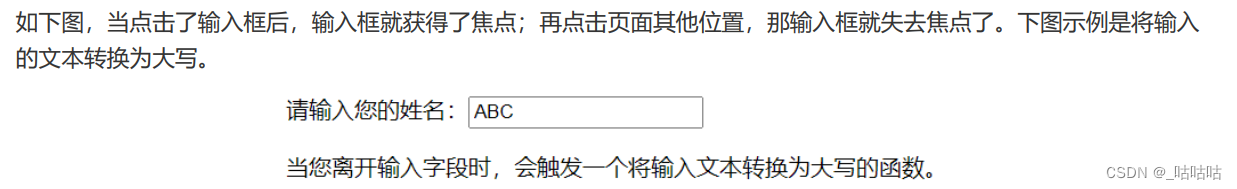
- onblur:失去焦点事件
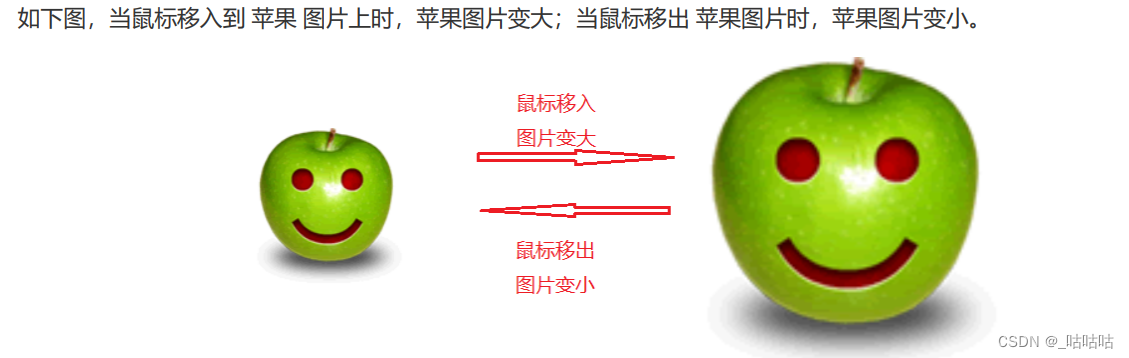
- onmouseout:鼠标移出事件
- onmouseover:鼠标移入事件
- onsubmit:表单提交事件
八、表单验证案例
8.1 需求
8.2 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="../css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");
//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = checkUsername;
function checkUsername() {
//1.3 获取用户输入的用户名
var username = usernameInput.value.trim();
//1.4 判断用户名是否符合规则:长度 6~12,单词字符组成
var flag = username.length >= 6 && username.length <= 12;
if (flag) {
//符合规则
document.getElementById("username_err").style.display = 'none';
} else {
//不符合规则
document.getElementById("username_err").style.display = '';
}
return flag;
}
//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");
//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = checkPassword;
function checkPassword() {
//1.3 获取用户输入的密码
var password = passwordInput.value.trim();
//1.4 判断密码是否符合规则:长度 6~12,单词字符组成
var flag = password.length >= 6 && password.length <= 12;
if (flag) {
//符合规则
document.getElementById("password_err").style.display = 'none';
} else {
//不符合规则
document.getElementById("password_err").style.display = '';
}
return flag;
}
//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");
//1.2 绑定onblur事件 失去焦点
telInput.onblur = checkTel;
function checkTel() {
//1.3 获取用户输入的手机号
var tel = telInput.value.trim();
//1.4 判断手机号是否符合规则:长度 11
var flag = tel.length == 11;
if (flag) {
//符合规则
document.getElementById("tel_err").style.display = 'none';
} else {
//不符合规则
document.getElementById("tel_err").style.display = '';
}
return flag;
}
//1. 获取表单对象
var regForm = document.getElementById("reg-form");
//2. 绑定onsubmit 事件
regForm.onsubmit = function () {
//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回false
var flag = checkUsername() && checkPassword() && checkTel();
return flag;
}
</script>
</body>
</html>九、RegExp对象
RegExp是正则对象。正则对象是是判断指定字符串是否符合规则
9.1正则对象使用
9.1.1 创建对象
正则对象有两种创建方式
- 直接量方式:注意不要加引号
- 创建RegExp对象
9.1.2 函数
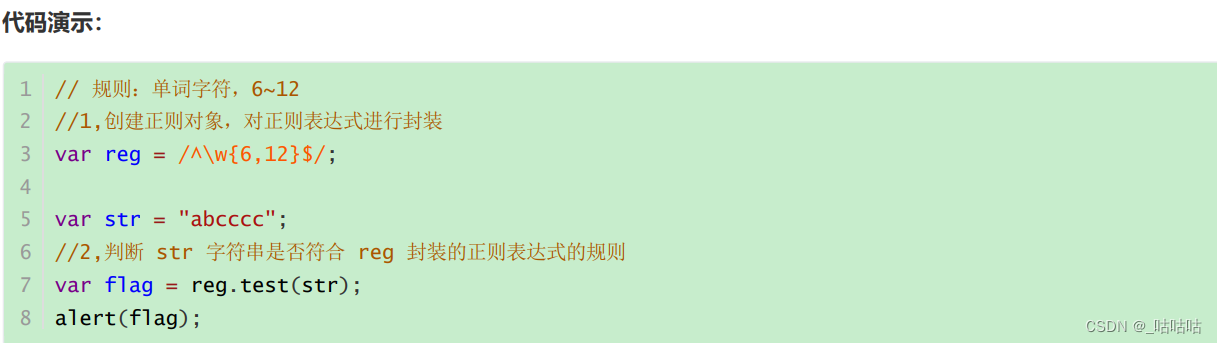
test(str):判断指定字符串是否符合规则,返回true或false
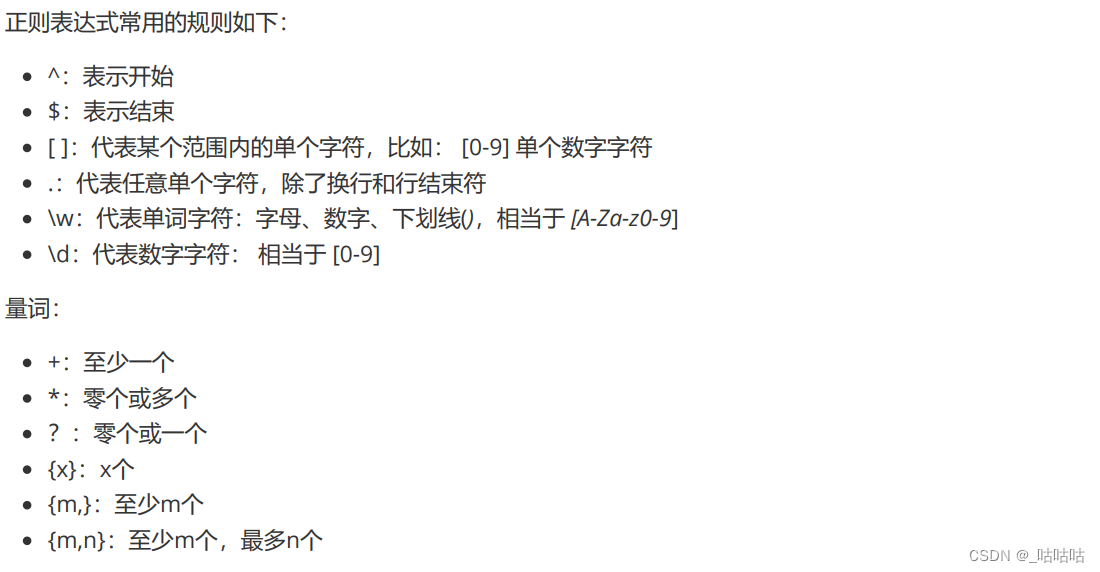
9.2 正则表达式
正则表达式定义了字符串组成的规则。也就是判断指定的字符串是否符合指定的规则,如果符合返回true,如果不符合返回 false。
正则表达式是和语言无关的。很多语言都支持正则表达式,Java语言也支持,只不过正则表达式在不同的语言中的使用方式 不同,js 中需要使用正则对象来使用正则表达式。
9.3 改进表单校验案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="../css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");
//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = checkUsername;
function checkUsername() {
//1.3 获取用户输入的用户名
var username = usernameInput.value.trim();
//1.4 判断用户名是否符合规则:长度 6~12,单词字符组成
var reg = /^\w{6,12}$/;
var flag = reg.test(username);
//var flag = username.length >= 6 && username.length <= 12;
if (flag) {
//符合规则
document.getElementById("username_err").style.display = 'none';
} else {
//不符合规则
document.getElementById("username_err").style.display = '';
}
return flag;
}
//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");
//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = checkPassword;
function checkPassword() {
//1.3 获取用户输入的密码
var password = passwordInput.value.trim();
//1.4 判断密码是否符合规则:长度 6~12,单词字符组成
var reg = /^\w{6,12}$/;
var flag = reg.test(password);
// var flag = password.length >= 6 && password.length <= 12;
if (flag) {
//符合规则
document.getElementById("password_err").style.display = 'none';
} else {
//不符合规则
document.getElementById("password_err").style.display = '';
}
return flag;
}
//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");
//1.2 绑定onblur事件 失去焦点
telInput.onblur = checkTel;
function checkTel() {
//1.3 获取用户输入的手机号
var tel = telInput.value.trim();
//1.4 判断手机号是否符合规则:长度 11,数字组成,第一位是1
var reg = /^[1]\d{10}$/;
var flag = reg.test(tel);
// var flag = tel.length == 11;
if (flag) {
//符合规则
document.getElementById("tel_err").style.display = 'none';
} else {
//不符合规则
document.getElementById("tel_err").style.display = '';
}
return flag;
}
//1. 获取表单对象
var regForm = document.getElementById("reg-form");
//2. 绑定onsubmit 事件
regForm.onsubmit = function () {
//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回false
var flag = checkUsername() && checkPassword() && checkTel();
return flag;
}
</script>
</body>
</html>