本篇介绍在HarmonyOs中如何实现Page页面的路由跳转,如果单纯看在harmonyos的路由的使用方法可以直接跳到第三部分
1. UIAbility概述
UIAbility是一种包含用户界面的应用组件,主要用于和用户进行交互。UIAbility也是系统调度的单元,为应用提供窗口在其中绘制界面。
每一个UIAbility实例,都对应于一个最近任务列表中的任务。
一个应用可以有一个UIAbility,也可以有多个UIAbility,如下图所示。例如微信中使用一个小程序的场景,则可以将小程序的内容独立为一个UIAbility,当用户打开微信的某个奶茶点单小程序时查看订单时,即可以通过最近任务列表切换回到聊天窗口继续进行聊天对话。
一个UIAbility可以对应于多个页面,建议将一个独立的功能模块放到一个UIAbility中,以多页面的形式呈现。例如新闻应用在浏览内容的时候,可以进行多页面的跳转使用。
2. UIAbility内的数据传递
UIAbility的数据传递包括有UIAbility内页面的跳转和数据传递、UIAbility间的数据跳转和数据传递,本章节主要讲解UIAbility内页面的跳转和数据传递。
在一个应用包含一个UIAbility的场景下,可以通过新建多个页面来实现和丰富应用的内容。这会涉及到UIAbility内页面的新建以及UIAbility内页面的跳转和数据传递。
打开deveco studio,创建一个Empty Ability工程模板,创建一个工程(不知道怎么创建点击这里:DevEco Studio的安装以及第一个hello world程序的运行)
可以看到:
- 在src/main/ets/entryability目录下,初始会生成一个UIAbility文件EntryAbility.ts。可以在EntryAbility.ts文件中根据业务需要实现UIAbility的生命周期回调内容。
- 在src/main/ets/pages目录下,会生成一个Index页面。这也是基于UIAbility实现的应用的入口页面。可以在Index页面中根据业务需要实现入口页面的功能。
为了实现页面的跳转和数据传递,需要新建一个页面。在原有Index页面的基础上,新建一个页面,例如命名为Second.ets。
3. 引入模块
在需要跳转的文件导入模块
import router from '@ohos.router'4. router.pushUrl的使用方法
用于跳转到应用内的指定页面
pushUrl(options: RouterOptions): Promise<void>
options为跳转页面描述信息,包括url和传递参数
Promise异常返回结果
4.1. 基本格式
本处仅展示一种常用格式,还有几种格式可以查看官方文档:@ohos.router (页面路由)
router.pushUrl({
url: 'pages/routerpage2',
params: {
data1: 'message',
data2: {
data3: [123, 456, 789]
}
}
})
.then(() => {
// success
})
.catch(err => {
console.error(`pushUrl failed, code is ${err.code}, message is ${err.message}`);
})配合2中的页面跳转示例如下:
4.2. 基本示例
Index页面添加一个button按钮,用于演示页面跳转
import router from '@ohos.router'
@Entry
@Component
struct Index {
@State message: string = 'First'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button("next pages")
.onClick(()=>{
router.pushUrl({
url: 'pages/nextpage',
params: {
data1: 'message',
data2: {
data3: [123, 456, 789]
}
}
})
.then(() => {
// success
})
.catch(err => {
console.error(`pushUrl failed, code is ${err.code}, message is ${err.message}`);
})
})
}
.width('100%')
}
.height('100%')
}
}4.3. 接收数据
如4.2中所示,nextpages按钮传递了数据params如下
params: {
data1: 'message',
data2: {
data3: [123, 456, 789]
}那么该怎么接收这些数据呢
参考代码如下:
import router from '@ohos.router'
import hilog from '@ohos.hilog';
let data1:string = JSON.stringify(router.getParams());
//获取数据并且将其变为string格式
@Entry
@Component
struct Nextpage {
@State message: string = 'Second'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button("log")
.onClick(()=>{
console.log(data1);
const res = JSON.parse(data1);//将string的data1格式变回json格式
console.info('data:'+res.data2.data3[1])
})
}
.width('100%')
}
.height('100%')
}
}流程如下:
- 在第一个页面点击nextpage按钮,跳转第二个页面
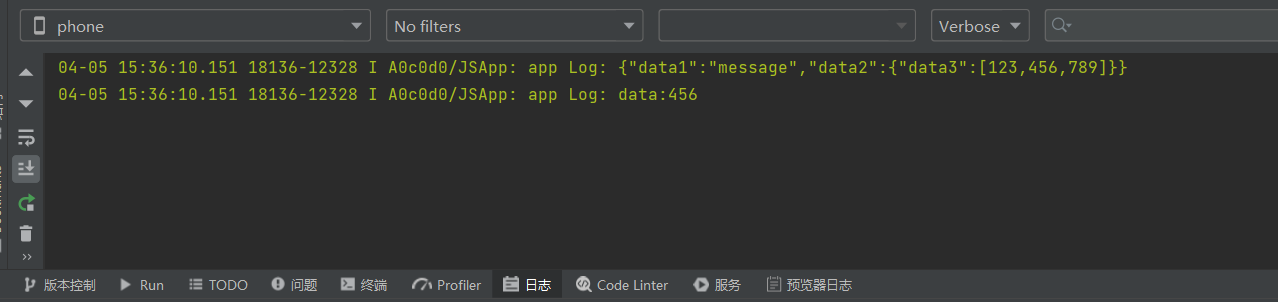
- 在第二个页面点击log按钮,显示数值,显示第二个数据里面的具体值,点击日志可以看到正确输出
5. router.replaceUrl
用应用内的某个页面替换当前页面,并销毁被替换的页面。不支持设置页面转场动效,如需设置,推荐使用Navigation组件。
replaceUrl(options: RouterOptions): Promise<void>
options为跳转页面描述信息,包括url和传递参数
Promise异常返回结果
5.1. 基本格式
router.replaceUrl({
url: 'pages/detail',
params: {
data1: 'message'
}
})
.then(() => {
// success
})
.catch(err => {
console.error(`replaceUrl failed, code is ${err.code}, message is ${err.message}`);
})5.2. 与pushurl的差别
观察router.replaceUrl与router.pushurl可以观察到基本使用格式相同,那么两者差别在哪呢?
- router.pushUrl(url: string): 这个方法用于向浏览器的历史记录中添加一个新的条目,并导航到指定的 URL。这意味着在使用 pushUrl 方法后,用户可以通过浏览器的后退按钮返回到前一个页面。这个方法通常用于在应用程序中执行普通的页面导航,比如从一个页面跳转到另一个页面,同时保留前一个页面的浏览历史。
- router.replaceUrl(url: string): 相比之下,replaceUrl 方法也用于进行页面导航,但它会替换当前的浏览器历史记录中的条目,而不是添加一个新的条目。这意味着用户无法通过浏览器的后退按钮返回到前一个页面,因为前一个页面的历史记录已经被替换掉了。这个方法通常用于执行一些特殊的页面导航,比如在用户提交表单后将用户重定向到另一个页面,而不希望用户能够通过后退按钮返回到表单页面。
综上所述,router.pushUrl 用于普通的页面导航,与router.back搭配使用,而 router.replaceUrl 则用于执行一些特殊的页面导航,并且不希望用户能够通过后退按钮返回到前一个页面,例如登陆页面不需要回到账号登陆页面。
6. router.back页面返回
back(options?: RouterOptions ): void
options:返回页面描述信息,其中参数url指路由跳转时会返回到指定url的界面,如果页面栈上没有url页面,则不响应该情况。如果url未设置,则返回上一页,页面不会重新构建,页面栈里面的page不会回收,出栈后会被回收。
6.1. 基本示例:
router.back({url:'pages/detail'}); 基本与router.pushUrl搭配使用
6.2. 实际应用
在4.3中基本示例中的例子进行改造:添加一个button
import router from '@ohos.router'
import hilog from '@ohos.hilog';
let data1:string = JSON.stringify(router.getParams());
@Entry
@Component
struct Nextpage {
@State message: string = 'Second'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button("log")
.onClick(()=>{
console.log(data1);
const res = JSON.parse(data1);
console.info('data:'+res.data2.data3[1])
})
Button("back")
.onClick(()=>{
router.back()
})
}
.width('100%')
}
.height('100%')
}
}可以观察到back中没有参数,即返回上级目录
7. 余下router方法简介
具体参考官方文档:@ohos.router (页面路由)
7.1. router.clear
clear(): void
清空页面栈中的所有历史页面,仅保留当前页面作为栈顶页面。
7.2. router.getLength
getLength(): string
获取当前在页面栈内的页面数量。
7.3. router.getState
getState(): RouterState
获取当前页面的状态信息。
7.4. router.getParams
getParams(): Object
获取发起跳转的页面往当前页传入的参数。详细用例参考4.3