因为是在弹层里改变表格所有我就准备了很多个数组
首先我就准备了五个数组
const col = ref([
{
label: '日期',
prop: 'date'
},
{
label: '姓名',
prop: 'name'
},
{
label: '地址',
prop: 'address'
},
{
label: '隐藏',
prop: 'done'
}
])
const dropCol = ref([
{
label: '日期',
prop: 'date'
},
{
label: '姓名',
prop: 'name'
},
{
label: '地址',
prop: 'address'
},
{
label: '隐藏',
prop: 'done'
}
])
const changeCol = ref([
{
label: '日期',
prop: 'date'
},
{
label: '姓名',
prop: 'name'
},
{
label: '地址',
prop: 'address'
}
])
const tableData = ref([
{
id: '1',
date: '2023-04-28',
name: 'aaa',
address: '长沙市雨花区',
done: false
},
{
id: '2',
date: '2023-04-29',
name: 'bbb',
address: '长沙市岳麓区',
done: false
},
{
id: '3',
date: '2023-04-30',
name: 'ccc',
address: '长沙市天心区',
done: false
},
{
id: '4',
date: '2023-05-01',
name: 'ddd',
address: '长沙市芙蓉区',
done: false
}
])
let tableDataChange = ref([...tableData.value])以下是页面基本布局
<template>
<!-- 页面表格 -->
<div style="width: 800px">
<el-table :data="tableDataChange" border align="left">
<el-table-column
v-for="(item, index) in changeCol"
:key="`col_${index}`"
:prop="changeCol[index].prop"
:label="item.label"
>
</el-table-column>
</el-table>
</div>
<!-- 弹框按钮 -->
<el-button text @click="dialogTableVisibleFn"> 编辑数据 </el-button>
<!-- 弹框表格 -->
<el-dialog v-model="dialogTableVisible" title="Shipping address">
<div class="dialogtable">
<el-table :data="tableData" border row-key="id" align="left">
<el-table-column
v-for="(item, index) in col"
:key="`col_${index}`"
:prop="dropCol[index].prop"
:label="item.label"
>
<template v-if="item.label === '隐藏'" #default="{ row }">
<el-checkbox v-model="row.done"> 隐藏 </el-checkbox>
</template>
</el-table-column>
</el-table>
</div>
<template #footer>
<el-button @click="dialogTableVisible = false">取消</el-button>
<el-button type="primary" @click="changeFn"> 确认 </el-button>
</template>
</el-dialog>
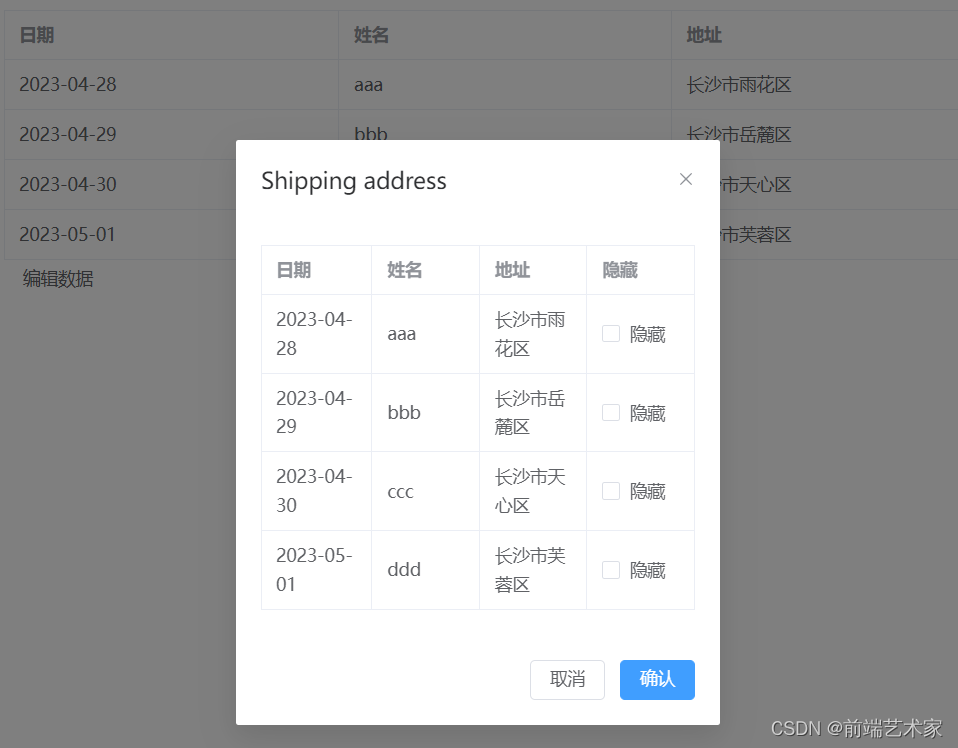
</template>这是页面效果图
接下来就要开始实现表格的行列拖拽了
先装包 sortablejs 然后再引入
npm install sortablejs --save
import Sortable from 'sortablejs'直接上代码 => 行列拖拽核心代码
具体配置项看 => Sortable.js中文网|配置
// 行拖拽
const rowDrop = () => {
const tbody = document.querySelector('.dialogtable tbody')
Sortable.create(tbody, {
group: {
name: 'words',
pull: true,
put: true
},
animation: 150, //动画参数
onEnd({ newIndex, oldIndex }) {
const currRow = tableData.value.splice(oldIndex, 1)[0]
tableData.value.splice(newIndex, 0, currRow)
}
})
}
// 列拖拽
const columnDrop = () => {
const wrapperTr = document.querySelector('.dialogtable tr')
Sortable.create(wrapperTr, {
animation: 180,
delay: 0,
onEnd: (evt) => {
setTimeout(() => {
const oldItem = dropCol.value[evt.oldIndex]
dropCol.value.splice(evt.oldIndex, 1)
dropCol.value.splice(evt.newIndex, 0, oldItem)
}, 5)
}
})
}打开弹框需要异步加载上面两个拖拽函数
// 弹框显示隐藏
const dialogTableVisible = ref(false)
// 点击弹框按钮的方法
const dialogTableVisibleFn = () => {
dialogTableVisible.value = true
setTimeout(() => {
rowDrop()
columnDrop()
})
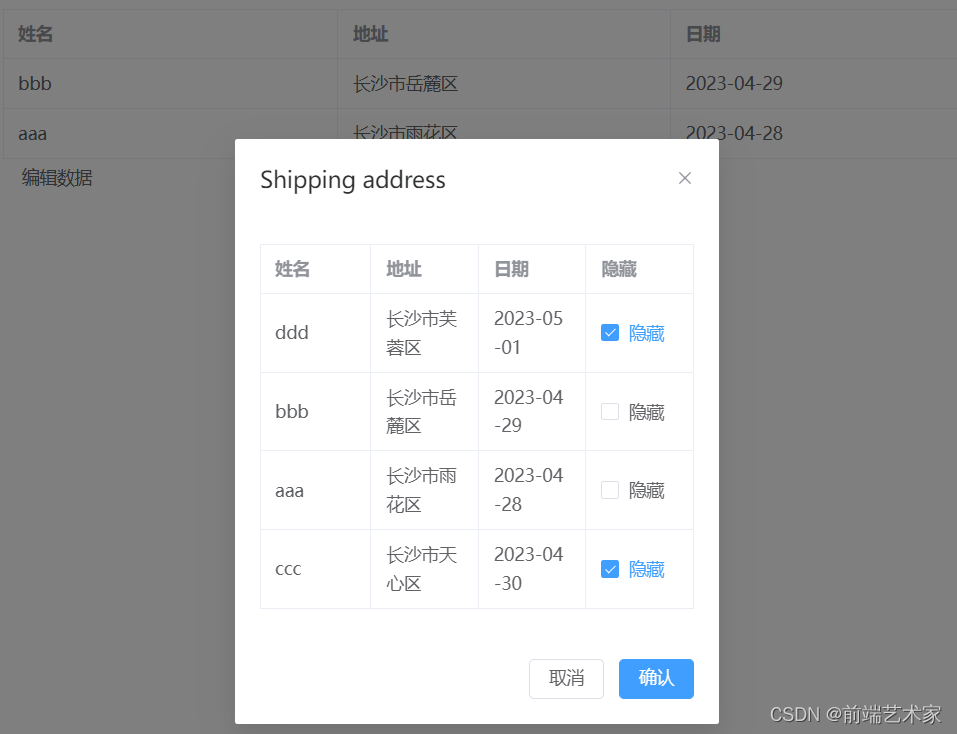
}然后点击拖拽表头就可以改变列的顺序,点击行上下拖拽就可以改变行的顺序
最后点击弹框的确认改变网页上的表格
// 弹框点击确认内容修改 显示隐藏
const changeFn = () => {
tableDataChange.value = tableData.value
tableDataChange.value = tableDataChange.value.filter(
(item) => item.done === false
)
changeCol.value = dropCol.value.filter(item => item.prop !== 'done')
dialogTableVisible.value = false
}